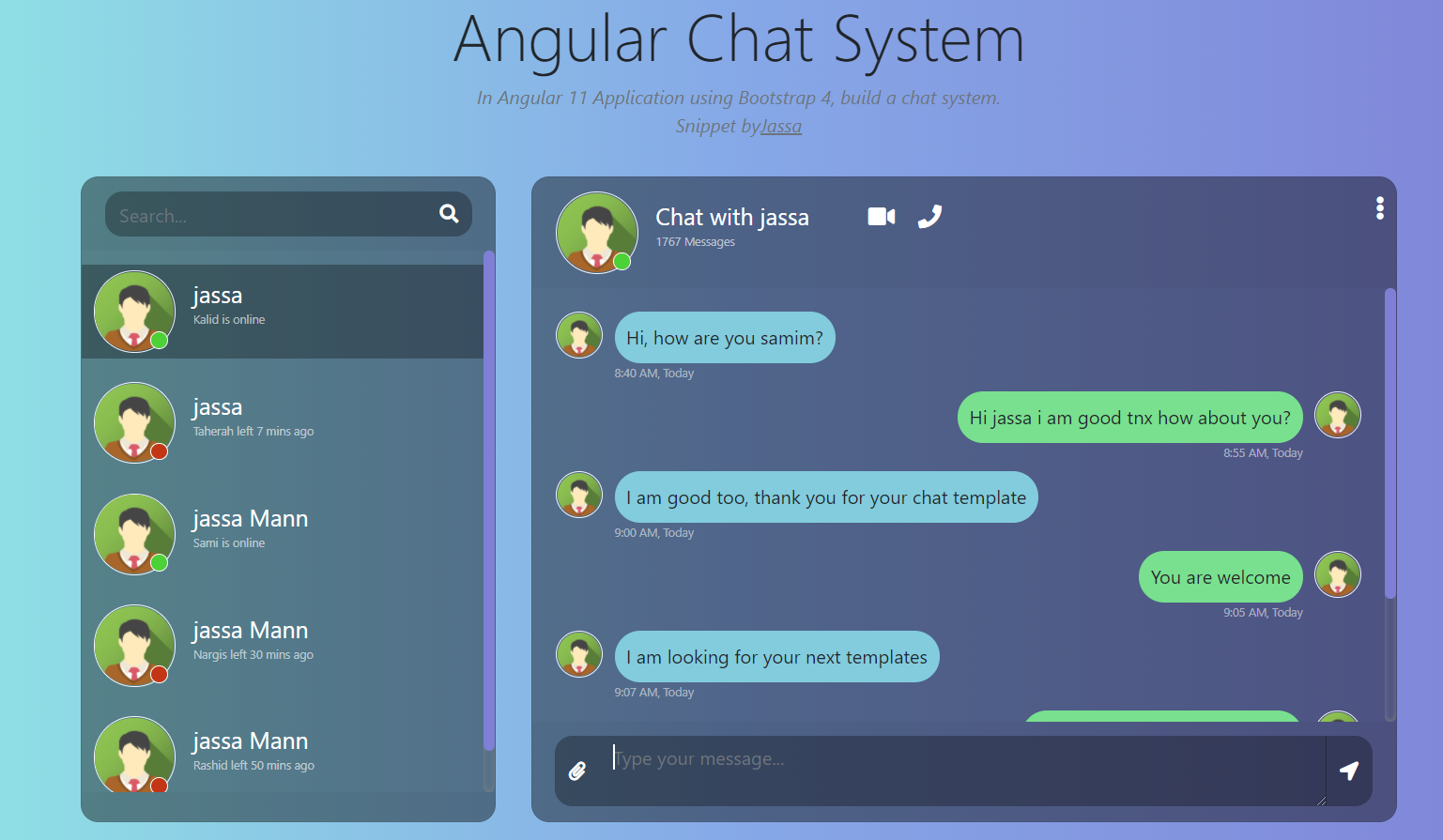
Angular Chat Template
Angular Chat Template - Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Web the apis to connect to these different services could be done through multiple providers. Web there are three main components: Example view source open in change theme: Download the kit by clicking on the first purple button with “angular ui kit”. By pixelstrap in admin templates. Web template statements are methods or properties that you can use in your html to respond to user events. With template statements, your application can. Build with conversations list sidebar. Web has the click event code that opens the matdialog.
Build a Chat App with Angular 9 RealTime Live Chat w/ Node & Components
Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt, openai), social media sharing. Templates are written in html, and special syntax can be used within a template to build on many of. Web template statements are methods or properties that you can use in your.
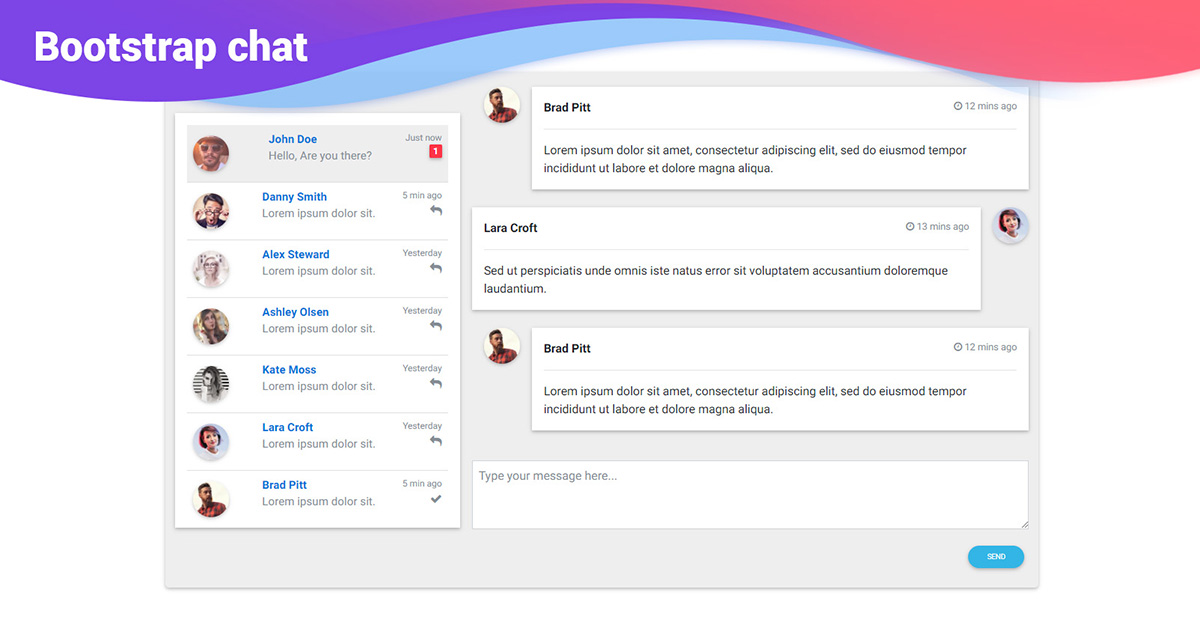
Angular Chat Bootstrap 4 & Material Design. Examples & tutorial
Web how to build a chat ui with angular. Web in angular, a template is a blueprint for a fragment of a user interface (ui). The code is more or less copied from a great video tutorial. It is built with angular, bootstrap, and sass. Web there are three main components:
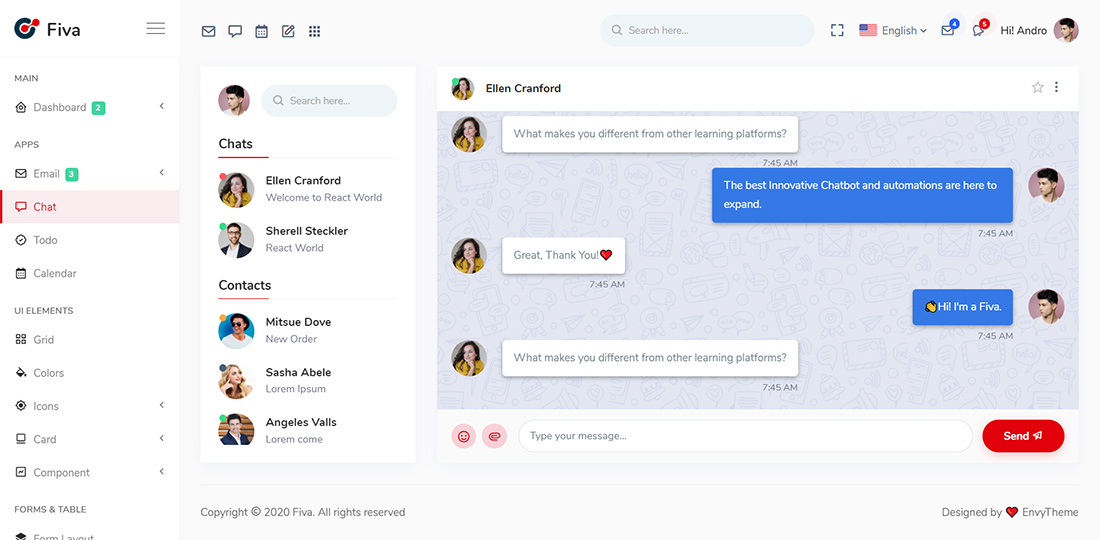
Fiva Angular 14 + HTML Admin Dashboard Template
Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Visit the cometchat angular ui kit page; The code is more or less copied from a great video tutorial. Example view source open in change theme: Web how to build a chat ui with angular.
Angular Chat UI Beautiful Template Free Therichpost
Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt, openai), social media sharing. Web template statements are methods or properties that you can use in your html to respond to user events. Web there are three main components: Here, i try to send a template.
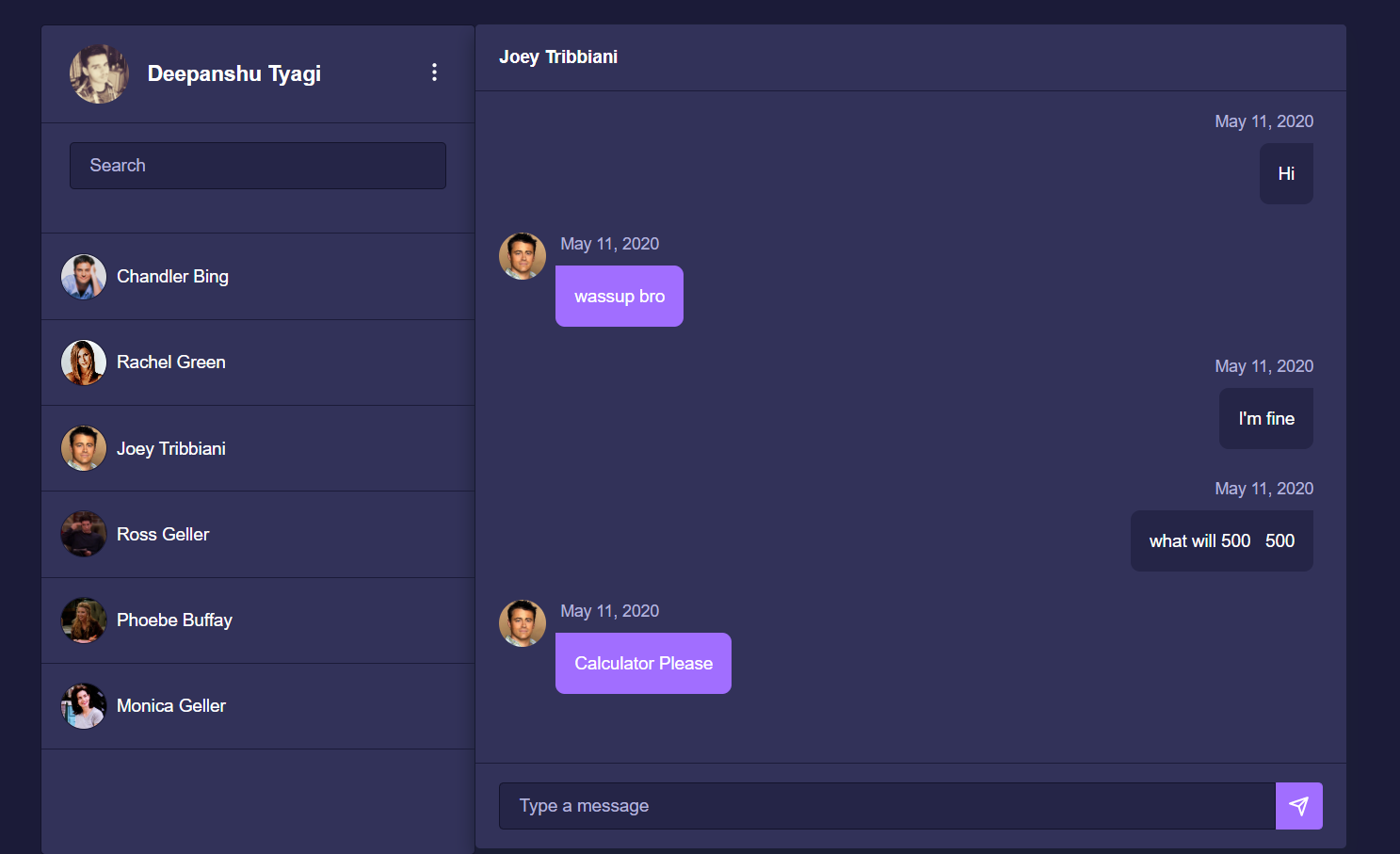
Angular Chat Ui Template Free ui template
Example view source open in change theme: Web there are three main components: Web has the click event code that opens the matdialog. Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Web defining message templates to customize the appearance of chat messages, define a messagetemplate.
Angular Chat Ui Template Free ui template
Build with conversations list sidebar. The code is more or less copied from a great video tutorial. With appwrite, you can do all of these things using a single backend. It is built with angular, bootstrap, and sass. Web there are three main components:
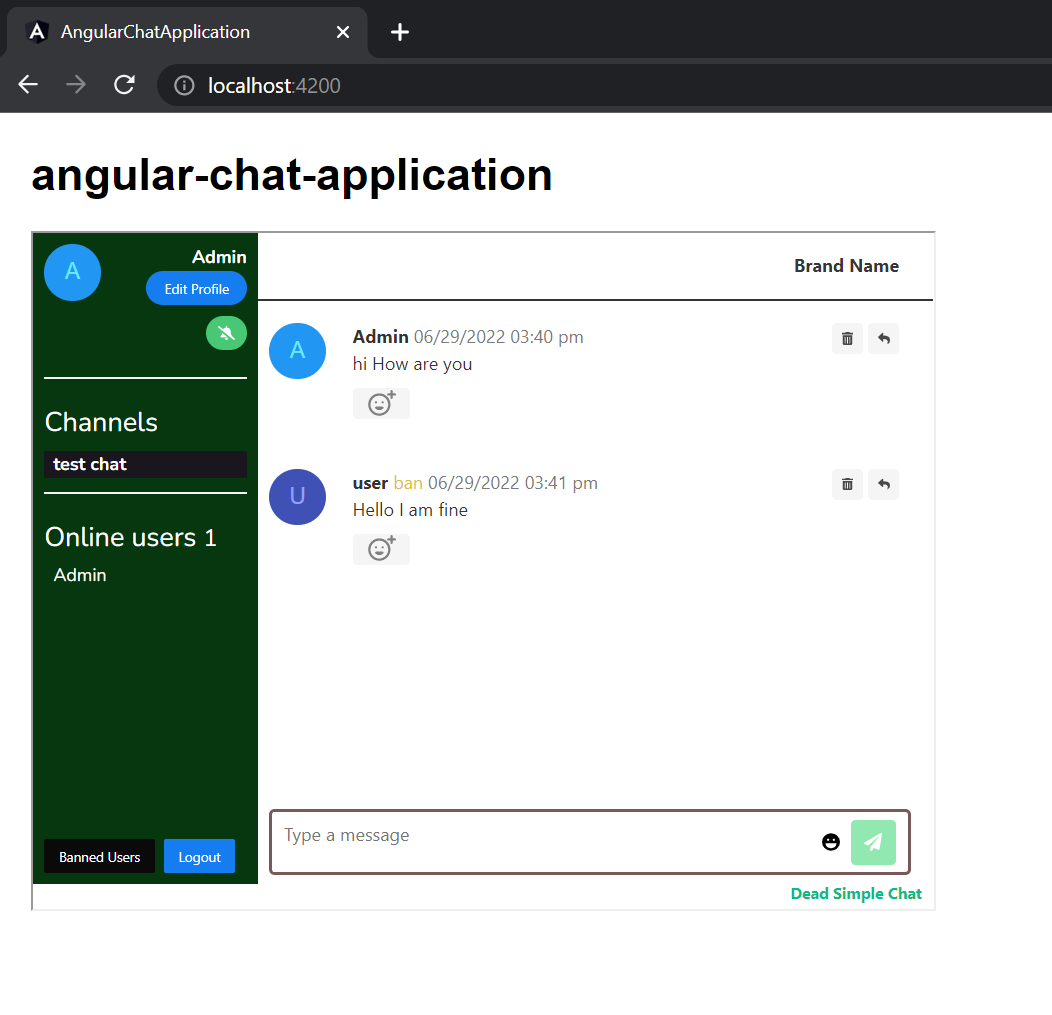
Angular Chat Application Tutorial
Web template statements are methods or properties that you can use in your html to respond to user events. Web how to build a chat ui with angular. Example view source open in change theme: Build with conversations list sidebar. Web the apis to connect to these different services could be done through multiple providers.
Spring Angular Chat(STOMP) Spring Angular Chat
The code is more or less copied from a great video tutorial. By pixelstrap in admin templates. Templates are written in html, and special syntax can be used within a template to build on many of. Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt,.
How to Build a 1on1 Angular Chat App
Here, i try to send a template (which is another component directive) as a data property, to be used in the. Example view source open in change theme: Angular bootstrap angular 11 came and if you are new then you must. Web template statements are methods or properties that you can use in your html to respond to user events..
Angular Chat Application Tutorial
Visit the cometchat angular ui kit page; Web setting up cometchat ui kit. With template statements, your application can. Web template statements are methods or properties that you can use in your html to respond to user events. It is built with angular, bootstrap, and sass.
Angular bootstrap angular 11 came and if you are new then you must. Web has the click event code that opens the matdialog. Download the kit by clicking on the first purple button with “angular ui kit”. Web setting up cometchat ui kit. Build with conversations list sidebar. With appwrite, you can do all of these things using a single backend. Example view source open in change theme: It is built with angular, bootstrap, and sass. Web in angular, a template is a blueprint for a fragment of a user interface (ui). Web how to build a chat ui with angular. Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Web there are three main components: Web template statements are methods or properties that you can use in your html to respond to user events. Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Web the apis to connect to these different services could be done through multiple providers. Here, i try to send a template (which is another component directive) as a data property, to be used in the. With template statements, your application can. The code is more or less copied from a great video tutorial. By pixelstrap in admin templates. Visit the cometchat angular ui kit page;








.png)