Angular Template Html String
Angular Template Html String - Web there are a few benefits of externalizing the string literals: Web basics of templates; Easier to update the messages since they are all in one place. Web i want to compile it in the controller to produce the result html as string. Using the ternary operator in html template web the a simple ternary operator can be used like this within html: Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. I imagine something like this: Example on what i want to apply in angular: Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. Web // my magic html string function.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Web the a simple ternary operator can be used like this within html: Web how to parse a html string to native angular template. Function htmlstring (str) { return +.
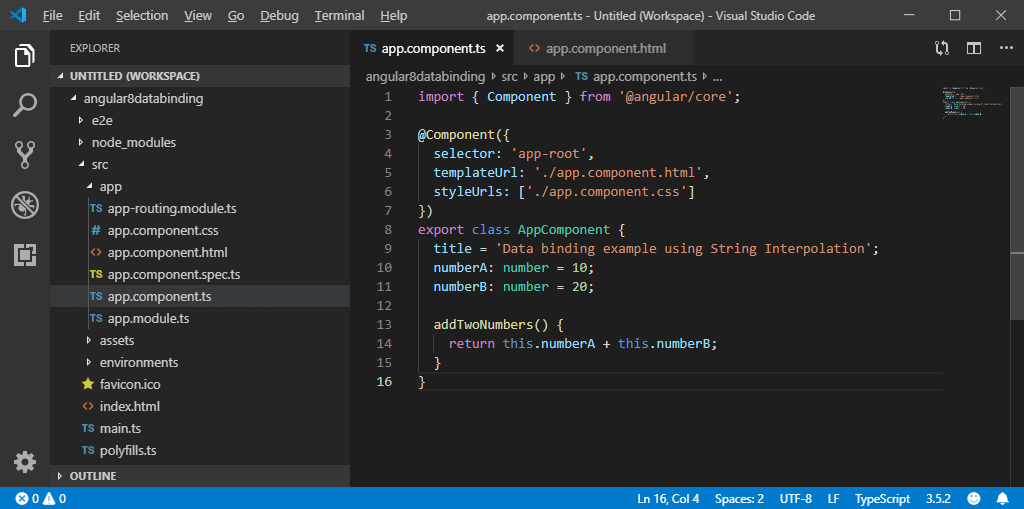
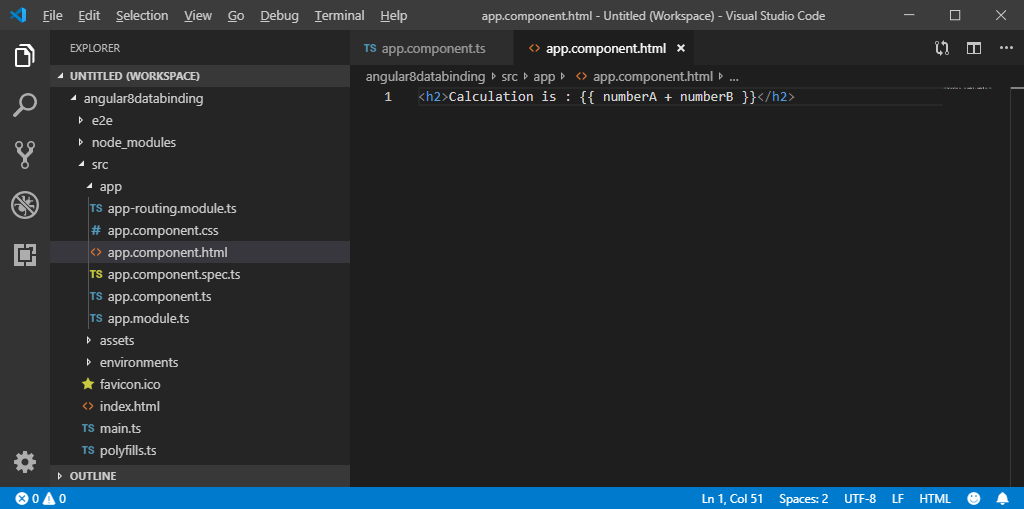
String Interpolation in Angular 8 Angular 8 String Interpolation
Easier to review all messages at once for. Using the ternary operator in html template web the a simple ternary operator can be used like this within html: Web angular 2+ supports an [innerhtml] property binding that will render html. Example on what i want to apply in angular: By default, interpolation uses the double curly braces.related searches for angular.
10+ Best Angular 9 Templates For Your Next Web Development Project
Web here, you will learn html template in detail. Example on what i want to apply in angular: Var tpl = $compile ( '<p ng. Easier to review all messages at once for. Function htmlstring (str) { return + str + ;
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. } function ctrl ($scope) { var str = hello!; Example on what i want to apply in angular: Web how to parse a html string to native angular template. Interpolation refers to embedding.
15 Free Angular Templates For Your Admin 2021 Colorlib
Html in templates interpolation ( { {.}} ) template. Web there are a few benefits of externalizing the string literals: Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Example on what i want to apply in angular: If.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web angular 2+ supports an [innerhtml] property binding that will render html. Web i want to compile it in the controller to produce the result html as string. Web how to parse a html string to native angular template. Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: Currently i'm.
Ui Template Angular ui template
Easier to update the messages since they are all in one place. You can create dom nodes using the $compile service. } function ctrl ($scope) { var str = hello!; By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template.
10+ Best Angular 9 Templates For Your Next Web Development Project
You can create dom nodes using the $compile service. Function htmlstring (str) { return + str + ; Web basics of templates; In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Easier to update the messages since they are all in one place.
Angular 2 Html Template Card Template
Function htmlstring (str) { return + str + ; I imagine something like this: Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. You can create dom nodes using the $compile service. Easier to review all messages at once for.
String Interpolation in Angular 8 Angular 8 String Interpolation
'display string 2' }} this may be more. You can create dom nodes using the $compile service. Easier to review all messages at once for. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular.
Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Example on what i want to apply in angular: By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. In this case, you don't want to just insert html, but compile it. Function htmlstring (str) { return + str + ; Web the a simple ternary operator can be used like this within html: Web there are a few benefits of externalizing the string literals: Function htmlstring (str) { return + str + ; By default, interpolation uses the double curly braces. If you were to otherwise use interpolation, it would be treated as a string. Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: The place where i'm going to do it has no matter, as i was trying to do it in many places. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. } function ctrl ($scope) { var str = hello!; Html in templates interpolation ( { {.}} ) template. Using the ternary operator in html template web the a simple ternary operator can be used like this within html: Web basics of templates; Web as i precisely said, i want to save compiled template into a string. Web // my magic html string function.



![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)