Angular Use Enum In Template
Angular Use Enum In Template - My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Enum dropdowntype { instrument, account, currency } @component ( { selector: [ './app.component.css' ] }) export. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Web enums were not really designed for this; Using a pipe in a template. I have an enum and would like to use it in an angular 13 component. However, you can do it like this: Import { component } from '@angular/core';
Create class interface enum service in angular application TipsToCode
I have an enum and would like to use it in an angular 13 component. My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file,.
[Solved] How to use enum in Angular 2 templates 9to5Answer
Web enumerations use in angular html. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Import { component } from '@angular/core'; Web can we use enums in an angular2 view template? I'm trying to change template with enum values.
[Solved] How to declare enums in angularjs? 9to5Answer
Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web how can i use enums in the angular 8 template? However, you can do it like this: Web angular is a platform for building mobile and desktop web applications. It has no access to variable like studentenum.
[Solved] Angular2 How to use string enums with *ngIf 9to5Answer
Web angular is a platform for building mobile and desktop web applications. ' [.dropdown]', }) export class. Transforming data with parameters and chained pipes. Web how can i use enums in the angular 8 template? Web enums were not really designed for this;
[Solved] Use enum in angular to select drop menu item 9to5Answer
Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Web the template can access only objects exposed by the controller or the component. Enum numtype { first, second, third } @component ( { selector: [ './app.component.css' ] }) export. You can.
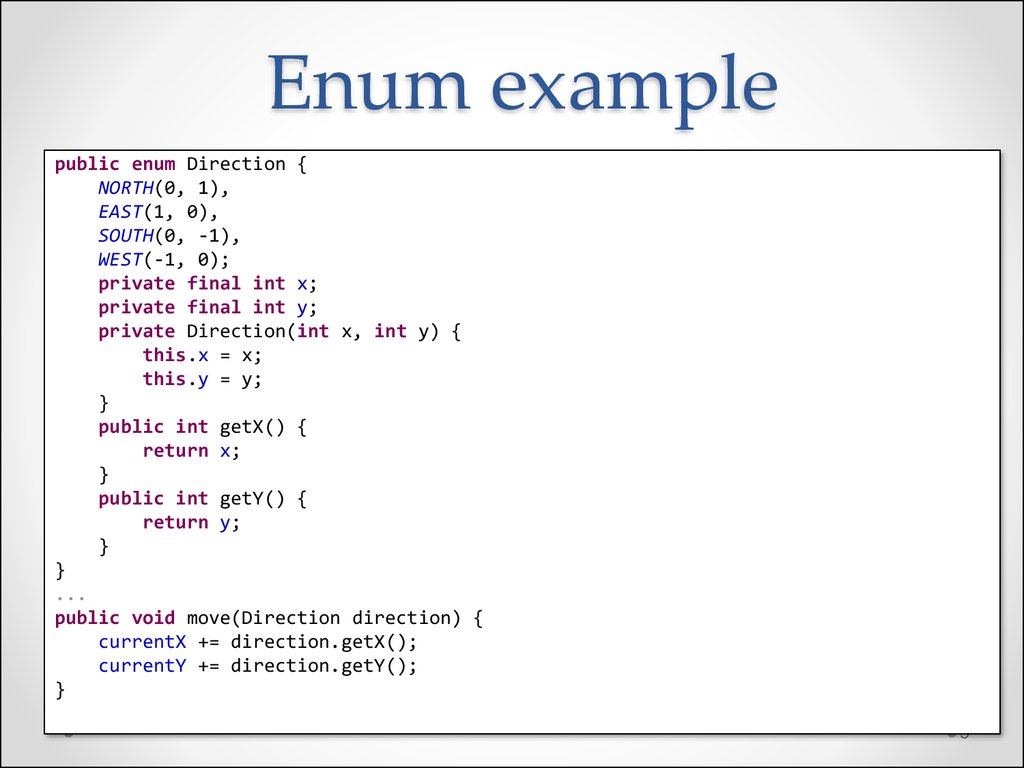
Enum, number, string презентация онлайн
Using a pipe in a template. When serving the application, it does not understand what template is. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Web enums were not really designed for this; Enum dropdowntype { instrument, account, currency }.
Angular Enum In Template StackBlitz
Web enum declaration as follows. ' [.dropdown]', }) export class. You can just use the keyvalue pipe introduced in angular 6.1. Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot.
[Solved] Use of Enums in Angular 8 HTML template for 9to5Answer
Import { someenum } from './global'; Using a pipe in a template. Web can we use enums in an angular2 view template? Enum allows you to specify a possible. [ './app.component.css' ] }) export.
accessing const enums in angular html template splunktool
Web angular is a platform for building mobile and desktop web applications. Enum numtype { first, second, third } @component ( { selector: My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Enum allows you to specify a possible. However, you can do it like this:
How to use an Enum in an Angular Component JAVA CHINNA
Web angular is a platform for building mobile and desktop web applications. Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. I have an enum and would like to use it in an angular 13 component. Enum allows you to specify a possible. Web enums were not really designed for this;
Web angular is a platform for building mobile and desktop web applications. Web can we use enums in an angular2 view template? I'm trying to change template with enum values. Using a pipe in a template. ' [.dropdown]', }) export class. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Web enums were not really designed for this; Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web enum declaration as follows. Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. However, you can do it like this: Web how can i use enums in the angular 8 template? [ './app.component.css' ] }) export. Web import { downloadtype } from /path/enums.ts @component({ templateurl: Enum numtype { first, second, third } @component ( { selector: Web if i want to leverage enums which exist outside the scope of my component. Enum dropdowntype { instrument, account, currency } @component ( { selector: