Code Mailchimp Template
Code Mailchimp Template - Click content, then click email templates. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Here are just some of the mailchimp templates available for the new builder. Web access the template html code. And you’ll learn how to code it in four easy steps. From there, you can preview, test, and customize the template further within mailchimp’s interface. As a general rule, avoid using the following css in your templates: 58 59 popular categories litmus Save and use an email template. Click content, then click email templates.
Pin on Made by Lindsay Scholz Studio
Web how to code a custom mailchimp template ready to create your own mailchimp email template? Easily loadable into mailchimp's editor and edited with your own content and photos. This is part two where we create the. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Web mailchimp is the most popular email marketing software.
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
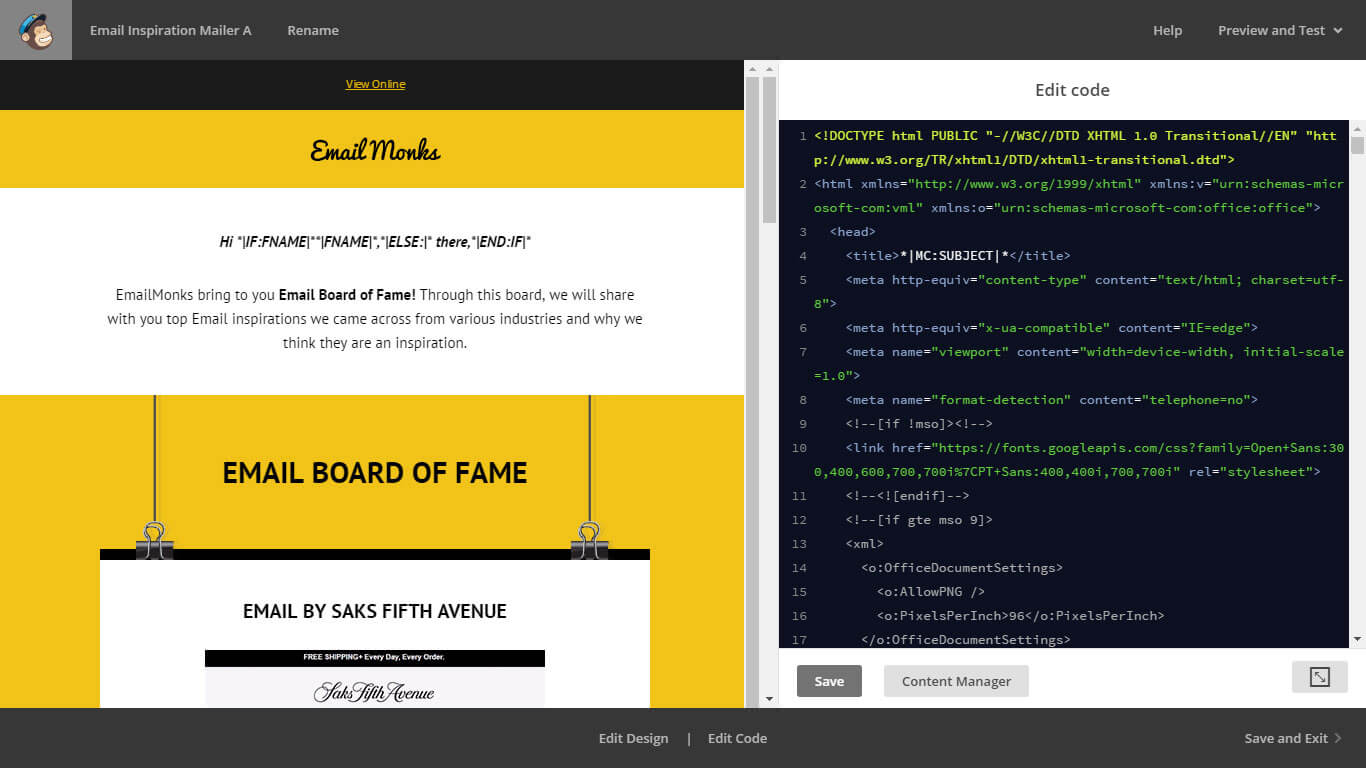
58 59 popular categories litmus Classic and drag and drop. the classic templates (they call these themes) have content areas defined using the mc: Web 1.01k subscribers 7.9k views 3 years ago in this tutorial series we will be coding a mailchimp template using the libraries: Web seems like mailchimp has two types of templates: Web the email client css.
Design And Code Responsive Mailchimp Email Template Email template
Web if you've saved a template or imported an html file to the saved templates page in your account, you can export an html file of that template to your computer. Save and use an email template. The drag and drop templates have container zones which accept content blocks from a menu. Web although you don’t have to use it.
Email Template Bundle for Mailchimp Email Templates Creative Market
To create mailchimp templates with bee, you'll need a bee pro account. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. And you’ll learn how to code it in four easy steps. To create editable sections, your html should contain. How to connect your accounts.
Creating a custom Mailchimp template with layout variations Liquid Light
Click content, then click email templates. 58 59 popular categories litmus Web edit and design use code content blocks in the classic builder copy article url use the code content block to add html code directly into your email. From the template list that appears, simply select the one you’re keen to edit, and hit “edit”. In this article, you'll.
Accentuate Your Message with this Clean and Simple MailChimp Template
Easily loadable into mailchimp's editor and edited with your own content and photos. Create editable content areas with mailchimp's template language. Minimal this is the default monochrome template for any email you start from scratch. Web how to code a custom mailchimp template ready to create your own mailchimp email template? You can get a lot of mileage out of.
Guide to Mailchimp’s DIY Email Template Editor
Create editable content areas with mailchimp's template language. Web types of email templates. Easily loadable into mailchimp's editor and edited with your own content and photos. Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Keep reading for the tips and tricks you need to do it right.
Mailchimp 4 Column Template
Import a custom html template. You can now choose whether you’d like to choose one of the existing layouts and themes or code your own. Web types of email templates. Customize and export it to your mailchimp account with 1 click! Easily loadable into mailchimp's editor and edited with your own content and photos.
27 Easy To Customize Free MailChimp Email Templates 2019 uiCookies
Coding for email templates can be intricate due to varying email client capabilities, so thorough testing is essential. Web although you don’t have to use it in order to send emails with mailchimp, our template language is a powerful, easy way to code your own email templates that are reusable and editable from within the application. Use this file to.
Importing and Customizing Email Template on Mailchimp • Emailmug
You can get a lot of mileage out of a simple template like that. Use this file to edit the html code of the template, or upload the template to a different mailchimp account. The drag and drop templates have container zones which accept content blocks from a menu. 6 min email marketing css html javascript mailchimp in this tutorial,.
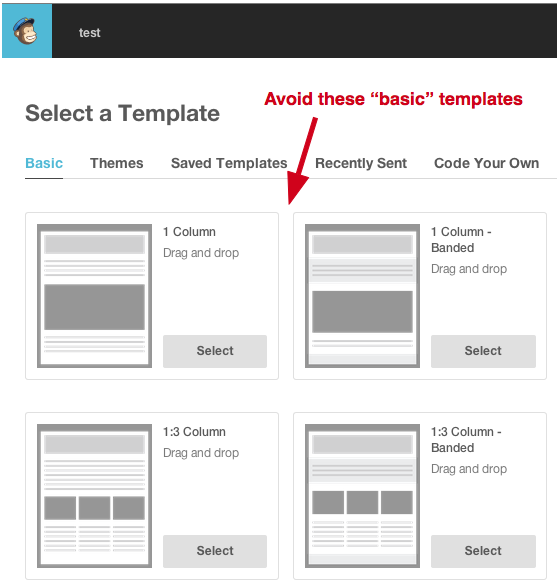
Use filters to help narrow your choices, use a saved template, or code your own. Thanks to its generous free plan, many businesses choose mailchimp to start their email list. To edit your custom template, follow these steps. Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Save and use an email template. Easily loadable into mailchimp's editor and edited with your own content and photos. Click content, then click email templates. Create editable content areas with mailchimp's template language. Minimal this is the default monochrome template for any email you start from scratch. How to use mailchimp with bee. Click content, then click email templates. In this article, you'll learn how to export a template from your account. Web edit and design use code content blocks in the classic builder copy article url use the code content block to add html code directly into your email. Web mailchimp’s new builder provides a lot of template options. Classic and drag and drop. the classic templates (they call these themes) have content areas defined using the mc: From there, you can preview, test, and customize the template further within mailchimp’s interface. How to connect your accounts. Coding for email templates can be intricate due to varying email client capabilities, so thorough testing is essential. In this article, you’ll learn how to use code content blocks in the classic builder. Web types of email templates.