Create React App Typescript Template
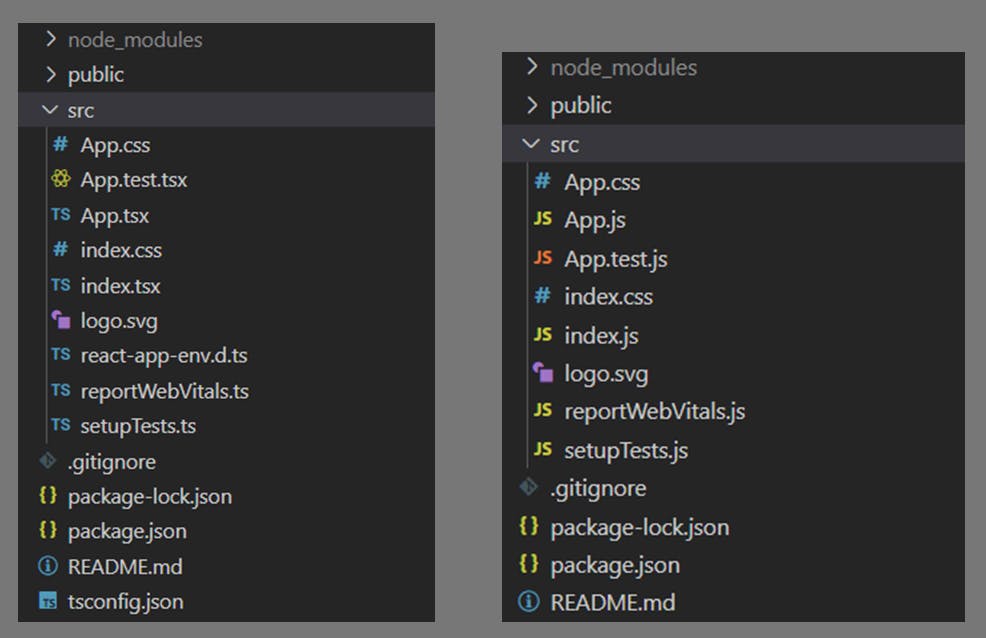
Create React App Typescript Template - Web let’s create ourselves a vanilla react typescript app with create react app: The supported template presets are: Web the first step is to use the vite command to create a new application. In the book, one of them has a screenshot, it is. In our terminal, we’d type the following. This can be done using the npm init command without installing any additional software. Web to add typescript to an existing create react app project, first install it: Search for react in the search bar at the top and then select standalone. But, the files, they still have the.js extension. Web creating the react app with typescript.
Create React App Typescript Redux Toolkit Template
In the book, one of them has a screenshot, it is. Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. To generate the starter template for a typescript project, run the command below: The supported template presets are: Web getting started with typesscript, react, and.
Generate templates (generatereactcli) with CreateReactApp (CRA
To generate the starter template for a typescript project, run the command below: Follow the comprehensive set of steps given below to create a react typescript application: Web in the start window (choose file > start window to open), select create a new project. It offers a modern build setup with no configuration 2. In our terminal, we’d type the.
Create a React App Using Typescript Web & Mobile App Development
Web let’s create ourselves a vanilla react typescript app with create react app: Search for react in the search bar at the top and then select standalone. Web to add typescript to an existing create react app project, first install it: To generate the starter template for a typescript project, run the command below: Web open up a new terminal.
Create react app typescript testing with jest and enzyme by Alamillo
In this release, we’re excited to bring you an array of new features to make your teams. Web open up a new terminal. Web the first step is to use the vite command to create a new application. Typescript template you can start a. Set up react with typescript.
TypeScript for React Why and How Quick博客
Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web to add typescript to an existing create react app project, first install it: Web in the start window (choose file > start window to open), select create a new project. Web the first step is to use the vite command.
React Tailwindcss TypeScript Vite Starter Template DevsDay.ru
In the book, one of them has a screenshot, it is. Set up react with typescript. The supported template presets are: Web to add typescript to an existing create react app project, first install it: Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code!
Create react app typescript eslint and prettier by Alamillo Medium
But, the files, they still have the.js extension. Typescript template you can start a. The javascript interface of the expo sdk is. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web to add typescript to an existing create react app project, first install it:
Tsx React Component AdviceRevolution
Web you can navigate to vite.new/ {template} to select which framework to use. To create a react project with typescript, you just need to extend the normal bash command with two keywords. Web in the start window (choose file > start window to open), select create a new project. But, the files, they still have the.js extension. It offers a.
20 Best Photos Create React App Typescript Creating a React app with
Web the first step is to use the vite command to create a new application. To generate the starter template for a typescript project, run the command below: Web to add typescript to an existing create react app project, first install it: It offers a modern build setup with no configuration 2. Follow the comprehensive set of steps given below.
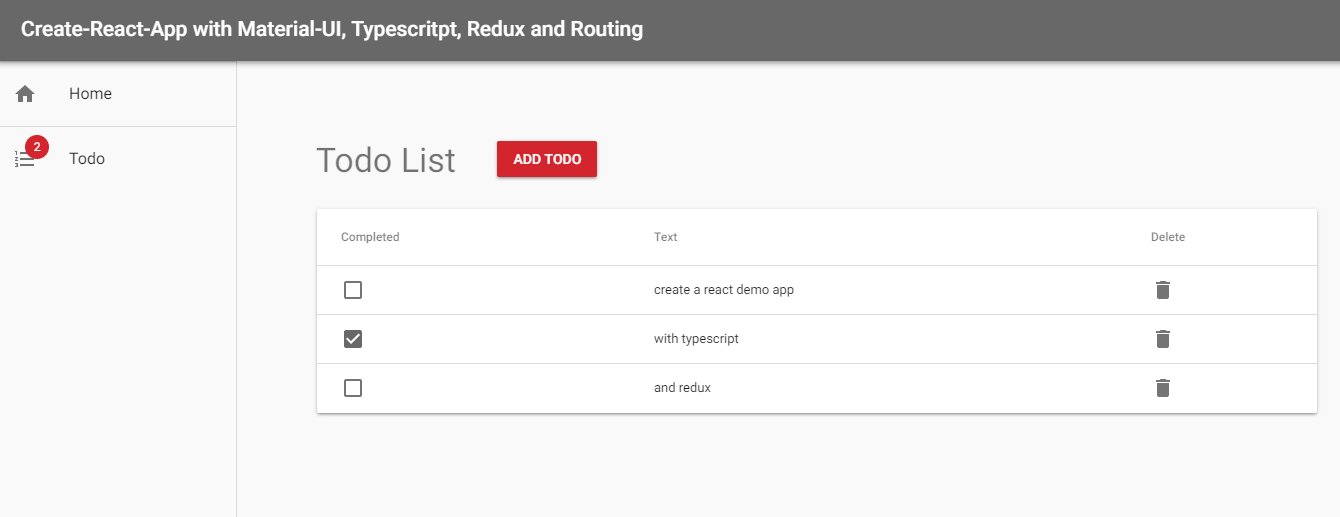
Create React App Material Typescript Redux
To create a react project with typescript, you just need to extend the normal bash command with two keywords. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. It offers a modern build setup with no configuration 2. Web let’s create ourselves a vanilla react typescript app with create react.
Search for react in the search bar at the top and then select standalone. Web open up a new terminal. In this release, we’re excited to bring you an array of new features to make your teams. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Web new projects created by the react native cli or popular templates like ignite will use typescript by default. In the book, one of them has a screenshot, it is. Set up react with typescript. Web the first step is to use the vite command to create a new application. Web in the start window (choose file > start window to open), select create a new project. To generate the starter template for a typescript project, run the command below: To create a react project with typescript, you just need to extend the normal bash command with two keywords. Scaffolding your first vite project compatibility note vite requires. Typescript may also be used with expo, which maintains. Web procedure to create a react typescript application. Follow the comprehensive set of steps given below to create a react typescript application: This can be done using the npm init command without installing any additional software. In our terminal, we’d type the following. Web to add typescript to an existing create react app project, first install it: Typescript template you can start a. The supported template presets are: