Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - To mock that i have added 3 rows to the. Modified 4 years, 5 months ago. Either the keyword value none or a value or an value. Web 1 i'm new to css grid and using to design an invoice. For example, assuming there are 9. Grid will lay an item out into each cell of row 1. I am trying to use css grid to make a layout with alternate columns on each row. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Show demo browser support the. Each of the values specifies the row height.
Css CSS grid dynamic rows and columns
Each of the values specifies the row height. Web defines the rows of a grid container. Each area is defined by apostrophes. Either the keyword value none or a value or an value. In my code sample, i have #itemscontent element as grid.
örtbas etmek Vatandaşlık menderes html grid layout template
Web 1 i'm new to css grid and using to design an invoice. Web defines the rows of a grid container. For example, assuming there are 9. Web the default flow is to arrange items by row. This section will have invoice items loaded from database and there can be n number of rows.
CSS Grid Template Areas In Action
Web defines the rows of a grid container. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Grid will lay an item out into each cell of row.
flexbox Dynamic row layout with CSS based on number of items Stack
You can only specify the explicit or the implicit. Grid will lay an item out into each cell of row 1. Asked 4 years, 5 months ago. Web defines the rows of a grid container. Any rows will be implicitly generated and their size will be determined by.</p>
directmine Blog
Each area is defined by apostrophes. This section will have invoice items loaded from database and there can be n number of rows. Web this property may be specified as: Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. For example, assuming there are 9.
CSS grid with 2 columns to fit two items per row dynamically Stack
Use a period sign to. Each of the values specifies the row height. This section will have invoice items loaded from database and there can be n number of rows. Web 1 i'm new to css grid and using to design an invoice. In my code sample, i have #itemscontent element as grid.
Mejores técnicas de posicionamiento con CSS Grid Layout
I am trying to use css grid to make a layout with alternate columns on each row. You can only specify the explicit or the implicit. Any rows will be implicitly generated and their size will be determined by.</p> You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web.
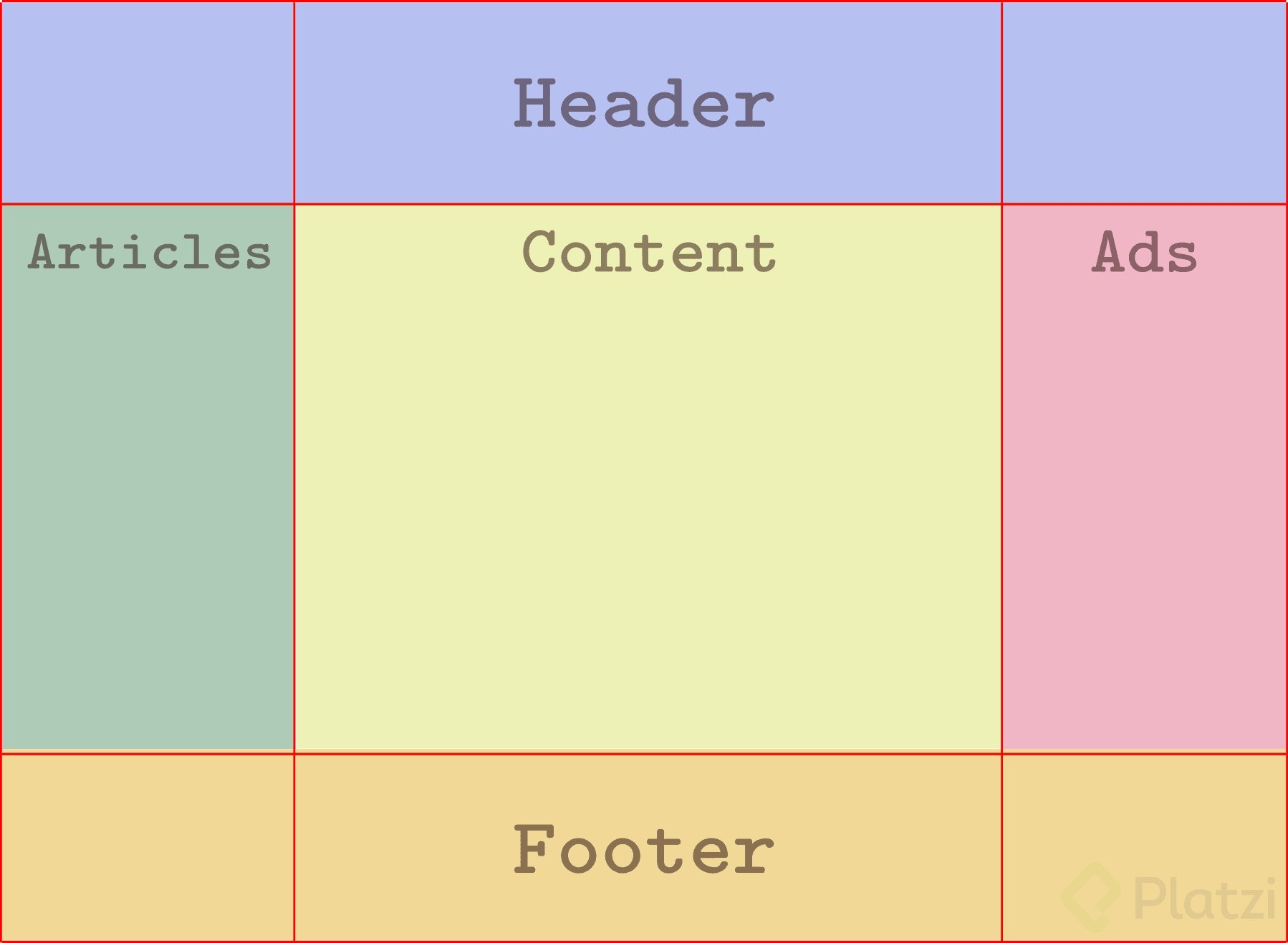
Understanding CSS Grid Grid Template Areas All Pro Web Designs
Use a period sign to. Values none is a keyword meaning that there is no explicit grid. Web defines the rows of a grid container. Web 1 i'm new to css grid and using to design an invoice. To mock that i have added 3 rows to the.
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
In my code sample, i have #itemscontent element as grid. Web defines the rows of a grid container. I am trying to use css grid to make a layout with alternate columns on each row. This section will have invoice items loaded from database and there can be n number of rows. Grid will lay an item out into each.
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
Modified 4 years, 5 months ago. In my code sample, i have #itemscontent element as grid. Either the keyword value none or a value or an value. To mock that i have added 3 rows to the. This will not yet create any layout, but we now have named areas to use in a layout.
Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Use a period sign to. Web a shorthand for setting all of the following properties in a single declaration: Either the keyword value none or a value or an value. Asked 4 years, 5 months ago. Web the default flow is to arrange items by row. I am trying to use css grid to make a layout with alternate columns on each row. Each area is defined by apostrophes. This section will have invoice items loaded from database and there can be n number of rows. You can only specify the explicit or the implicit. To mock that i have added 3 rows to the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Any rows will be implicitly generated and their size will be determined by.</p> In my code sample, i have #itemscontent element as grid. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. For example, assuming there are 9. Show demo browser support the. This will not yet create any layout, but we now have named areas to use in a layout. Web 1 i'm new to css grid and using to design an invoice. If the grid does not have.