Elementor Header Template
Elementor Header Template - Insert footer blocks from templately step 3: The first thing to do is to set the header and footer options for the new template you are about to build. Go to elementskit > header footer select header and click add new;. You are going to name the. All the creative assets you need under one subscription! Web first, open your wordpress dashboard and navigate to elementor>templates. Customize & publish your footer using the. Use the elementor page builder. Import the header and footer template; Ad download 100s of presentations, graphic assets, fonts, icons & more!
How to Create a Custom Header with Elementor Page Builder?
Web how to create a wordpress header using elementor theme builder overview transcript in this video, we cover how to build an amazing header on any wordpress theme using. Go to elementskit > header footer select header and click add new;. Web download free elementor templates and elementor template kit to make the website in less time. Import the header.
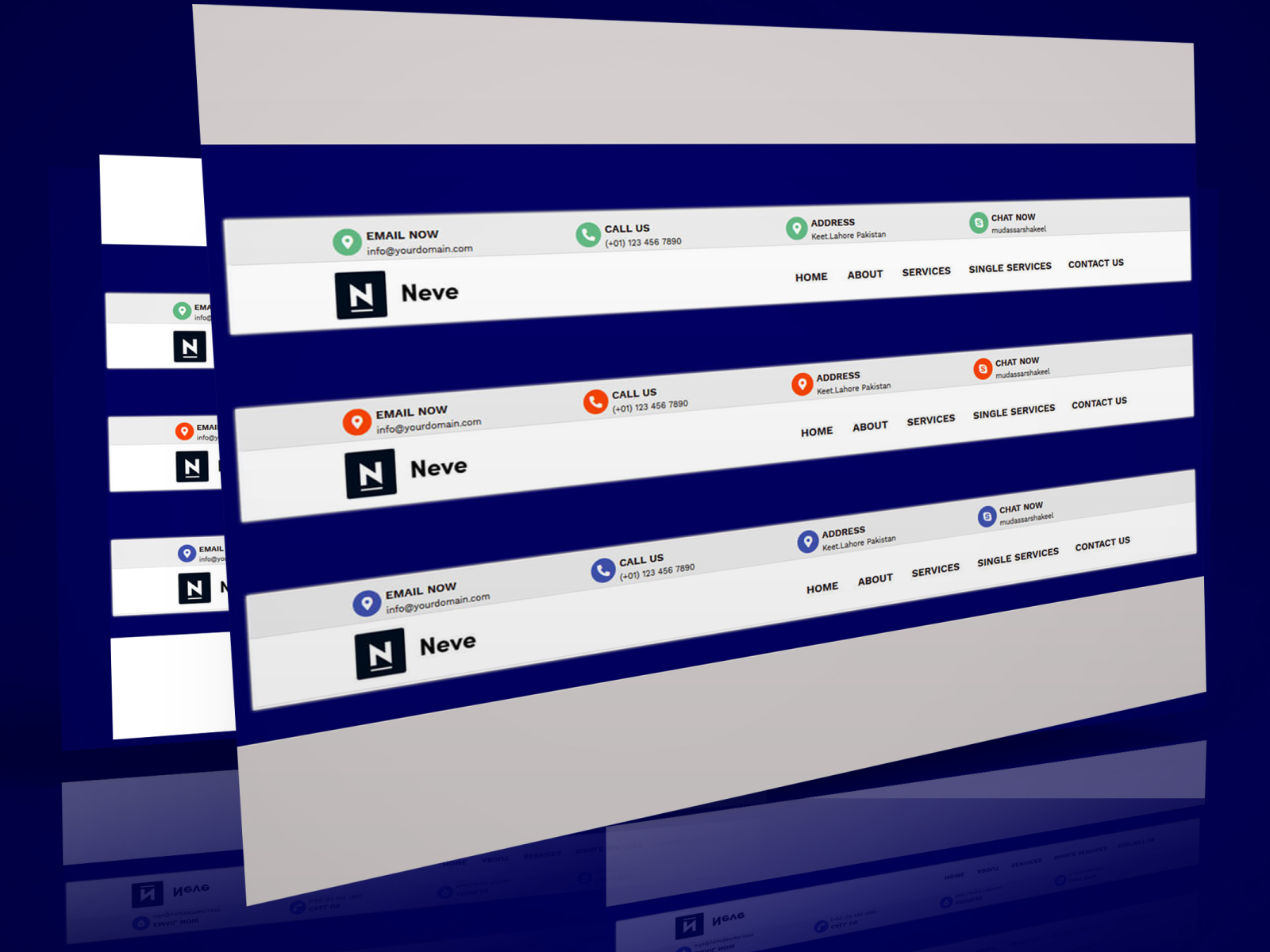
Elementor Header Templates 14 by MC Starters on Dribbble
Web first, open your wordpress dashboard and navigate to elementor>templates. Web as a result of these efforts, this entry from our list of the best elementor landing page templates is tailored to the unique demands of each industry, reflecting. Then edit the code in the header.php or footer.php files to build out your custom designs and layouts. Get yor website.
Elementor Header Templates 01 by MC Starters on Dribbble
Create headers using elementor’s theme builder 2. Get yor website online today! You are going to name the. Web how to create a wordpress header using elementor theme builder overview transcript in this video, we cover how to build an amazing header on any wordpress theme using. Create a template in elementor theme builder step 2:
Pin on ELEMENTOR PRO TEMPLATES
Ad the #1 source for elementor website templates. Go to elementskit > header footer select header and click add new;. Web download free elementor templates and elementor template kit to make the website in less time. Use the elementor page builder. Themeforest 45,000+ themes & website templates from $2.
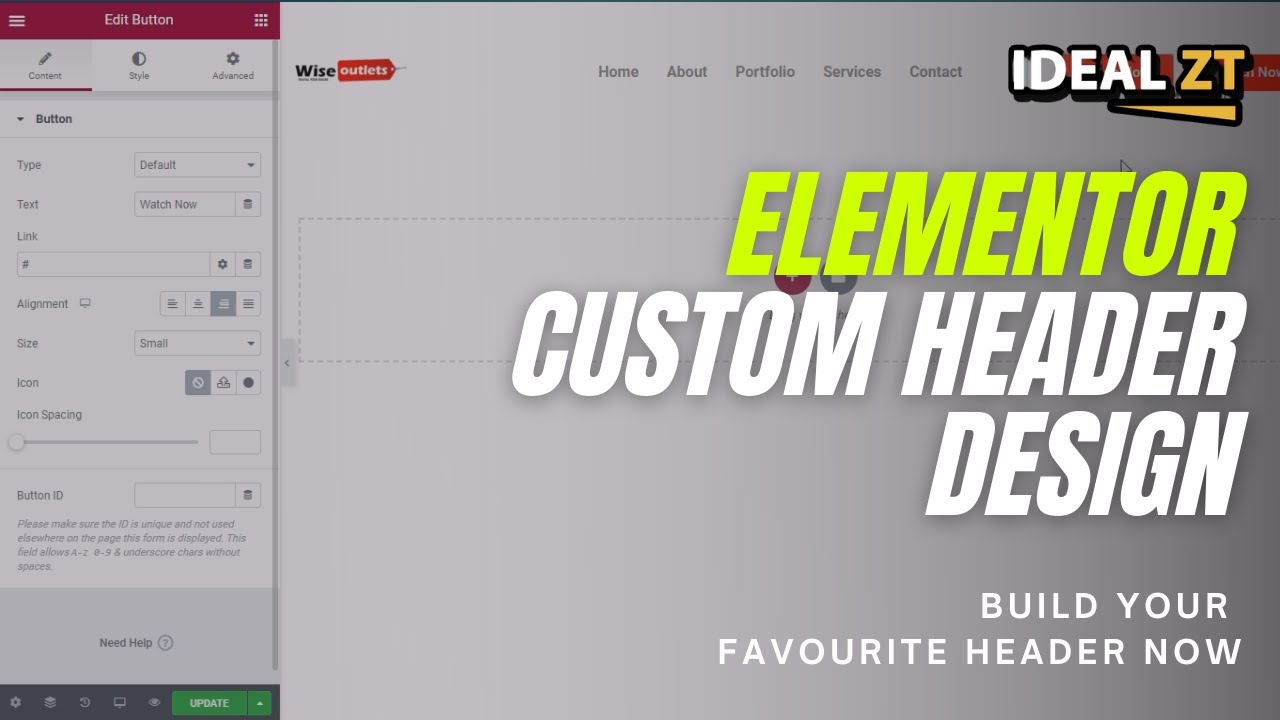
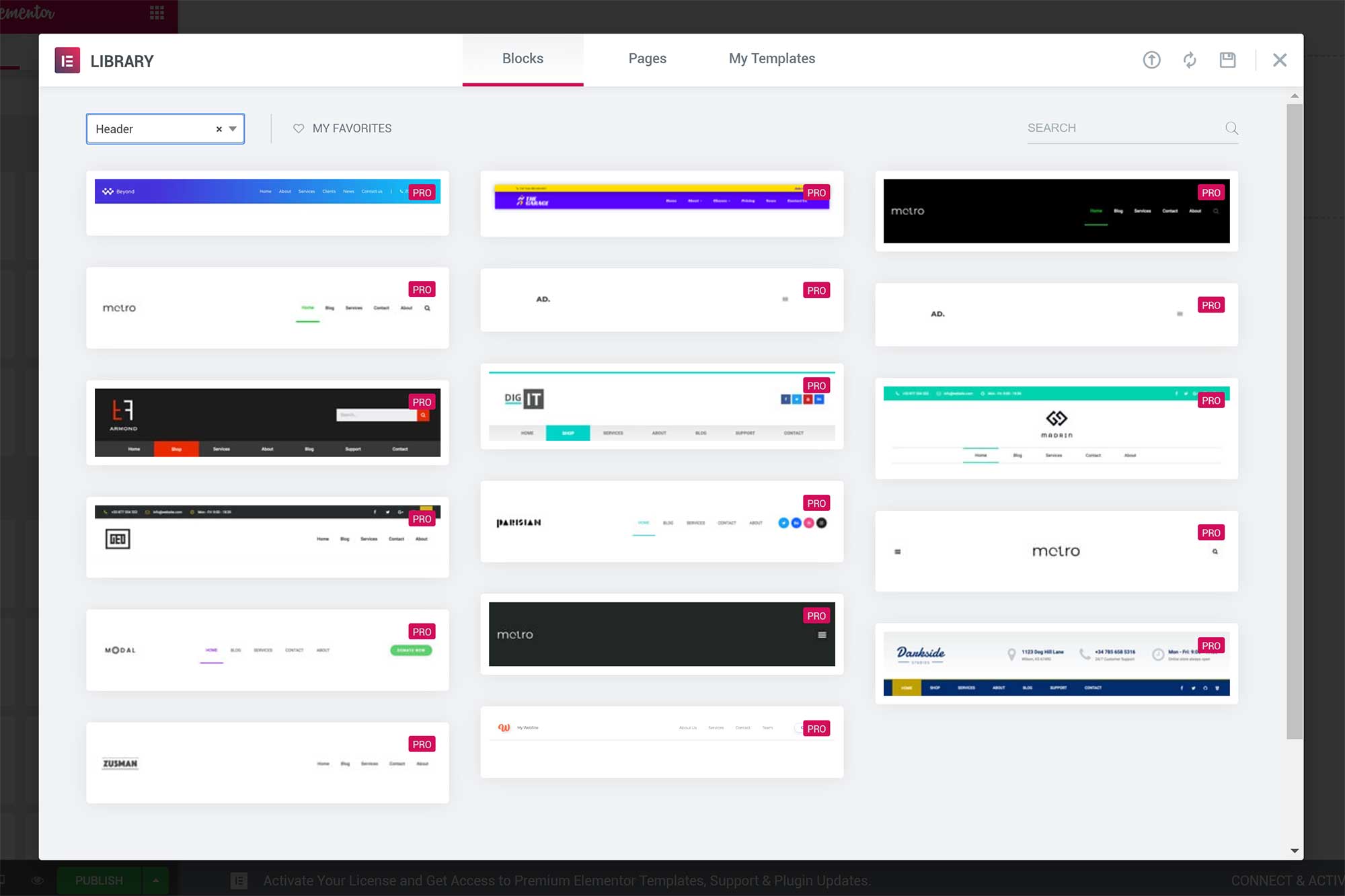
How To Create A Header Template Using Elementor Page Builder WPDeveloper
This a set of 20 elementor pro header templates to help you get a head start when designing your elementor landing pages,. A few of the “live demo” links may not work at some point. Web as a result of these efforts, this entry from our list of the best elementor landing page templates is tailored to the unique demands.
Create a Custom Header Template in Elementor for your WordPress Website
(@josflachs) 4 days, 1 hour ago. These templates are implemented across your entire site, or on any combination of pages of your choice. Web we offer a wide selection of free elementor header templates that enable you to create stylish headers in no time. Create headers using elementor’s theme builder 2. Insert footer blocks from templately step 3:
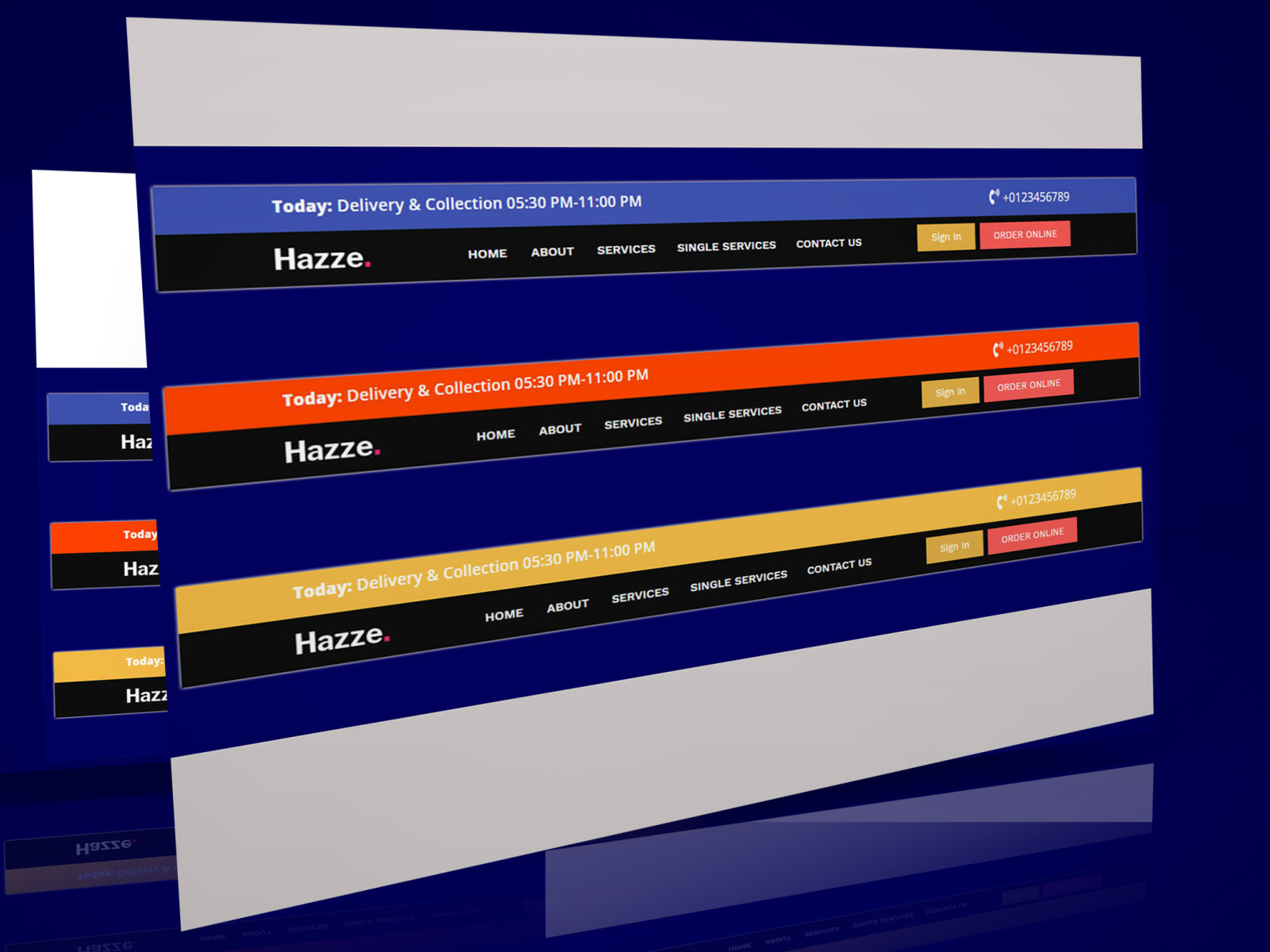
Elementor Header Templates 02 by MC Starters on Dribbble
Find the elementor tab in the sidebar jump into the backend of your wordpress website, install the elementor plugin from plugins > add new. Click on the green add new header button. Web 9+ elementor pro header templates [free download] #1 finance broker website header template. Download all in one click landing page squeeze squeeze landing page. Ad download 100s.
Hello Elementor Theme Review Should You Use It? Is It Any Good?
Click on the green add new header button. Create and customize elementor header from scratch using elementor widget you’ll need the. Web elementor 2.0 added global templates like the header and footer. Looking to take your cms website global? Web how to create a wordpress header using elementor theme builder overview transcript in this video, we cover how to build.
Elementor Header Templates 16 by MC Starters on Dribbble
Web elementor 2.0 added global templates like the header and footer. Use the elementor page builder. Customize & publish your footer using the. Then edit the code in the header.php or footer.php files to build out your custom designs and layouts. Looking to take your cms website global?
Elementor Header Templates 20 by MC Starters on Dribbble
Create headers using elementor’s theme builder 2. A few of the “live demo” links may not work at some point. Insert footer blocks from templately step 3: Hi, i’m building a demo with elementor. Web as a result of these efforts, this entry from our list of the best elementor landing page templates is tailored to the unique demands of.
Ad expand your reach with weglot's ecommerce translation plugin. Get yor website online today! You are going to name the. Download all in one click landing page squeeze squeeze landing page. Web elementor pro header pack. Find the elementor tab in the sidebar jump into the backend of your wordpress website, install the elementor plugin from plugins > add new. This a set of 20 elementor pro header templates to help you get a head start when designing your elementor landing pages,. Then edit the code in the header.php or footer.php files to build out your custom designs and layouts. These templates are implemented across your entire site, or on any combination of pages of your choice. Web download free elementor templates and elementor template kit to make the website in less time. Themeforest 45,000+ themes & website templates from $2. Web elementor 2.0 added global templates like the header and footer. Assign template to be a header/footer and select display rules. Click on the green add new header button. Import the header and footer template; Go to elementskit > header footer select header and click add new;. Create and customize elementor header from scratch using elementor widget you’ll need the. Looking to take your cms website global? Enjoy autodetect and translation plugin. Give your header template a name and click the “create.