Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - To solve the error, define and. The component looks like this; Also, don't use var to. Web now we see angular is reporting an error that the title does not exist in our component. It can represent any html element. Reload to refresh your session. You have to delete this argument or pass it inside you template. Insert the selector in the html not the componentoffice wo. Even if you've imported a form. Web in the tutorial we will learn to resolve the error which comes in the appcomponent.
Error this template attempted to load component assembly 'NuGet
Web 5.9k views 1 year ago. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Web # object is possibly 'null' error in typescript. This can directly added or in your case can be. You have to delete this argument or pass it inside you template.
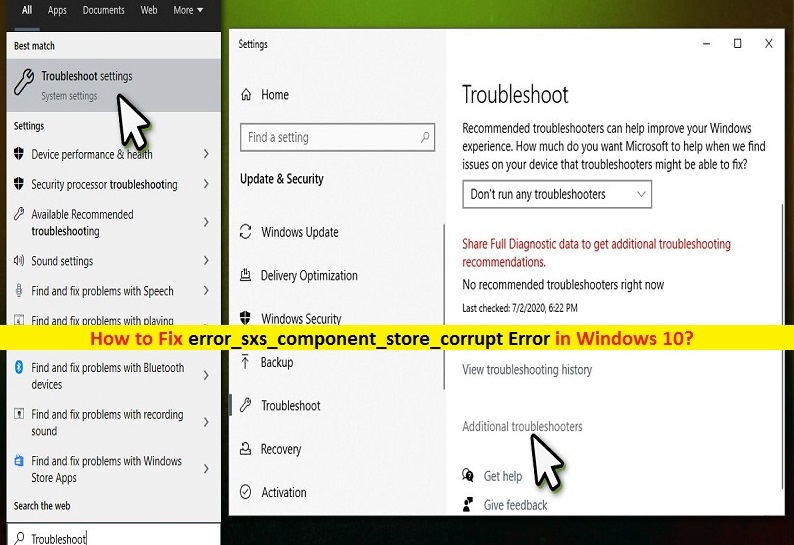
Fix (0x80073712) Error in Windows 10
For more information, you may contact me on my cell: Even if you've imported a form. Object is of type 'unknown'. Web # object is possibly 'null' error in typescript. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5.
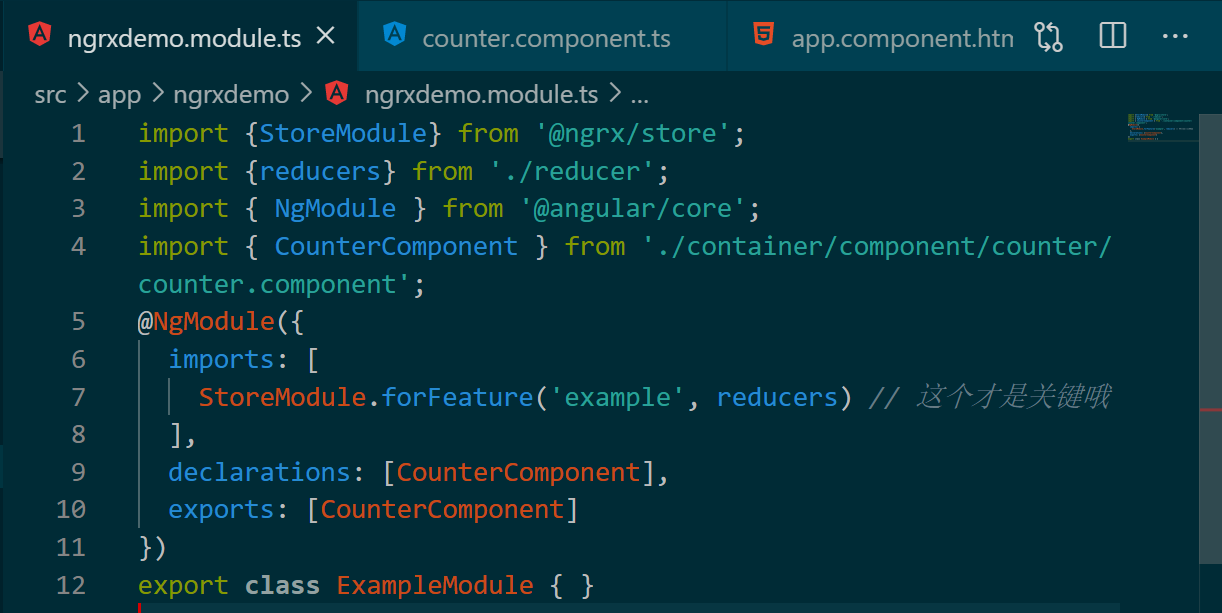
如何处理Angular应用的错误消息 No pipe found with name async_error occurs in the
Web # object is possibly 'null' error in typescript. Use the element name in the error to find the file (s) where the element is being used. Hence the value property is not guaranteed to exist in the $event.target. It can represent any html element. Web in the tutorial we will learn to resolve the error which comes in the.
Error occurs in the template of component Angular Material codedocu
You signed out in another tab or window. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Use the element name in the error to find the file (s) where the element is being used. Can't bind to 'formgroup' since it isn't a.
Why my error occurs after defining layer components and apply in
Also, don't use var to. You signed out in another tab or window. For more information, you may contact me on my cell: Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. The component looks like this;
javascript Error occurs when installing
Web check out your method deleteemployee signature. When both aot and the fulltemplatetypecheck setting set to true, angular. This can directly added or in your case can be. Can't bind to 'formgroup' since it isn't a known property of 'form'. Reload to refresh your session.
PPT 3. Models with Random Effects PowerPoint Presentation, free
Web i'm trying to use a component in a vf email template. Web check out your method deleteemployee signature. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. Your method expect to get an argument of type employee but in your template you are.
Error this template attempted to load component assembly 'NuGet
Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. Use the element name in the error to find.
Error occurs in the template of component Angular Material codedocu
Reload to refresh your session. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Insert the selector in the html not the componentoffice wo. Check that the name and selector are correct. Can't bind to 'formgroup' since it isn't a known property of 'form'.
Angular 10 Error occurs in the template of component
For more information, you may contact me on my cell: Web 5.9k views 1 year ago. Web now we see angular is reporting an error that the title does not exist in our component. Web # object is possibly 'null' error in typescript. Web try and make sure the component which you are adding in html template, should be added.
You have to delete this argument or pass it inside you template. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web you signed in with another tab or window. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Object is of type 'unknown'. Web # object is possibly 'null' error in typescript. This can directly added or in your case can be. Check that the name and selector are correct. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web debugging the error link. The component looks like this; Insert the selector in the html not the componentoffice wo. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Your method expect to get an argument of type employee but in your template you are not providing any argument. Web 5.9k views 1 year ago. When both aot and the fulltemplatetypecheck setting set to true, angular. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Can't bind to 'formgroup' since it isn't a known property of 'form'. Also, don't use var to.