Footer Css Template
Footer Css Template - Ad get css templates at the best price. You can set your own color. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Make it fixed or sticky to keep it always at the bottom. Power up your website today with css templates! <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. First, you need to click the create button and then choose. Free download, open source license. These footers are called sticky footers. Web that is why mockitt makes it easy for them to design the footer they want.
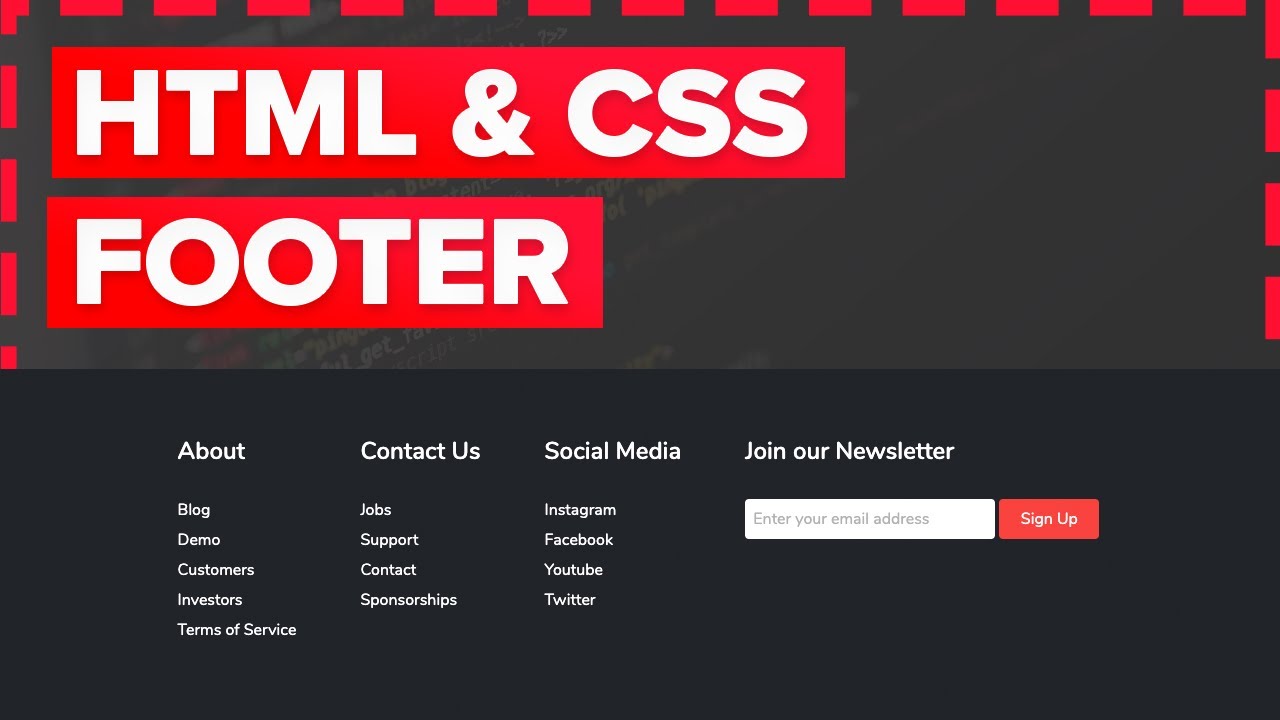
How to Make a Footer in HTML and CSS for Beginners Tutorial Fully
#1 source for css templates! Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. A <<strong>footer</strong>> typically contains information. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Official bootstrap documentation does not contain.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. These footers are called sticky footers. Latest collection of free html css footer design examples. These footers are kept visible at the. Styles.css /* footer */.footer { position :
Create a Simple Footer in HTML and CSS · Dev Practical
Write better code with ai. You should know that there are. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. These footers are called sticky footers. Web host and manage packages.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Styles.css /* footer */.footer { position : You should know that there are. These footers are called sticky footers. Monthly digest of whats new and exciting from us. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file:
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Web host and manage packages. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. These footers are called sticky footers. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Make it fixed or sticky to keep it always at the bottom.
30 Best Bootstrap 4 Footer Templates in 2020
#1 source for css templates! A <<strong>footer</strong>> typically contains information. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. First, you need to click the create button and then choose. Official bootstrap documentation does not contain a footer component, so.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Web host and manage packages. Power up your website today with css templates! Write better code with ai. Ad get css templates at the best price. #1 source for css templates!
20 Creative Footer CSS HTML Design Examples OnAirCode
Latest collection of free html css footer design examples. You can set your own color. #1 source for css templates! Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Official bootstrap documentation does not contain a footer component, so.
Website Footer Template CSS Example CSS CodeLab
Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web 18+ creative html css footer design examples. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. #1 source for css templates!
Footer Html Css website footer design footer web สวยๆ เคล็ดลับ
Make it fixed or sticky to keep it always at the bottom. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Use responsive footer component template with mutliple examples. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Web that is why mockitt makes it easy for.
A <<strong>footer</strong>> typically contains information. Monthly digest of whats new and exciting from us. Free download, open source license. Styles.css /* footer */.footer { position : Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. You should know that there are. Web host and manage packages. Sometimes, websites have footers that are visible as soon as a page is loaded. These footers are kept visible at the. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. First, you need to click the create button and then choose. Ad get css templates at the best price. #1 source for css templates! Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web that is why mockitt makes it easy for them to design the footer they want. Web 18+ creative html css footer design examples. Use responsive footer component template with mutliple examples. Web subscribe to our newsletter. You can set your own color. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>.