Footer Template Html
Footer Template Html - Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web simple footer is a responsive bootstrap template for your website footers. Web best collection of responsive html footer. Official bootstrap documentation does not contain a footer component, so. A <<strong>footer</strong>> typically contains information. Footers are often neglected while designing a website but it is one of the most crucial. It’s going to be very unique and simple to understand. Web that is why mockitt makes it easy for them to design the footer they want. Check out these awesome footer design like:. First, you need to click the create button and then choose.
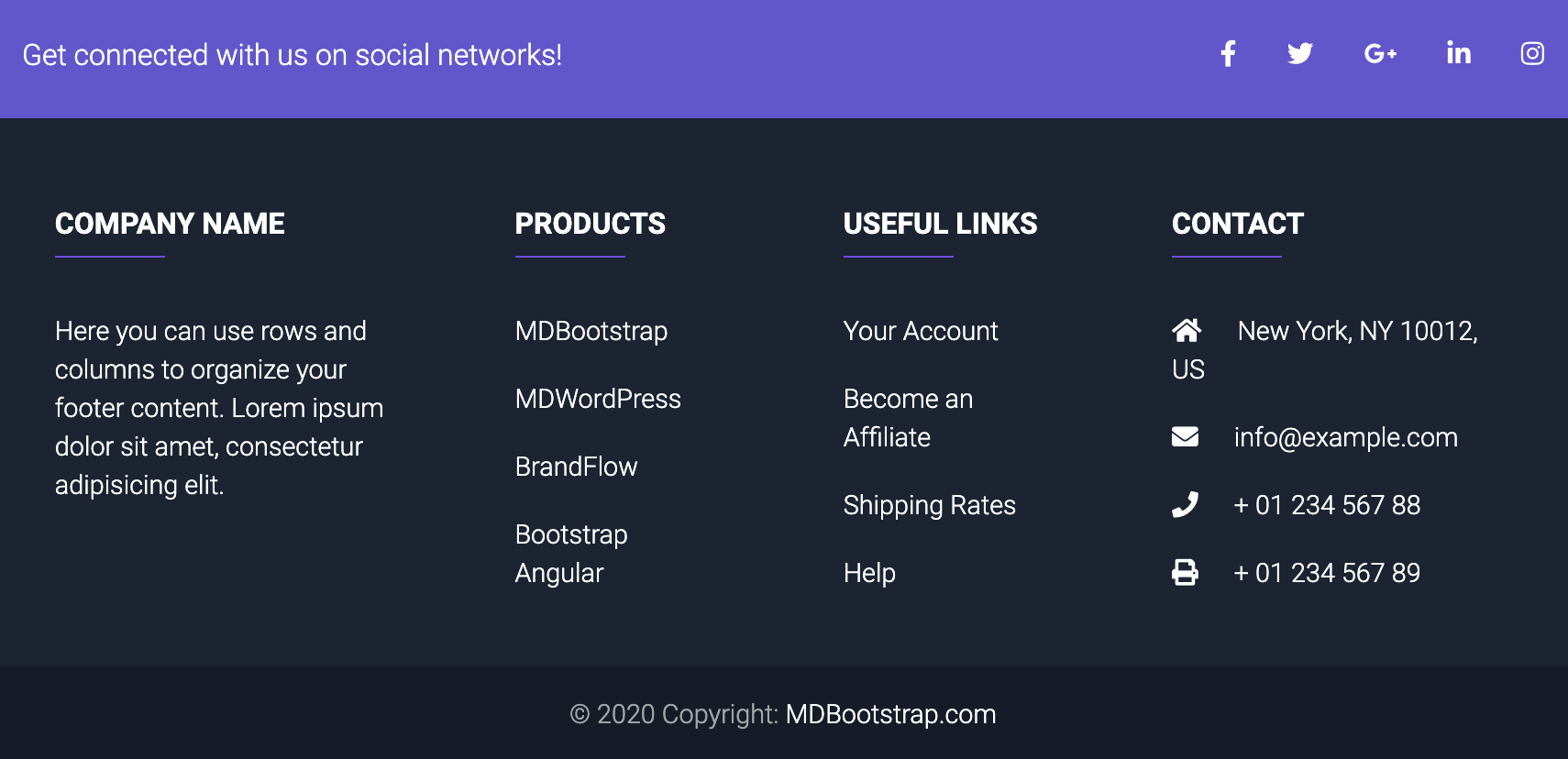
30 Best Bootstrap 4 Footer Templates in 2020
First, you need to click the create button and then choose. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Web that is why mockitt makes it easy for them to design the footer they want. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky.
20 Best Bootstrap Footer Templates 2022 (2023)
Web author: First, you need to click the create button and then choose. Footers are often neglected while designing a website but it is one of the most crucial. Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. A <<strong>footer</strong>> typically contains information.
Top 53 Free HTML5 Templates Compilation Free for Usage
Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Footertemplate.innerhtml = ` footer try it yourself. Web author: Web in this program, we are going to learn how to create the footer of the website using html and css. Web that is why mockitt makes it easy for them to design the.
30 Best Bootstrap 4 Footer Templates in 2020
Web author: Check out these awesome footer design like:. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. It can hold links, buttons, company info,. Footertemplate.innerhtml = ` footer try it yourself.
20 Best Bootstrap Footer Templates 2022 (2023)
Check out these awesome footer design like:. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. It’s going to be very unique and simple to understand. Web best collection of responsive html footer. Web author:
The Best Website Footer Design Examples and Best Practices
First, you need to click the create button and then choose. Official bootstrap documentation does not contain a footer component, so. Web author: Footertemplate.innerhtml = ` footer try it yourself. It can hold links, buttons, company info,.
20 Creative Footer CSS HTML Design Examples OnAirCode
Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Web const footertemplate = document.createelement('template'); It can hold links, buttons, company info,. In this collection, i have listed top 10 responsive footer examples. Web that is why mockitt makes it easy for them to design the footer they want.
30 Best Bootstrap 4 Footer Templates in 2020
First, you need to click the create button and then choose. Web in this program, we are going to learn how to create the footer of the website using html and css. Web best collection of responsive html footer. Web const footertemplate = document.createelement('template'); Official bootstrap documentation does not contain a footer component, so.
30 Best Bootstrap 4 Footer Templates in 2020
Web simple footer is a responsive bootstrap template for your website footers. Footers are often neglected while designing a website but it is one of the most crucial. Check out these awesome footer design like:. A <<strong>footer</strong>> typically contains information. Official bootstrap documentation does not contain a footer component, so.
30 Best Bootstrap 4 Footer Templates in 2020
Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. First, you need to click the create button and then choose. Web author: Footers are often neglected while designing a website but it is one of the most crucial. Web in this program, we are going to learn how to create the.
It’s going to be very unique and simple to understand. Web simple footer is a responsive bootstrap template for your website footers. A <<strong>footer</strong>> typically contains information. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. In this collection, i have listed top 10 responsive footer examples. It can hold links, buttons, company info,. First, you need to click the create button and then choose. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Footertemplate.innerhtml = ` footer try it yourself. Check out these awesome footer design like:. Web best collection of responsive html footer. Footers are often neglected while designing a website but it is one of the most crucial. Official bootstrap documentation does not contain a footer component, so. Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Web in this program, we are going to learn how to create the footer of the website using html and css. Web author: Web const footertemplate = document.createelement('template'); Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web that is why mockitt makes it easy for them to design the footer they want.