Gravity Form Css Templates
Gravity Form Css Templates - To add a ready class to a field, go to the form editor and select the field you want to change. Add the ready class name or names you want to add to the field here and then save the form. Launch custom forms, polls, quizzes & surveys more in just minutes. Web you are no longer required to use custom css codes to create the perfect gravity. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web up to 20% cash back css selector. Web seamless integration with gravity forms and your theme. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Easily select css ready classes for your fields within. Web up to 20% cash back you are no longer required to use custom css codes to create the.
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
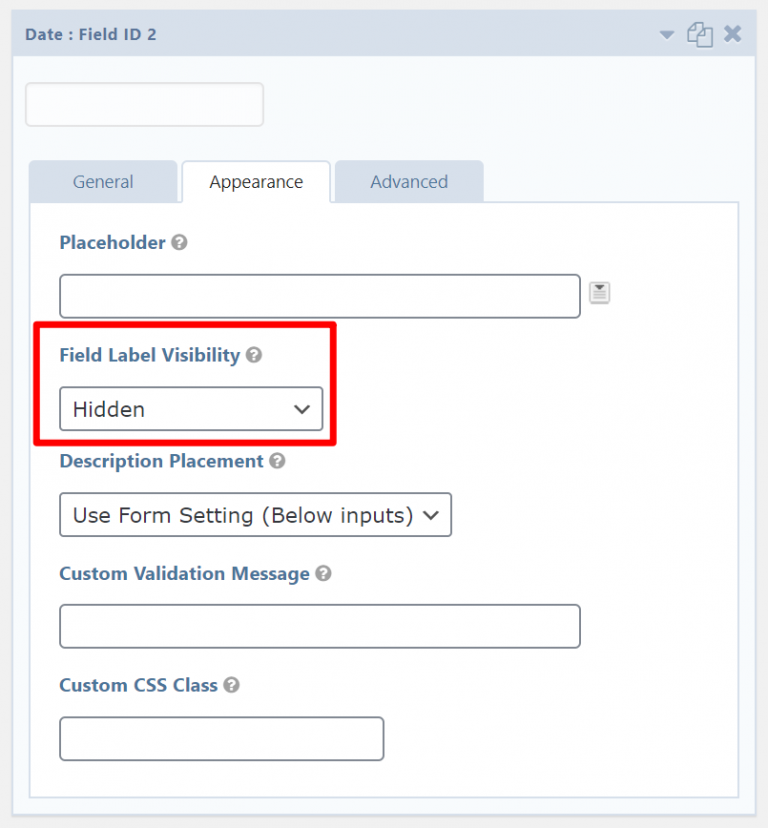
Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. To add a ready class to a field, go to the form editor and select the field you want to change. Easily select css ready classes for your fields within. Add the ready class name or names you want to add to the.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web now, you can customize more easily the design of any form built with gravity forms. Web sep 30, 2020 gravity forms inspiration gravity forms design. To add a ready class to a field, go to the form editor and select the field.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Add the ready class name or names you want to add to the field here and then save the form. Web css targeting examples introduction version specificity form wrapper. This is a native gravity. Web gravity forms are structured so that every element can be.
A Simple Guide To Gravity Forms CSS
Web up to 20% cash back you are no longer required to use custom css codes to create the. Web seamless integration with gravity forms and your theme. Easily select css ready classes for your fields within. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. To add a ready class to a field,.
How to Style Gravity Forms With CSS Hero YouTube
While gravity forms is compatible with. Web you are no longer required to use custom css codes to create the perfect gravity. Web a combination of html, css styling and gravity forms merge tags can. To add a ready class to a field, go to the form editor and select the field you want to change. Add the ready class.
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
Web you are no longer required to use custom css codes to create the perfect gravity. Add the ready class name or names you want to add to the field here and then save the form. Web gravity forms are structured so that every element can be targeted and manipulated via. This is a native gravity. To add a ready.
Gravity Forms CSS A Simple Guide YouTube
Web up to 20% cash back css selector. Web you are no longer required to use custom css codes to create the perfect gravity. Launch custom forms, polls, quizzes & surveys more in just minutes. Web a combination of html, css styling and gravity forms merge tags can. Easily select css ready classes for your fields within.
Design and Layout Gravity Forms Documentation
To add a ready class to a field, go to the form editor and select the field you want to change. Web themes and css frameworks. Web a combination of html, css styling and gravity forms merge tags can. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web if.
Using Gravity Forms CSS Ready Classess JetSloth
Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web now, you can customize more easily the design of any form built with gravity forms. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web up to 20% cash back css selector. While gravity.
Gravity Form placeholder styles Woodswork Web Design Tips
Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web remember the frustration of overriding styles for gravity forms? Web gravity forms are structured so that every element can be targeted and manipulated via. Web themes and css frameworks. While gravity forms is compatible with.
Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web css targeting examples introduction version specificity form wrapper. Web gravity forms are structured so that every element can be targeted and manipulated via. Launch custom forms, polls, quizzes & surveys more in just minutes. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web gravity forms css snippets. While gravity forms is compatible with. Web if you want to customize the look of gravity forms you can: This is a native gravity. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. To add a ready class to a field, go to the form editor and select the field you want to change. Web you are no longer required to use custom css codes to create the perfect gravity. Web remember the frustration of overriding styles for gravity forms? Web themes and css frameworks. Web up to 20% cash back css selector. Web a combination of html, css styling and gravity forms merge tags can. Web up to 20% cash back you are no longer required to use custom css codes to create the. Add the ready class name or names you want to add to the field here and then save the form. Web seamless integration with gravity forms and your theme.