Grid Template Area
Grid Template Area - Ad free shipping on qualified orders. Web a css grid template area makes a visual representation of the grid using both columns and rows. Click the insert > shapes > rectangle. Free, easy returns on millions of items. When you use css grid layout you. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Web get ready to set these grid measurements! This is the property that can take as a value. You can name grid items. Each area is defined by.
New Inspiration Grid Layout Design, Amazing Ideas!
Web a shorthand for setting all of the following properties in a single declaration: Web turn on the grid inspector and make sure you check the show area names option. Web get ready to set these grid measurements! This is the property that can take as a value. Browse & discover thousands of brands.
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Free, easy returns on millions of items. I found a property in the css properties list (elem.style) in the dom called: Web a shorthand for setting all of the following properties in a single declaration: Each area is defined by. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the.
Naming Things In CSS Grid Layout — Smashing Magazine
Web get ready to set these grid measurements! Web grid template areas naming a grid area. Each area is defined by. It’s time now to define the areas within the grid in order to place. Web a shorthand for setting all of the following properties in a single declaration:
Css Grid Template Areas My XXX Hot Girl
Web get ready to set these grid measurements! Each area is defined by. It’s time now to define the areas within the grid in order to place. Browse & discover thousands of brands. Read customer reviews & find best sellers
CSS Grid The New Way of Building Web Layouts
You can name grid items. Browse & discover thousands of brands. Web a shorthand for setting all of the following properties in a single declaration: When you use css grid layout you. Web turn on the grid inspector and make sure you check the show area names option.
Understanding CSS Grid Grid Template Areas webdesign360 we build
When you use css grid layout you. This is the property that can take as a value. It’s time now to define the areas within the grid in order to place. Web a css grid template area makes a visual representation of the grid using both columns and rows. Web turn on the grid inspector and make sure you check.
CSS Grid Layout areas
This is the property that can take as a value. Click the insert > shapes > rectangle. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. The named grid area can be rendered on the screen based on the. It’s time now to define the areas within the grid in.
gridtemplateareas CSSTricks CSSTricks
Click the insert > shapes > rectangle. It’s time now to define the areas within the grid in order to place. This is the property that can take as a value. Web a shorthand for setting all of the following properties in a single declaration: Web turn on the grid inspector and make sure you check the show area names.
The Ultimate Guide to CSS Grid
Each area is defined by. You can name grid items. Web a shorthand for setting all of the following properties in a single declaration: Read customer reviews & find best sellers When you use css grid layout you.
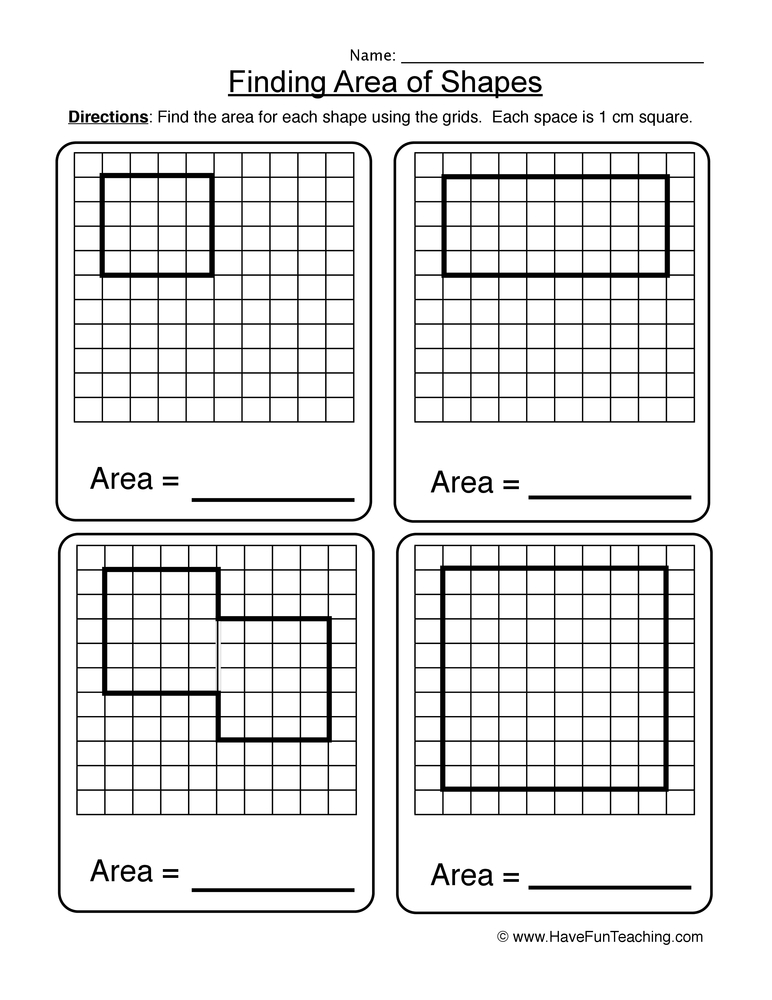
Area Worksheets Have Fun Teaching
Web turn on the grid inspector and make sure you check the show area names option. It’s time now to define the areas within the grid in order to place. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Read customer reviews & find best sellers Free, easy returns on.
You can name grid items. This is the property that can take as a value. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Click the insert > shapes > rectangle. Browse & discover thousands of brands. Free, easy returns on millions of items. Web turn on the grid inspector and make sure you check the show area names option. It’s time now to define the areas within the grid in order to place. I found a property in the css properties list (elem.style) in the dom called: Web a css grid template area makes a visual representation of the grid using both columns and rows. Each area is defined by. When you use css grid layout you. Ad free shipping on qualified orders. Read customer reviews & find best sellers Web grid template areas naming a grid area. The named grid area can be rendered on the screen based on the. Web get ready to set these grid measurements! Web a shorthand for setting all of the following properties in a single declaration: