Grid Template Columns Autofit
Grid Template Columns Autofit - Web columns are created if needed. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The newly added column may be empty. This can be seen as the blue border around the table. 0 remove the last column from the grid template. Show demo browser support the. The column template would now look like this: [ | ]] + <line.</p>missing: But there is one thing i can't figure out. Web 1 answer sorted by:
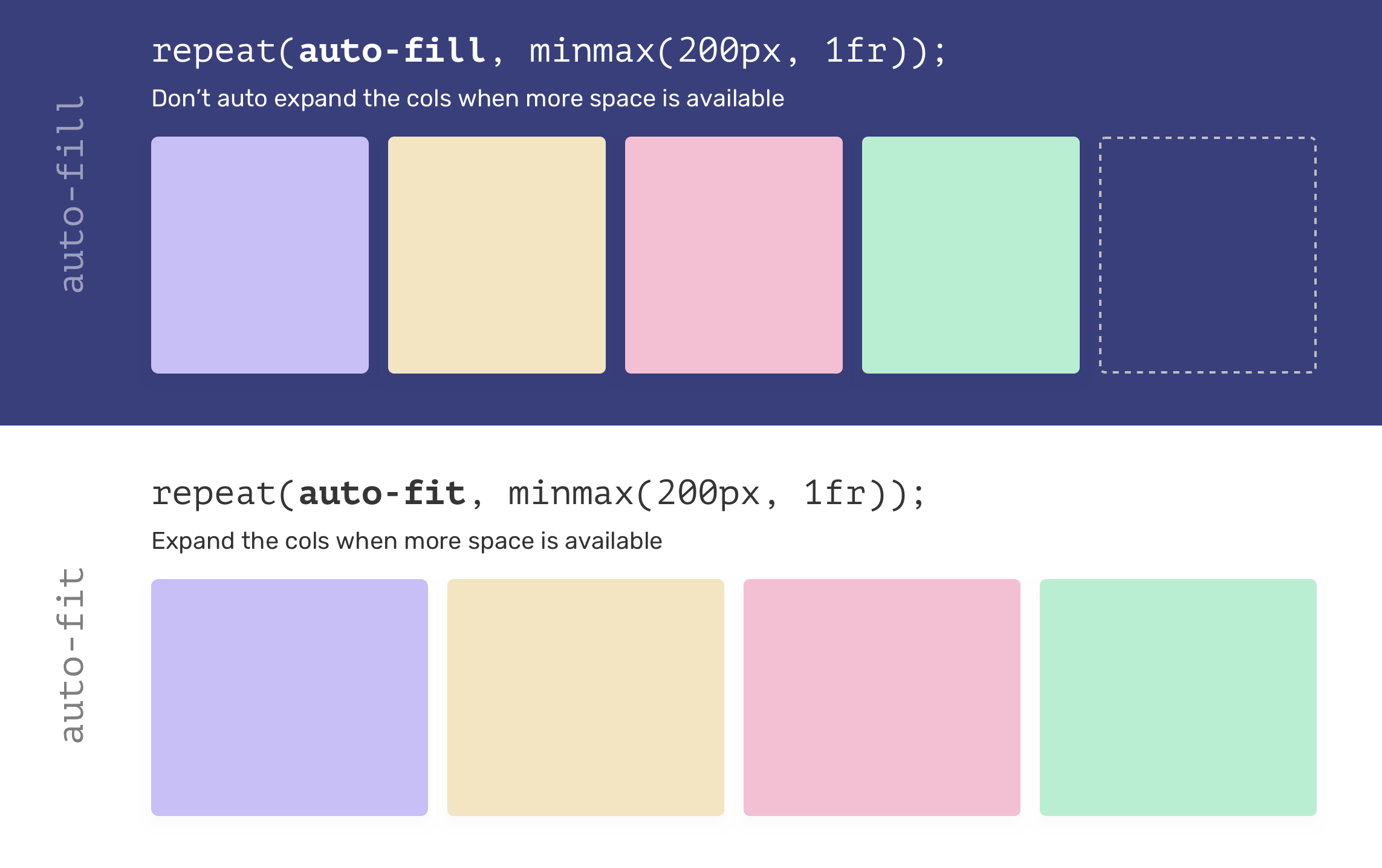
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
The newly added column may be empty. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web 1 answer sorted by: The container will be filled with as many. Select the cells to highlight the chart.
grid(5) minmax, autofill, autofit
Web my parent flex element has several child elements (flex and grid mixed). I have a css grid with a dynamic number of columns based on the available space, implemented like this: The feature autofits to create the. } there is a fourth form, , which is. Default placement if you give the items no placement information.
gridtemplatecolumns CSSTricks CSSTricks
Show demo browser support the. But there is one thing i can't figure out. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. I have a css grid with a dynamic number of columns based on the available space, implemented like this: Web.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
0 remove the last column from the grid template. Web columns are created if needed. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: But there is one thing i can't figure out. Web here are the steps to do so:
Grid Layout FaiChou's Blog
This property affects only columns with the size not set. } there is a fourth form, , which is. Select the cells to highlight the chart. The container will be filled with as many. 0 remove the last column from the grid template.
css grid template columns with autofit but different sizes Stack
[ | ]] + <line.</p>missing: The container will be filled with as many. The feature autofits to create the. Web here are the steps to do so: Default placement if you give the items no placement information.
css Dynamic grid add more columns when screen size grows Stack
The newly added column may be empty. Click on format in the top bar. Web columns are created if needed. The feature autofits to create the. [ | ]] + <line.</p>missing:
Defensive CSS Autofit Vs Autofill
Web 1 answer sorted by: Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Show demo browser support the. The feature autofits to create the. The column template would now look like this:
css Zigzag order using `gridtemplatecolumns repeat(autofit
But there is one thing i can't figure out. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. The feature autofits to create the. Click on format in the top bar. The newly added column may be empty.
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
Select the cells to highlight the chart. Web 1 answer sorted by: } there is a fourth form, , which is. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The size of the columns is determined by the size of the container and on the size of the content of the items in the column.
Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: [ | ]] + <line.</p>missing: The column template would now look like this: Web columns are created if needed. Show demo browser support the. These keywords tell the browser to handle the column sizing and element wrapping for us so. Default placement if you give the items no placement information. Minmax() => this function will choose a size range greater than or equal to min and. Web 1 answer sorted by: I have a css grid with a dynamic number of columns based on the available space, implemented like this: The feature autofits to create the. The newly added column may be empty. You can customize these values by editing theme.gridautocolumns or. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The container will be filled with as many. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Select the cells to highlight the chart. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. Click on format in the top bar. Web here are the steps to do so:
![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)