Grid-Template-Columns Height
Grid-Template-Columns Height - You can customize these values. To change the width of a. Web change the table column width or row height. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Try it if a grid item is. Html one two three. Property values more examples example make a 4 columns grid. [ | ]] * ? Web to cause all created rows to be 100 pixels tall for example you would use: The number of columns is determined by the number of values defined in the space.
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. The number of columns is determined by the number of values defined in the space. You can customize these values. Web to get started you have to define a container element as a grid with display: To.
Use CSS Grid to build modern layouts
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web change the table column width or row height. To change the width of a. Web no specific sizing of the columns or rows. Web to get started you have to define a container element as a grid with.
How to get alternating height in css grid? Stack Overflow
Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. Web change the table column width or row height. Html one two three. [ | ]] + ?
css Is a large number of grid columns/rows a performance concern
Specifies the size (s) of the columns and rows. Property values more examples example make a 4 columns grid. Html one two three. Web change the table column width or row height. [ | ]] + ?
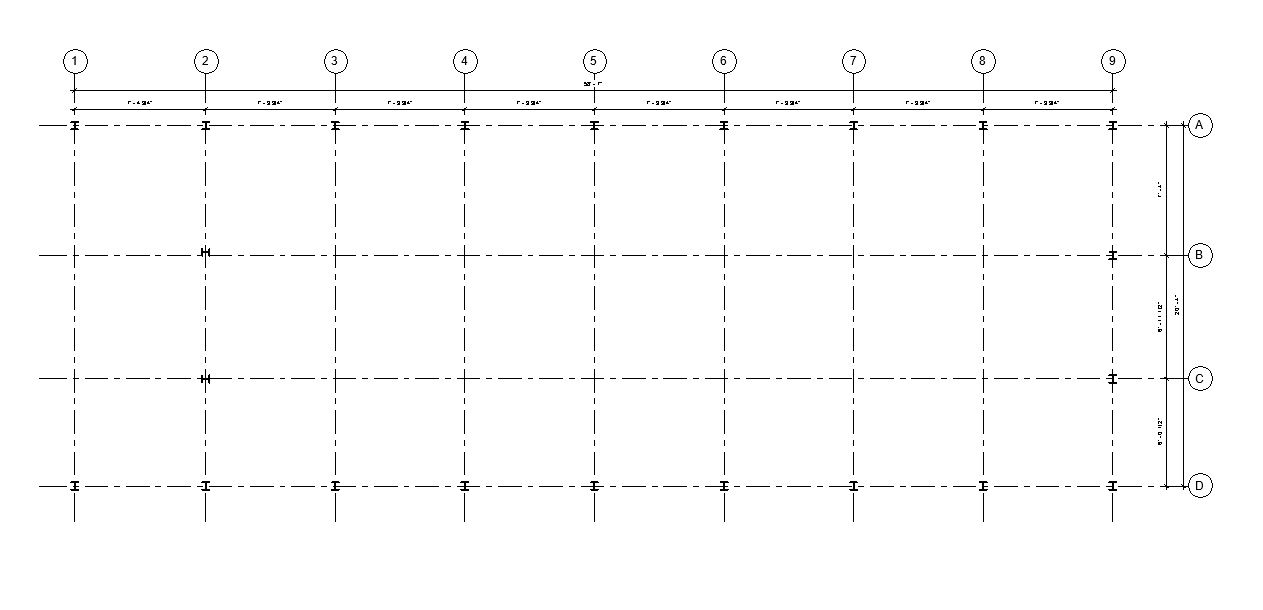
10 Chapter 10. Set grids, levels, dimensions, and building columns
Web to get started you have to define a container element as a grid with display: [ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Specifies the size (s) of the columns and rows. The number of columns is determined by the number.
html CSS Grid auto column height Stack Overflow
Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Click the table that contains the column or row that you want to resize. The number of columns is determined by the number of values defined in the space. [ | ]] * ? Web you can.
css Dynamic grid add more columns when screen size grows Stack
Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Specifies the size (s) of the columns and rows. To change the width of a. Html one two three. Click the table that contains the column or row that you want to resize.
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
[ | ]] * ? Property values more examples example make a 4 columns grid. Web change the table column width or row height. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Html one two three.
rytebd Blog
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. Web no specific sizing of the columns or rows. To change the width of a.
CTK 303 Advanced Web Design and Development Responsive Design
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to cause all created rows to be 100 pixels tall for example you would use: The number of columns is determined by the number of values defined in the space. [ | ]] * ? [ | ]].
[ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Html one two three. Web change the table column width or row height. Click the table that contains the column or row that you want to resize. Specifies the size (s) of the columns and rows. The number of columns is determined by the number of values defined in the space. Web to get started you have to define a container element as a grid with display: [ | ]] * ? Try it if a grid item is. Do one or both of the following: Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Property values more examples example make a 4 columns grid. To change the width of a. Web no specific sizing of the columns or rows. You can customize these values. Web to cause all created rows to be 100 pixels tall for example you would use: