Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - In this case, we could specify that we want 26 columns each to be 15 pixels wide. Web utilities for specifying the columns in a grid layout. It doesn't have to just be one value. [ | ]] + ? It only used with the subgrid keyword and only specifies. You can customize these values by editing theme.gridtemplatecolumns. Connect and share knowledge within a single location that is structured and easy to search. Here's what that looks like: Using repeat gives us an efficient way to specify how we want our repeated columns to be. The values of this property are separated by spaces, and each value specifies the size of its respective column:
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
= ' [' * ']' = <track.</p> Without knowing the exact amount of items this is not possible with css grid alone. It only used with the subgrid keyword and only specifies. You can customize these values by editing theme.gridtemplatecolumns. ] + [ / ]?
gridtemplatecolumns CSSTricks CSSTricks
Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. In this case, we could specify that we want 26 columns each to be 15 pixels wide. Connect and share knowledge within a single location that is structured and easy to search. [ | ]].
Grid Template Row Related Keywords & Suggestions Grid Template Row
Web utilities for specifying the columns in a grid layout. = ' [' * ']' = <track.</p> } there is a fourth form, , which is used to add line names to subgrids. Web modified 8 years, 10 months ago. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or.
Create CSS Grid Layout With Pure CSS Programming Questions And
Without knowing the exact amount of items this is not possible with css grid alone. Web modified 8 years, 10 months ago. [ | ]] + ? Web we can use the repeat function. The values are a space separated list, where each value specifies the size of the respective column.
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
Web utilities for specifying the columns in a grid layout. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. The values of this property are separated by spaces, and each value specifies the size of its respective column: It only used with the subgrid.
How To Make An Image Fit In A Div Using Css
Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. The only way to get around this limitation is to add a class to your second half of the items. Without knowing the exact amount of items this is not possible with css grid alone..
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Web utilities for specifying the columns in a grid layout. You can customize these values by editing theme.gridtemplatecolumns. Without knowing the exact amount of items this is not possible with css grid alone. Web we.
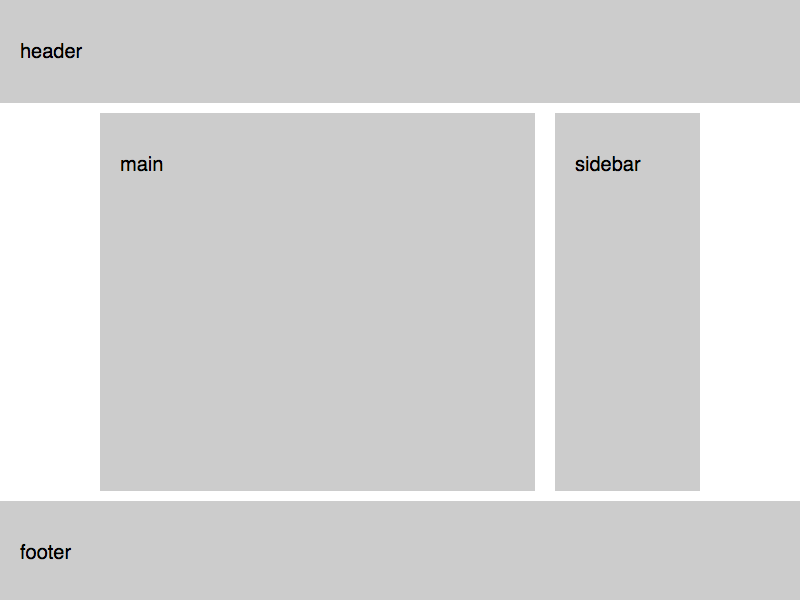
TwoColumn Layout with Infinite Header and Footer Using CSS Grid CSS
In this case, we could specify that we want 26 columns each to be 15 pixels wide. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Connect and share knowledge within a single location that is structured and easy to search. The values are.
Grid Layout FaiChou's Blog
You can customize these values by editing theme.gridtemplatecolumns. Web modified 8 years, 10 months ago. = ' [' * ']' = <track.</p> It only used with the subgrid keyword and only specifies. Web we can use the repeat function.
关于CSS网格的学习教程 掘金
In this case, we could specify that we want 26 columns each to be 15 pixels wide. 150px will do the trick. [ | ]] + ? It doesn't have to just be one value. Web utilities for specifying the columns in a grid layout.
} there is a fourth form, , which is used to add line names to subgrids. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. It only used with the subgrid keyword and only specifies. [ | ]] + ? The values are a space separated list, where each value specifies the size of the respective column. 150px will do the trick. [ | ]] * <line.</p> = ' [' * ']' = <track.</p> When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: We could pass in more. Without knowing the exact amount of items this is not possible with css grid alone. # for (var t = 0, length = 7; Using repeat gives us an efficient way to specify how we want our repeated columns to be. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. Web we can use the repeat function. Web utilities for specifying the columns in a grid layout. Web modified 8 years, 10 months ago. The values of this property are separated by spaces, and each value specifies the size of its respective column: It doesn't have to just be one value. Here's what that looks like: