Grid-Template-Columns Span
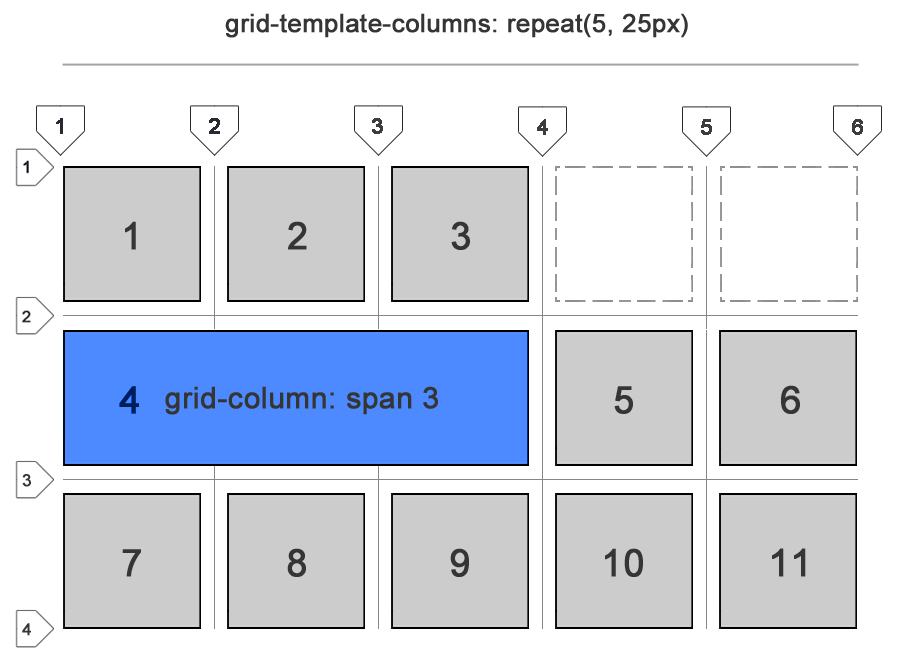
Grid-Template-Columns Span - Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Write this code in your. [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. It is a shorthand of 2 properties: Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create.
Understanding CSS Grid Grid Template Areas — Smashing Magazine
Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web to get started you have to define a container element as a grid with display: [ | ]] + <line.</p> Web you use these two properties to join multiple columns together..
rytebd Blog
Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: Web we can use the span keyword like this instead: [ | ]] + <line.</p>
java Custom Grid View with Row span and Column span Stack Overflow
Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you use these two properties to join multiple columns together. It is a shorthand of 2 properties: Web to get started you have to define a container element as a grid with display: [ | ]].
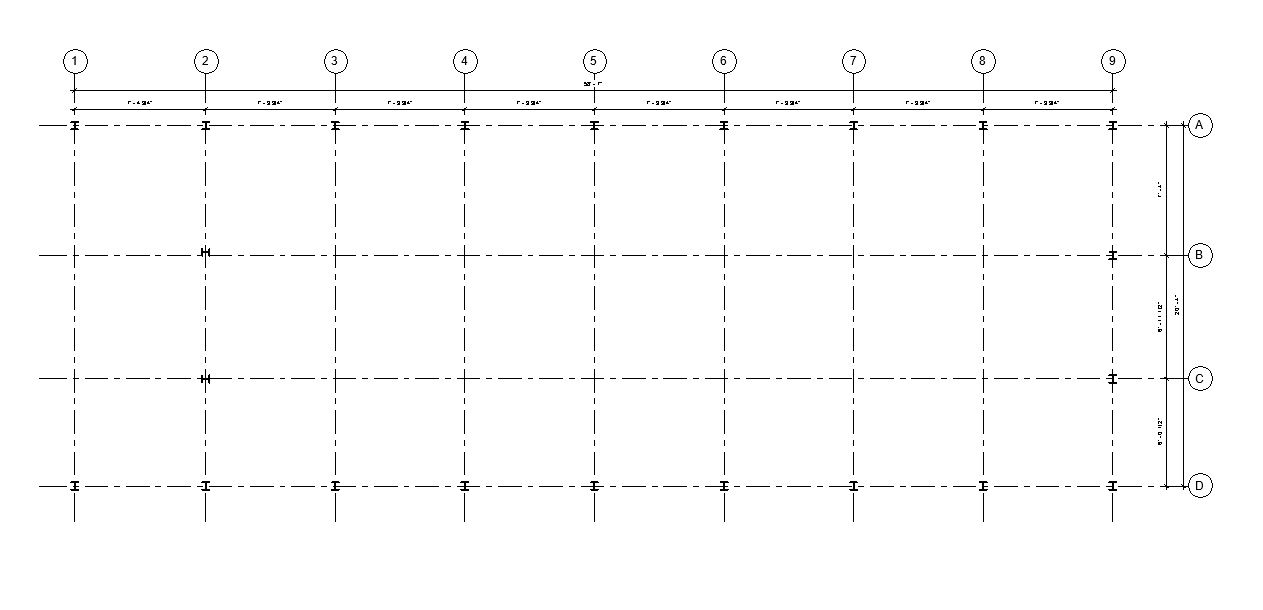
10 Chapter 10. Set grids, levels, dimensions, and building columns
} the end line can be provided and span used as the start line. Web to get started you have to define a container element as a grid with display: The number of columns is determined by the number of values defined in the space. The grid works perfectly, but what if we need to have another grid to have.
Bootstrap column span 2 rows Stack Overflow
Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The number of columns is determined by the number of values defined in the space. It is a shorthand of 2 properties: Web you use these two properties to join multiple columns.
CSS Grid Tutorial JavaScript Teacher Medium
Write this code in your. The number of columns is determined by the number of values defined in the space. [ | ]] + <line.</p> Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead:
8 Spacing of ongrid columns on the first level of a building design
Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the.
HTML Table Grid
Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Write this code in your. The number of columns is determined by the number of values defined in the space. It is a shorthand of 2 properties: Web we can use the.
gridtemplaterows Archives CSSTricks
Web to get started you have to define a container element as a grid with display: Write this code in your. } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to.
Web to get started you have to define a container element as a grid with display: The number of columns is determined by the number of values defined in the space. } the end line can be provided and span used as the start line. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web you use these two properties to join multiple columns together. Web we can use the span keyword like this instead: Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. [ | ]] + <line.</p> It is a shorthand of 2 properties: Write this code in your. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ).