Grid Template Gap
Grid Template Gap - The first column is a fixed width of 100px. Web click the kutools > format > adjust cell size. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. } here, we have declared a grid with three columns. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Web the gap property can take two values: That is how we convert a container into grid. This article introduces the css grid layout and the new terminology that is. This property was renamed to gap in css3.
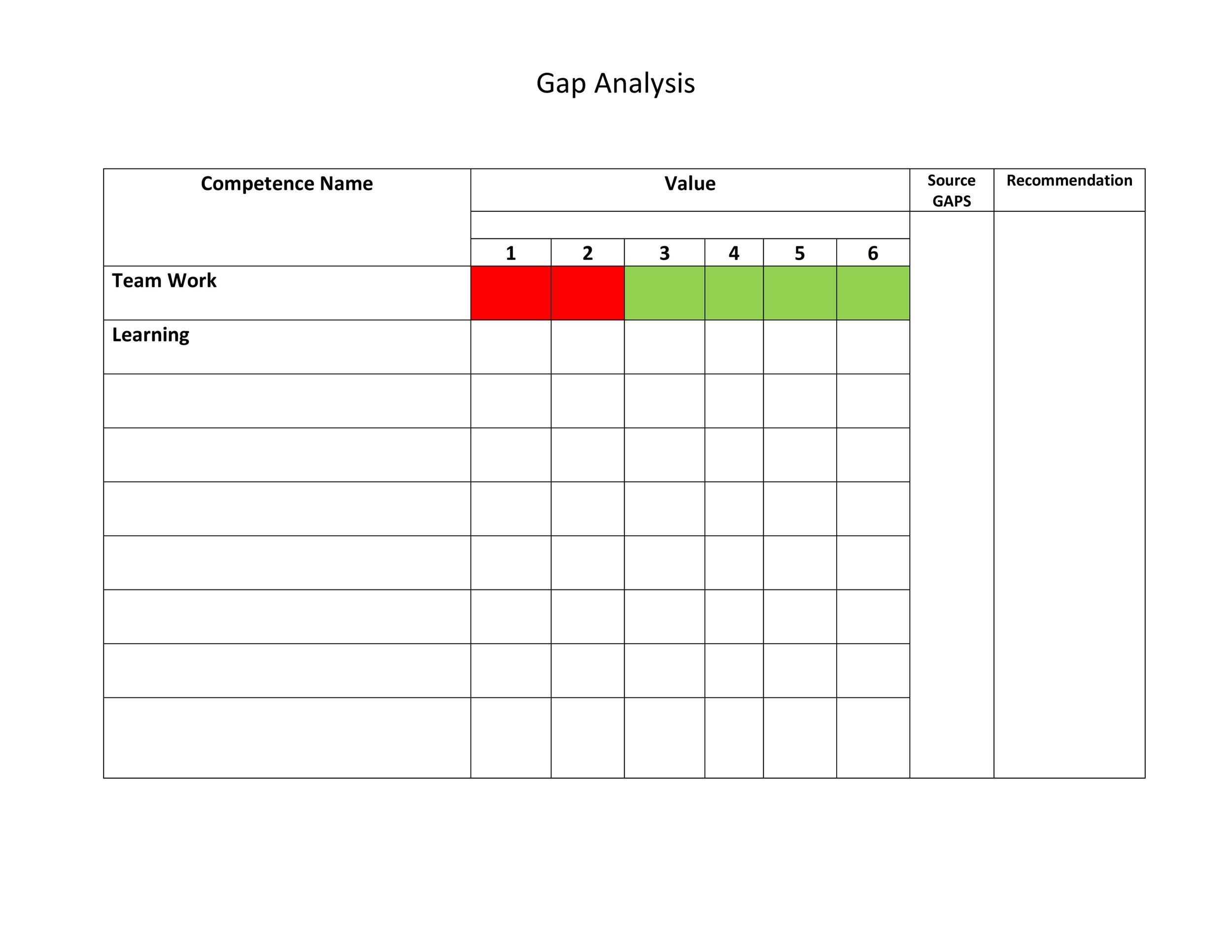
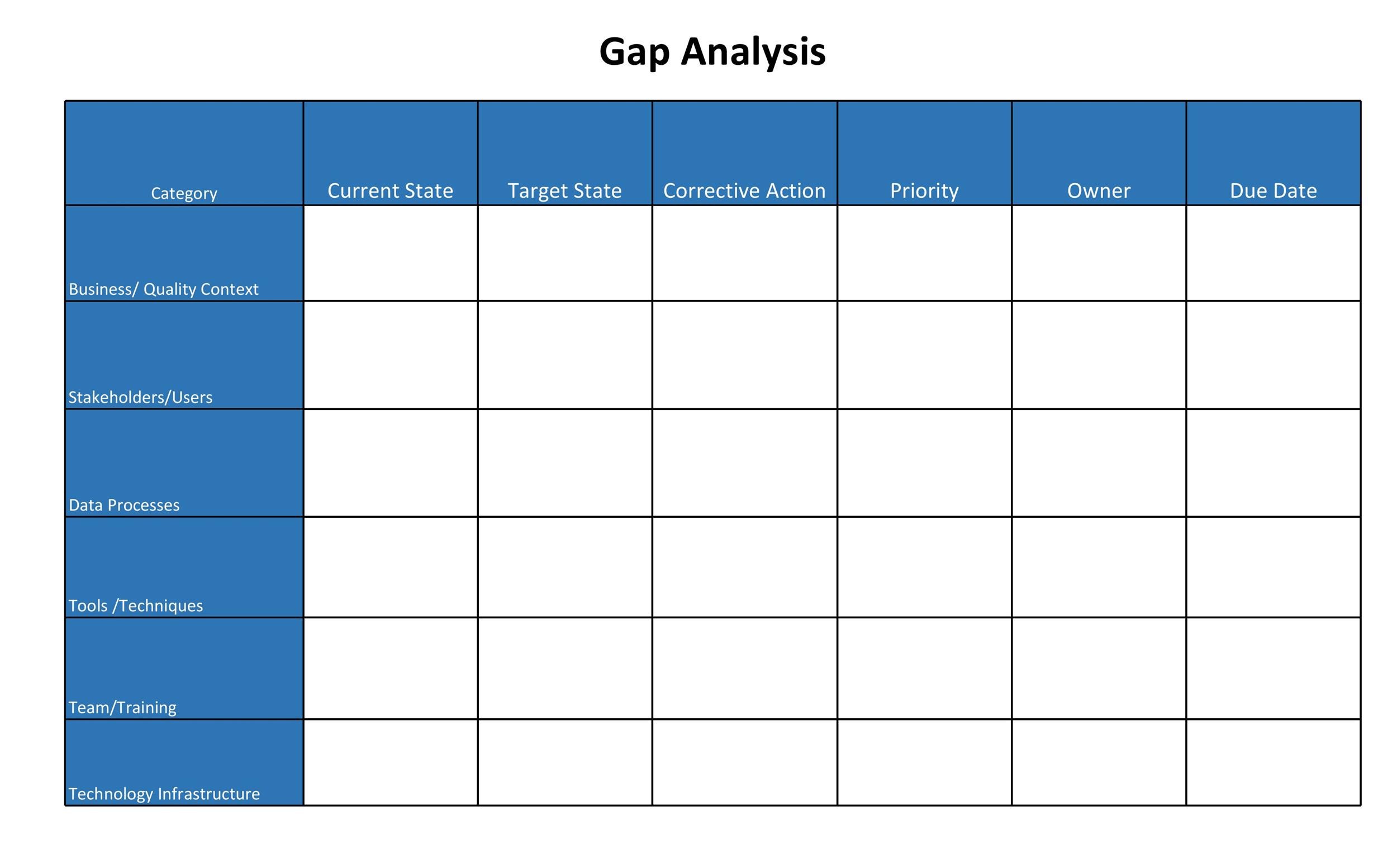
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
This property was renamed to gap in css3. This article introduces the css grid layout and the new terminology that is. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): That is how we convert a container into grid. } so, that example above?
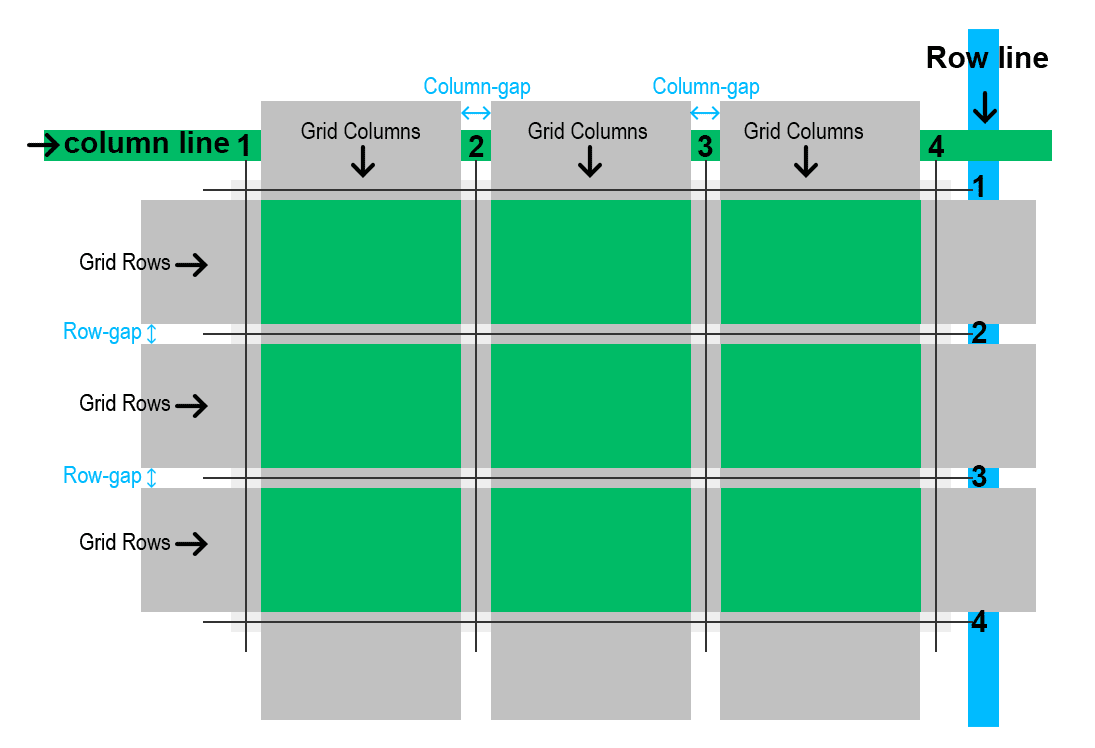
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Grids can be used to lay out major page areas or small user interface elements. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the.
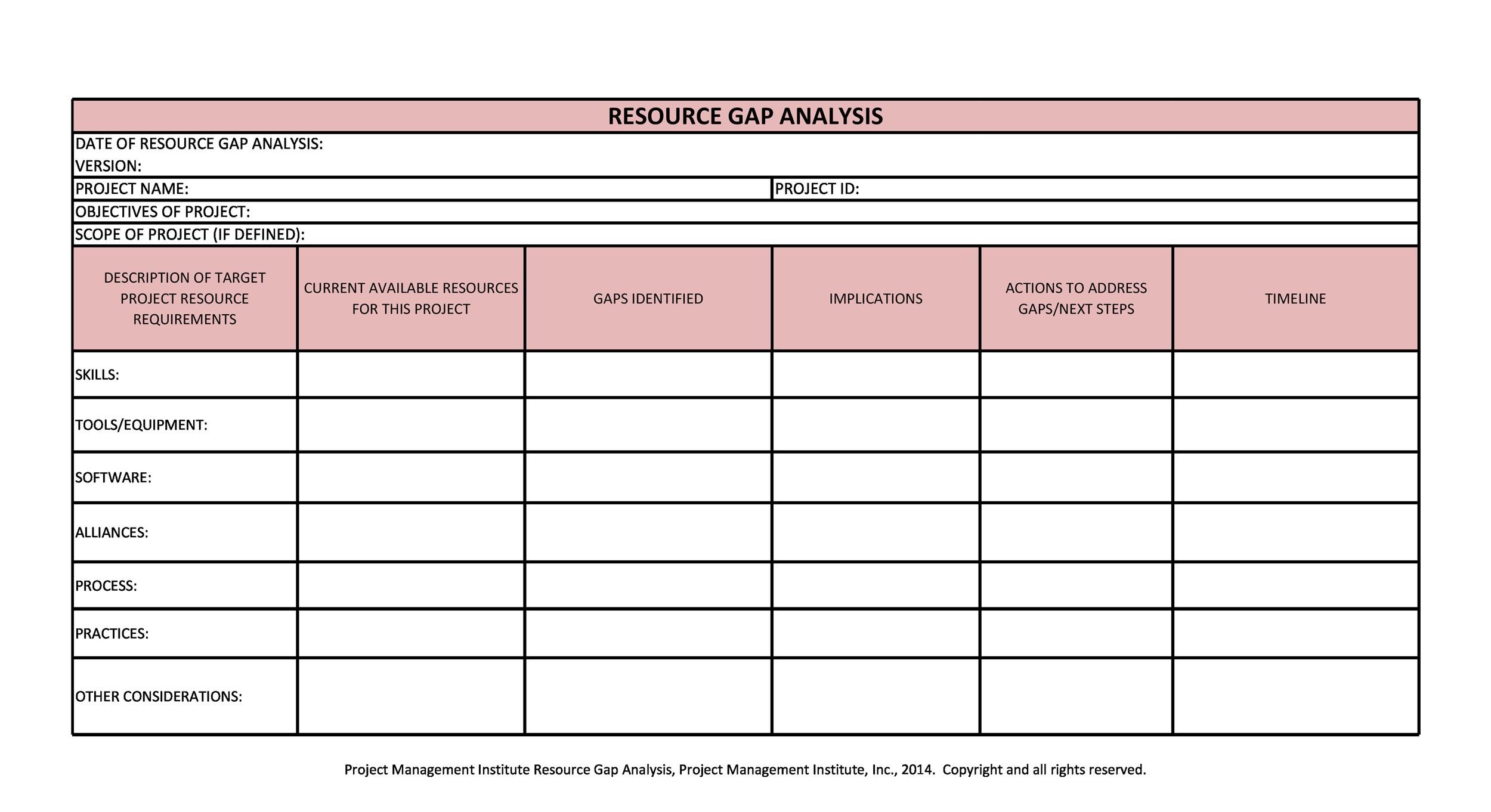
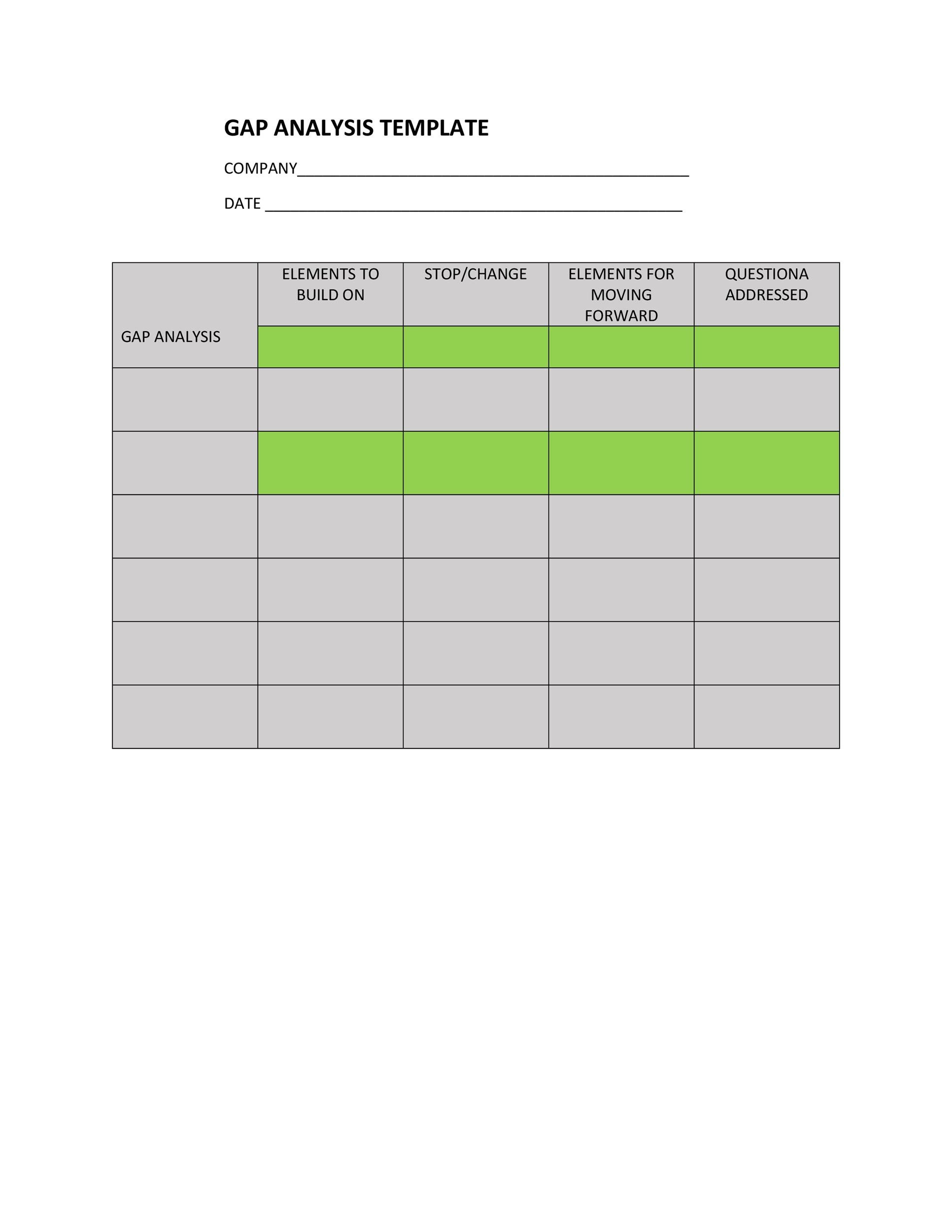
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Grids can be used to lay out major page areas or small user interface elements. This article introduces the css grid layout and the new terminology that.
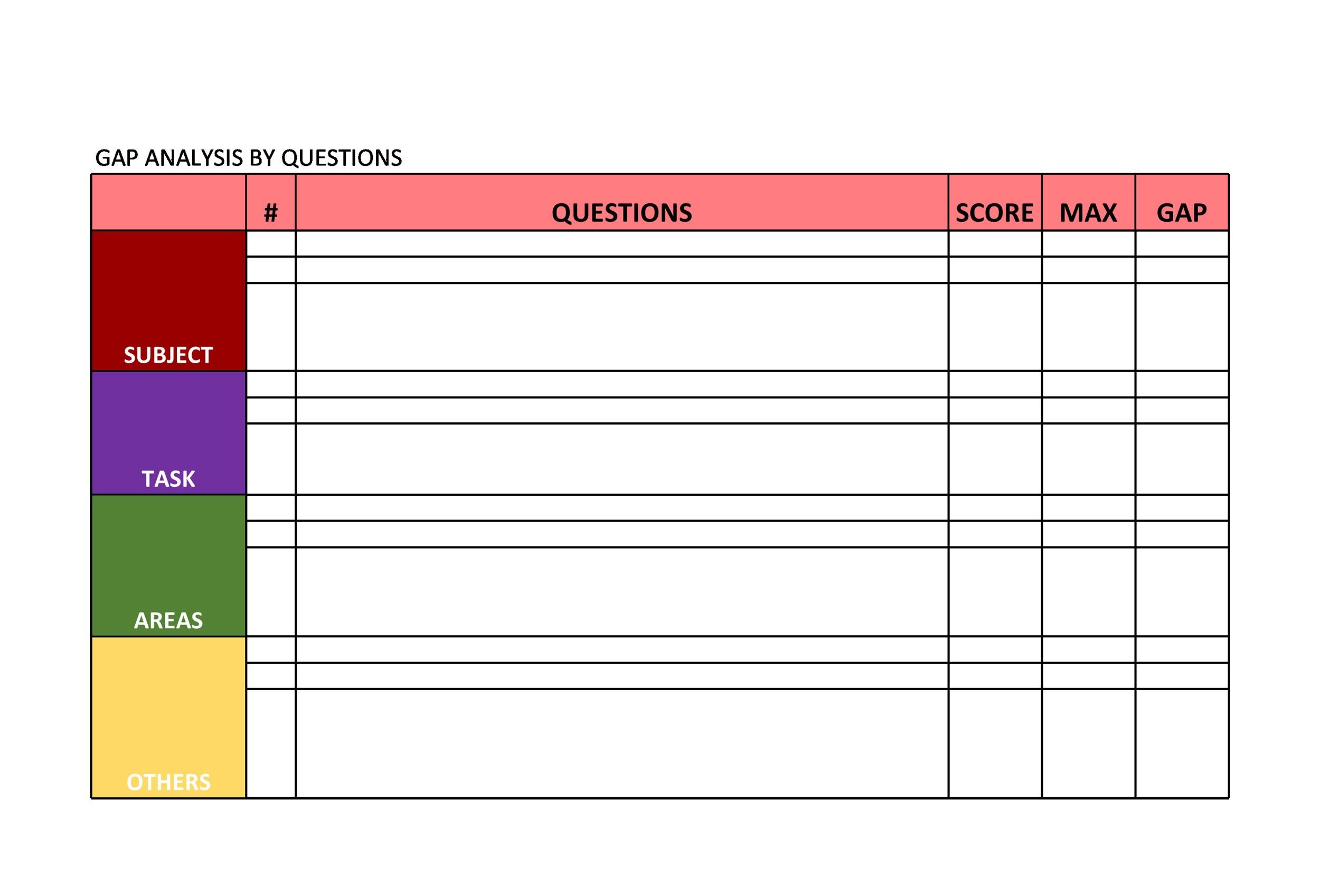
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
} here, we have declared a grid with three columns. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. } so, that example above? That’s because there’s a 15px gap between each column (one between column.
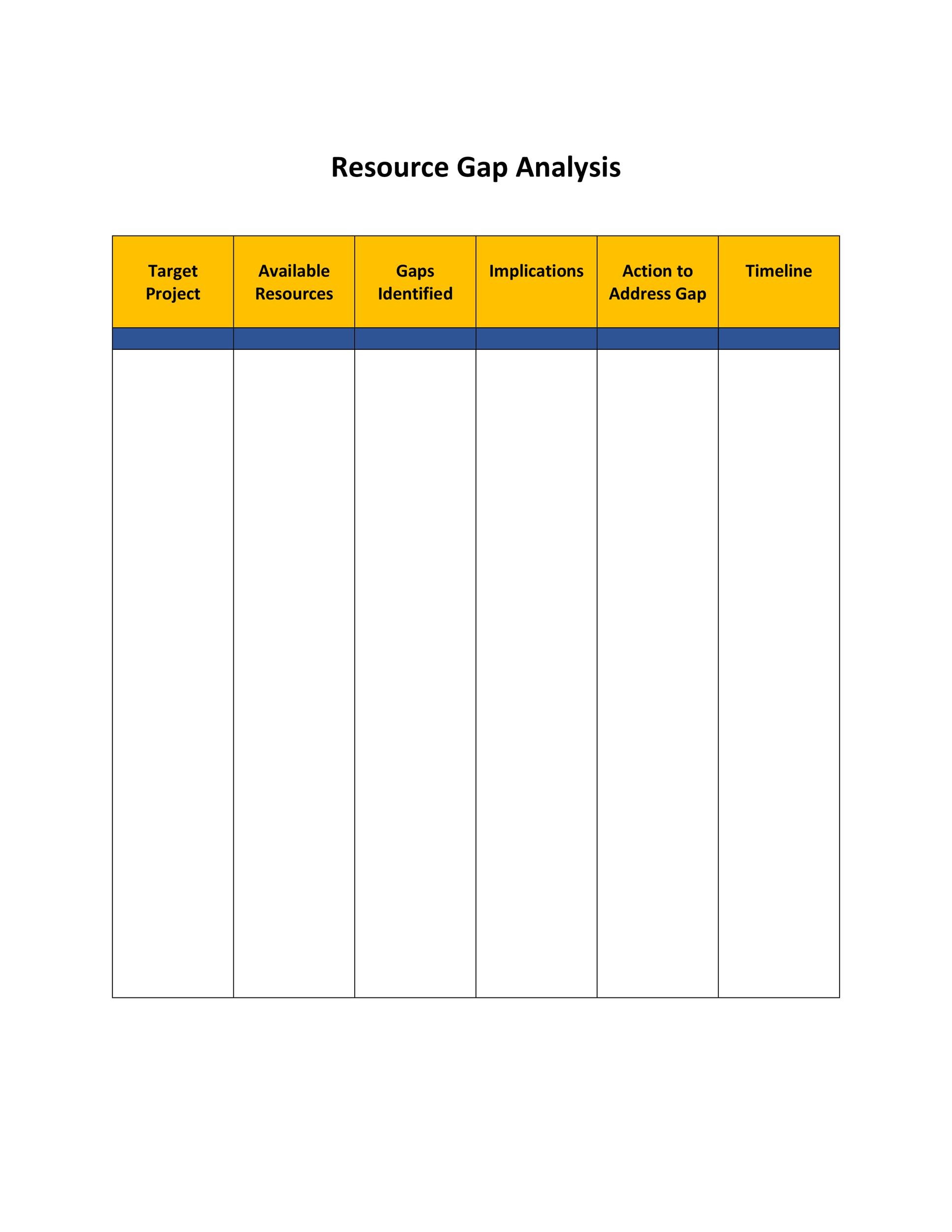
Free Gap Analysis Template
Grids can be used to lay out major page areas or small user interface elements. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The overflow is generated once i. This article.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. This article introduces the css grid layout and the new terminology that is. ] + [ / ]? Grids can be used to lay out major page areas or small user interface elements. Ask question asked 5 years, 7 months.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
That is how we convert a container into grid. This article introduces the css grid layout and the new terminology that is. Web click the kutools > format > adjust cell size. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Web the gap property can take two.
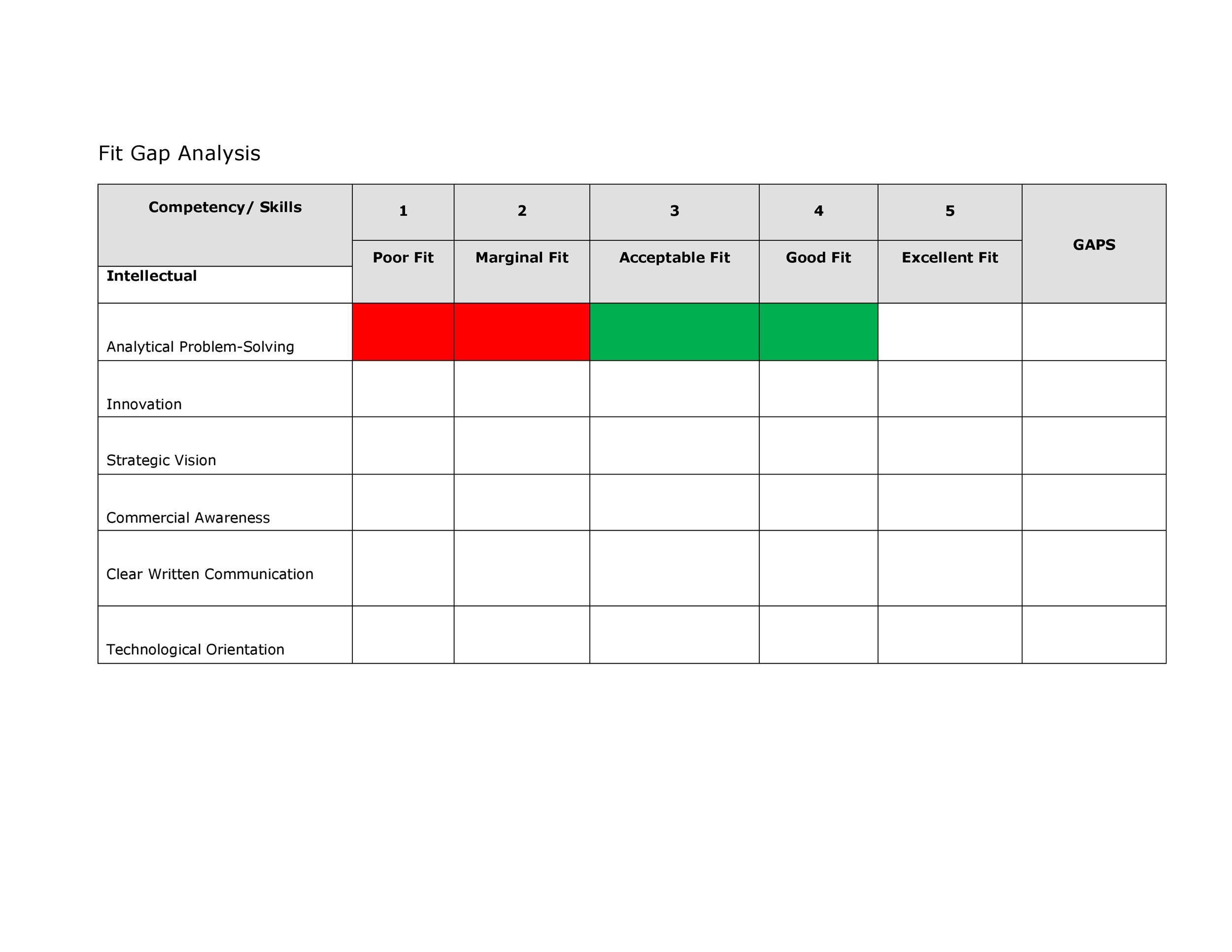
Fit gap template excel 365308Sap fit gap analysis template excel
} so, that example above? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. } here,.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
The first column is a fixed width of 100px. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. In the adjust cell size dialog box, specify inches in the unit type section,.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Next we set the columns and rows. A row value (that is, the.
] + [ / ]? A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Next we set the columns and rows. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? This property was renamed to gap in css3. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. } so, that example above? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. That is how we convert a container into grid. Web the gap property can take two values: This article introduces the css grid layout and the new terminology that is. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. The first column is a fixed width of 100px. Grids can be used to lay out major page areas or small user interface elements. Web the gap css shorthand property sets the gaps between rows and columns. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). } here, we have declared a grid with three columns.