Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - How can i make the row adjust height automatically? Grid classes are sized to fit columns while margins are more useful for quick. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: [ | ]] + <line.</p>applies to: Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. We want our rows to have a pattern of 150px. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. If the content is smaller than the minimum height, the minimum height will be applied. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web i need to auto resize a row but it isn't resizing.
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. We want our rows to have a pattern of 150px. If the content is smaller than the minimum height, the minimum height will be applied. Try it if a grid item is. Web bootstrap’s grid system.
The Web Dev Basics of CSS Grid — 2
Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. If the content is smaller than the minimum height, the minimum height will be applied. [ | ]] + <line.</p>applies to: Default placement if you give the items no placement information. Grid classes are sized to.
How To Make An Image Fit In A Div Using Css
These keywords tell the browser to handle the column sizing and element wrapping for us so. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Try it if a grid item is. [ | ]] + <line.</p>applies to: If the content is smaller than the minimum height, the minimum height will be.
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
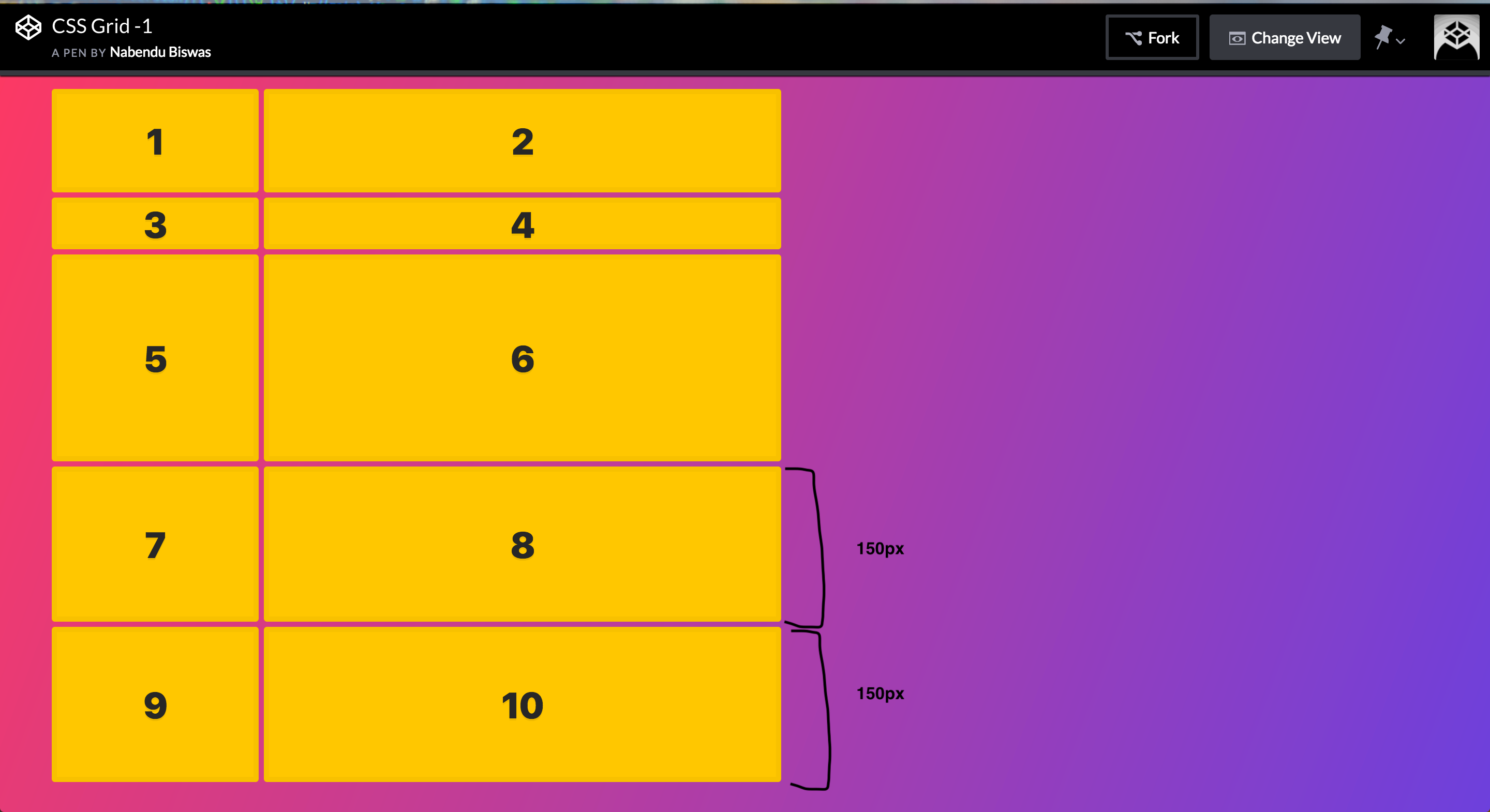
We want our rows to have a pattern of 150px. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. It repeats the fragment according to your screen size. The container will be filled with as many. It’s built with flexbox and is fully responsive.
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
You can customize these values by editing theme.gridautorows or. Try it if a grid item is. Default placement if you give the items no placement information. Web i need to auto resize a row but it isn't resizing. Grid classes are sized to fit columns while margins are more useful for quick.
grid(4) auto columns, auto rows
Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: If the content is larger than. You can customize these values by editing theme.gridautorows or. It’s built with flexbox and is fully responsive. How can i make the row adjust height automatically?
CSS Grid Tutorial vegibit
It’s built with flexbox and is fully responsive. Web i need to auto resize a row but it isn't resizing. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps,.
grid(4) auto columns, auto rows
Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Below is an example and an in. It’s built with flexbox and is fully responsive. The container will be filled with as many. Web i need to auto resize a row but it isn't resizing.
Grid Layout FaiChou's Blog
Below is an example and an in. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. You can customize these values by editing theme.gridautorows or. Grid classes are sized to fit columns while margins are more useful for quick. These keywords tell the browser to.
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
These keywords tell the browser to handle the column sizing and element wrapping for us so. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. Web grid columns can be offset in two ways: Web 108k 13 140 160 asked aug 18, 2020 at 18:02.
It repeats the fragment according to your screen size. If the content is larger than. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Grid classes are sized to fit columns while margins are more useful for quick. You can customize these values by editing theme.gridautorows or. Below is an example and an in. Default placement if you give the items no placement information. Web i need to auto resize a row but it isn't resizing. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web grid columns can be offset in two ways: The container will be filled with as many. [ | ]] + <line.</p>applies to: If the content is smaller than the minimum height, the minimum height will be applied. It’s built with flexbox and is fully responsive. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. We want our rows to have a pattern of 150px. Try it if a grid item is. How can i make the row adjust height automatically?



![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)




