Html Card Template
Html Card Template - The first impression you may have about this card design is it looks very attractive and well organized. The card component can contain a variety of content, including a heading, image, content and a footer. These cards share the same. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Web collection of free html and css product card code examples from codepen, github and other resources. Chrome, edge, firefox, opera, safari. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. How to create a card step 1) add html: Web collection of 95+ css cards. Add these various types of css card design effects to your code from.
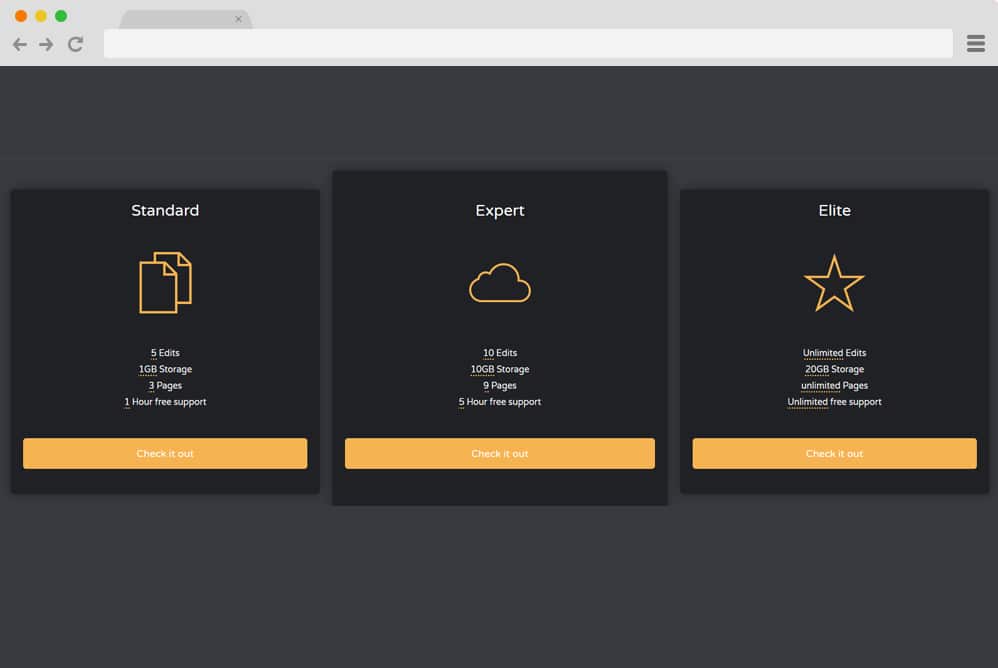
Pricing Card Template Using HTML & CSS YouTube
Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Update of march 2019 collection. Source code / demo created on: These cards share the same. The card component can contain a variety of content, including a heading, image, content and a footer.
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
Card grid, profile, card slider, product, card list, etc. White modern foldable brthday card. **material card layout** is a css card layout template designed by the author mike webster. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. When added to a collection of cards, the cards should.
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
Each card should be the same height,. Web collection of free html and css product card code examples from codepen, github and other resources. White modern foldable brthday card. Web create different kinds of cards online in minutes. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.
Border Card Html` Card Template 2
White modern foldable brthday card. The card component can contain a variety of content, including a heading, image, content and a footer. 3d effect on card hover. Card grid, profile, card slider, product, card list, etc. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass.
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. **material card layout** is a css card layout template designed by the author mike webster. Chrome, edge, firefox, opera, safari. Web create different kinds of cards online in minutes. The card component can.
23+ CSS Card Layout Examples with Code Snippets OnAirCode
Create a blank folded card. The first impression you may have about this card design is it looks very attractive and well organized. Each card should be the same height,.people also ask how to create a card in html? Chrome, edge, firefox, opera, safari. These card examples display beautifully on any kind of website or.
20+ CSS Business Card UI Design Examples OnAirCode
Web collection of 95+ css cards. If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. Update of november 2021 collection. In loving memory funeral folded pamphlet. To explain, all given cards are flexible when it comes to sizing and compatibility.
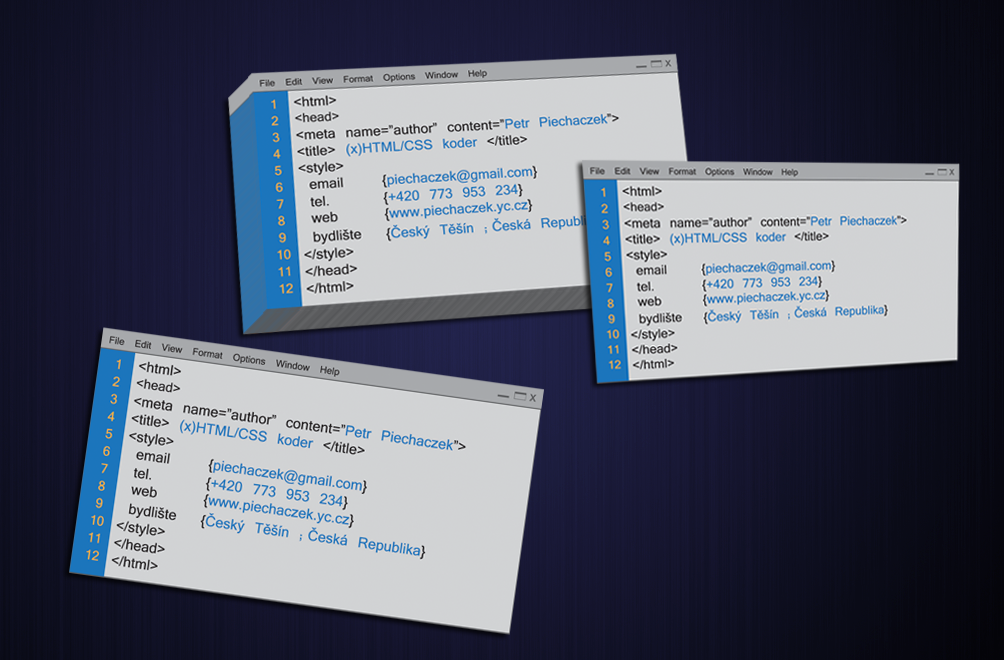
Html Css business card by Vigi42 on DeviantArt
Each card should be the same height, and footers should stick to the bottom of the card. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. White modern foldable brthday card. Chrome, edge, firefox, opera, safari. Card hover with :has() card hover concept with :has() pseudo selector.
30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
Folded card by andrea hansson. Web here is a new trending collection of 103+ css card design with source code. These cards share the same. Card hover with :has() card hover concept with :has() pseudo selector. When added to a collection of cards, the cards should line up in two dimensions.
21 Best CSS Card Examples Dunebook
In loving memory funeral folded pamphlet. The card component can contain a variety of content, including a heading, image, content and a footer. To explain, all given cards are flexible when it comes to sizing and compatibility. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Update of november 2021 collection.
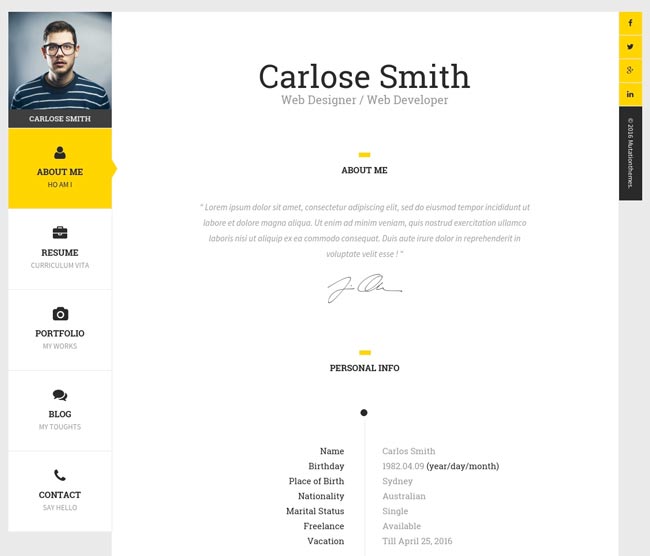
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Folded card by andrea hansson. It includes options for headers, footers, content, colors, etc. Each card should be the same height,.people also ask how to create a card in html? Example #html#cascading style sheets#profile card examples#profile card css Update of november 2021 collection. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Example john doe architect & engineer step 2) add css: The card component can contain a variety of content, including a heading, image, content and a footer. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. White modern foldable brthday card. Web here is a new trending collection of 103+ css card design with source code. In loving memory funeral folded pamphlet. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Each card should be the same height, and footers should stick to the bottom of the card. Update of november 2021 collection. Card grid, profile, card slider, product, card list, etc. In loving memory funeral folded pamphlet. Web how to create a profile card step 1) add html: Card grid, profile, card slider, product, card list, etc.