Navbar Template React
Navbar Template React - Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web place various form controls and components within a navbar: You will find out which modules are required, what are the possibilities of. To do that, we’ll create a file named navbar.js in src/components/navbar: Web 18 march 2022. We’ll also utilize some react. You have multiple options for doing so,. Web navbar with logo react. Web the top app bar provides content and actions related to the current screen. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework.
Simple React Admin Template canvaaaaaaaa
It's used for branding, screen titles, navigation, and actions. A responsive navigation header, including support for branding, navigation, and more. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. One important skill for react users is to be able to create a navigation bar (navbar). In this section you will find advanced information about.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
You can add links, icons, links with icons, search bars, and brand text. In this section you will find advanced information about the navbar component. You have multiple options for doing so,. Web react bootstrap 5 side navbar component. Web choose from the following as needed:
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
To address the following issue, create a. It can transform into a contextual action. Use optional containers to limit their horizontal width. Web navbar with logo react. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu.
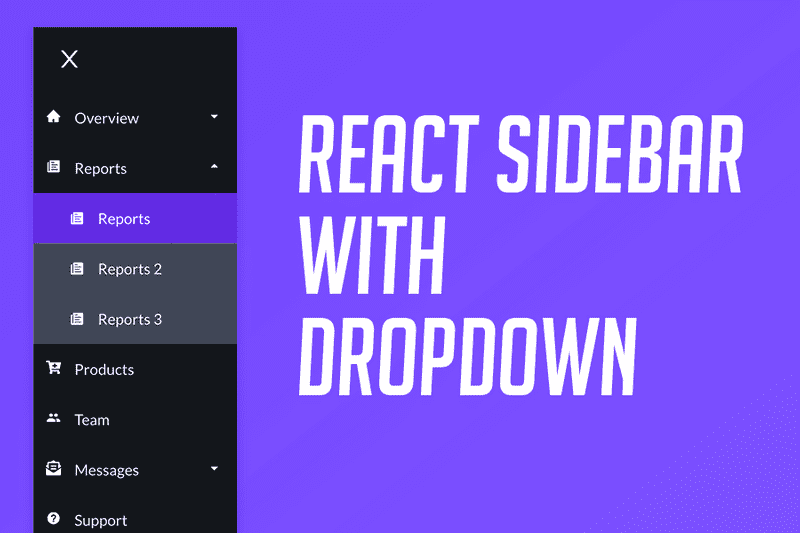
Build a React Sidebar with Dropdown Menu Codavilla
Use spacing and flex utilities to size and position content. It's used for branding, screen titles, navigation, and actions. Web find react responsive navbar examples and templates. Use optional containers to limit their horizontal width. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
You have multiple options for doing so,. Web the top app bar provides content and actions related to the current screen. We’ll also utilize some react. Includes support for branding, links,. A responsive navigation header, including support for branding, navigation, and more.
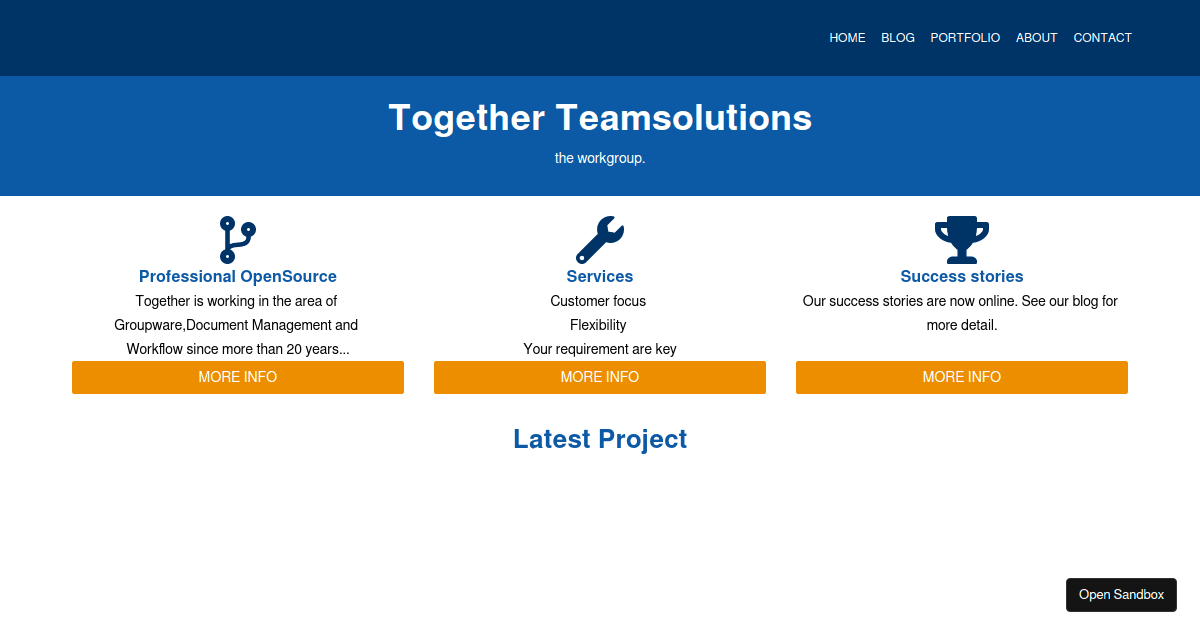
reactbootstrapnavbar examples CodeSandbox
Web navbar s and their contents are fluid by default. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. To do that, we’ll create a file named navbar.js in src/components/navbar: Web find react responsive navbar examples and templates. Web place various form controls and components within a navbar:
4 Best React Navbar Component for Your App
Web place various form controls and components within a navbar: Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. To address the following issue, create a. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. You will find out.
React Navbar Tutorial 3 Designs Codavilla
It's used for branding, screen titles, navigation, and actions. You will find out which modules are required, what are the possibilities of. To address the following issue, create a. Web choose from the following as needed: Here’s an example of all the sub.
React Bootstrap Navbar Template
To address the following issue, create a. Use spacing and flex utilities to size and position content. Web choose from the following as needed: Here’s an example of all the sub. Web find react responsive navbar examples and templates.
Next React admin dashboard template by codedthemes
Web 18 march 2022. Web navbar s and their contents are fluid by default. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Includes support for branding, links,. Web place various form controls and components within a navbar:
Web navbar s and their contents are fluid by default. First, we’ll build the navbar itself. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. Use optional containers to limit their horizontal width. Here’s an example of all the sub. To do that, we’ll create a file named navbar.js in src/components/navbar: Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. You have multiple options for doing so,. Includes support for branding, links,. Web react bootstrap 5 side navbar component. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. You will find out which modules are required, what are the possibilities of. Web place various form controls and components within a navbar: Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. Web navbar with logo react. Web find react responsive navbar examples and templates. Web use spacing and flex utilities to size and position content. In this section you will find advanced information about the navbar component. Which you can utilise for your undertaking. We’ll also utilize some react.