Parallax Scrolling Template
Parallax Scrolling Template - Web 6 best parallax website templates: Web review parallax scrolling settings and troubleshooting tips. This results in a 3d effect as visitors scroll. Web first, the parallax is introduced. Click blue gear icon in the top right corner to. Web here, we break down one of the most popular types of scrolling, parallax scrolling, along with examples to push your creativity, and a general set of. Each text placeholder contains a custom controller for changing the width, height, opacity, and. Slide one is a wordpress theme that offers a nice, clean, simple look with one main column spanning from top. It offers more than 25 demos with a homepage included for each. Second, the split page makes the information compartmentalized and easier to consume.
8+ Horizontal Parallax Scrolling Website Templates Free & Premium
Tested for speed [2023] joshua bromley website development expert august 02, 2023 inside this article parallax. It offers a streamlined, efficient design and a list of useful features. It offers more than 25 demos with a homepage included for each. The list of free & premium templates using parallax scrolling. The word ‘parallax’ describes the effect of an object changing.
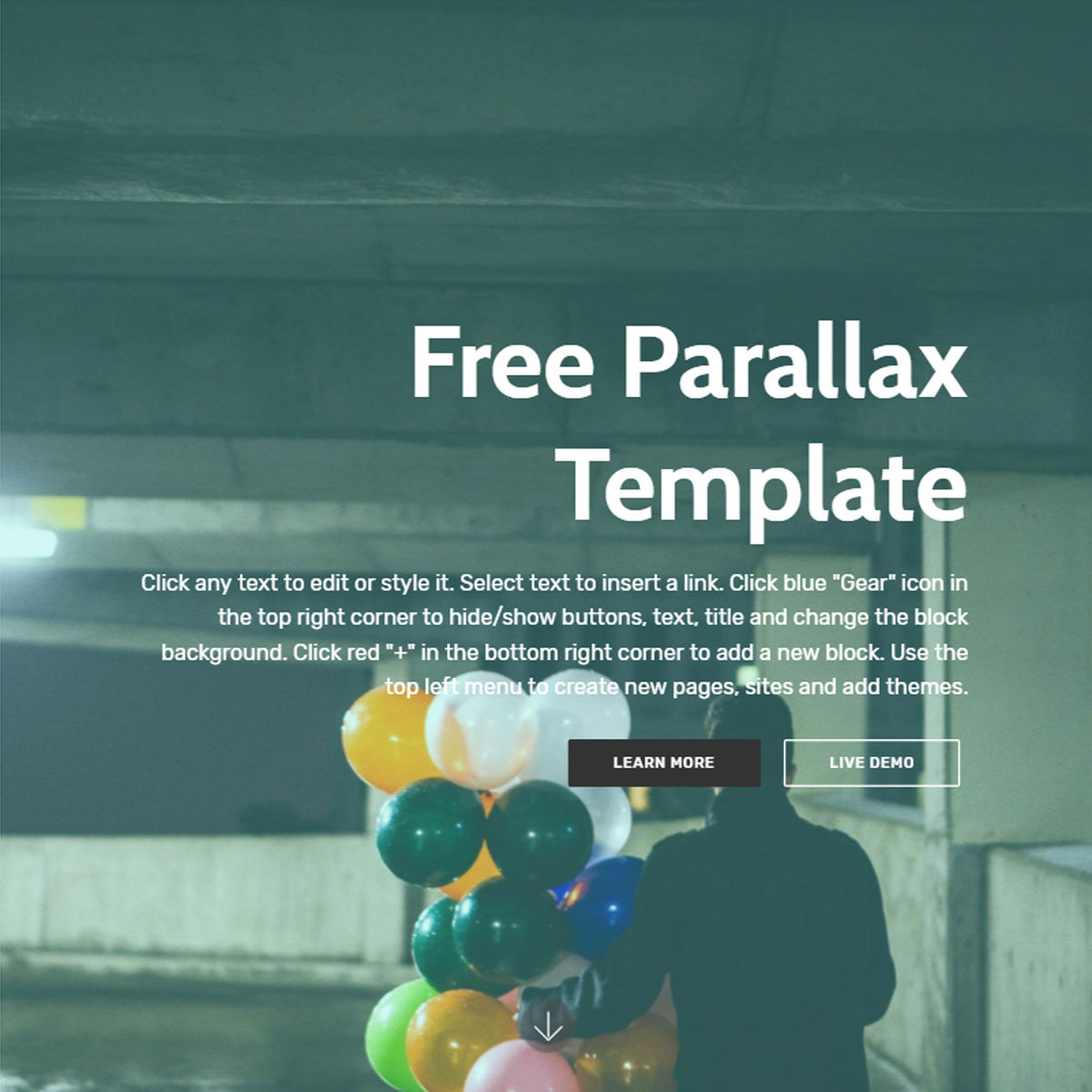
25+ Best Responsive Parallax Scrolling Website Template
Html parallax scrolling template click any text to edit or style it. The list of free & premium templates using parallax scrolling. Web review parallax scrolling settings and troubleshooting tips. Click blue gear icon in the top right corner to. It offers more than 25 demos with a homepage included for each.
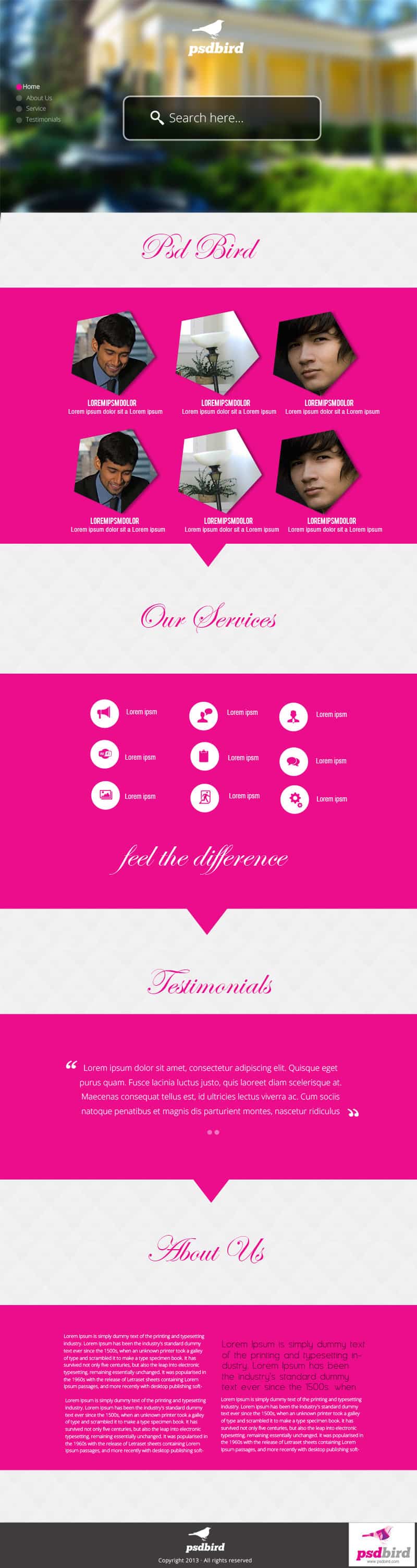
Free Parallax Scrolling Website Template PSD
Tested for speed [2023] joshua bromley website development expert august 02, 2023 inside this article parallax. Click blue gear icon in the top right corner to. Web review parallax scrolling settings and troubleshooting tips. This results in a 3d effect as visitors scroll. Second, the split page makes the information compartmentalized and easier to consume.
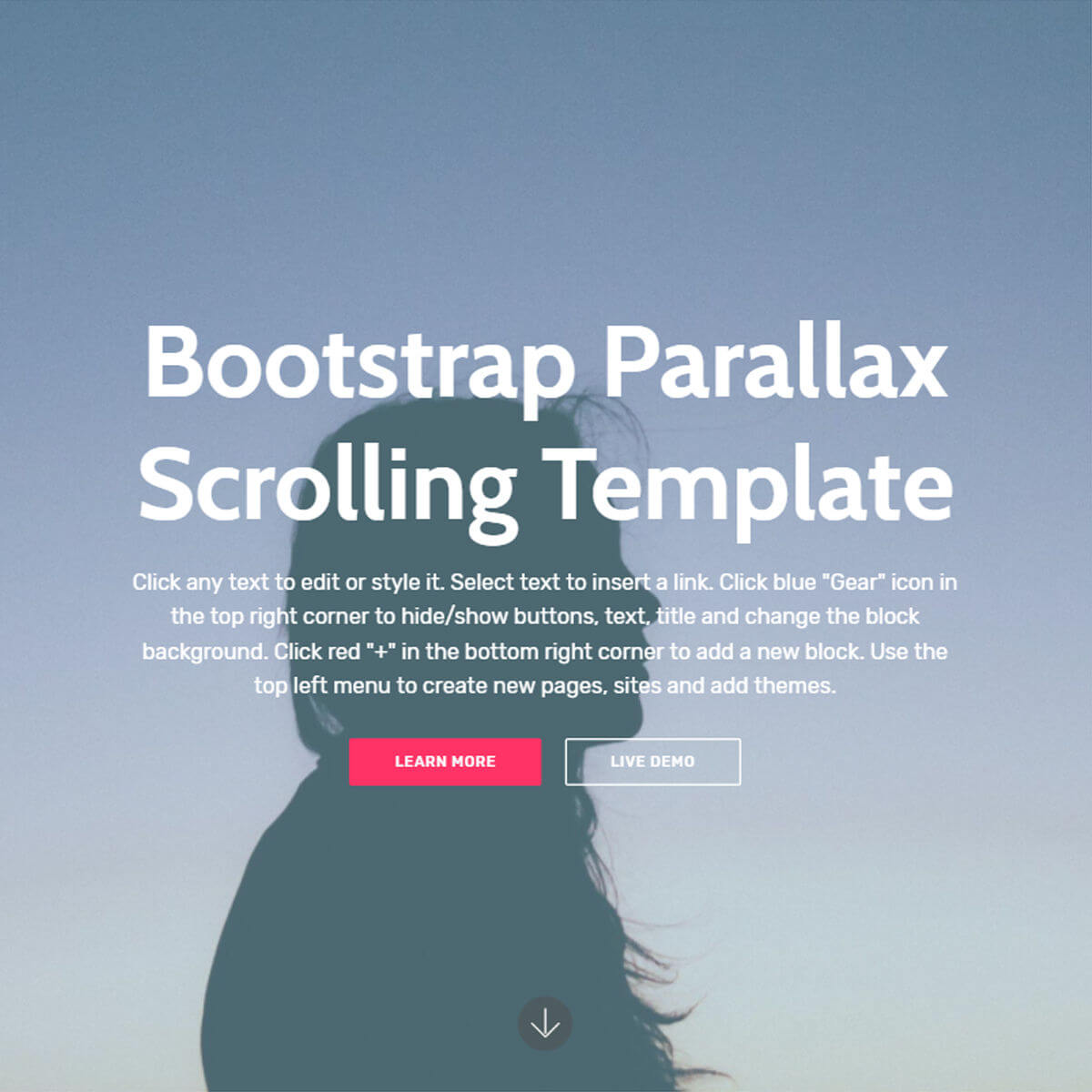
Free HTML Bootstrap Parallax Scrolling Template
Select text to insert a link. Click blue gear icon in the top right corner to. Web get exclusive collection of one page websites using parallax scrolling from themewagon. The word ‘parallax’ describes the effect of an object changing positions. Web 6 best parallax website templates:
25+ Best Responsive Parallax Scrolling Website Template
Templates in the brine family use a special visual effect on header images. Select text to insert a link. Pofo is a creative template perfect for letting your creativity flow. Web parallax frame is a free wordpress theme designed to help businesses create websites that stand out. This results in a 3d effect as visitors scroll.
Parallax Scrolling Html Template Free
In addition to offering a page slider and hero content. Web first, the parallax is introduced. Web parallax frame is a free wordpress theme designed to help businesses create websites that stand out. Web parallax scrolling templates slide one. Templates in the brine family use a special visual effect on header images.
Bootstrap Parallax Scrolling Template Free Of Free Responsive Web
Slide one is a wordpress theme that offers a nice, clean, simple look with one main column spanning from top. Web try it yourself » the example above used pixels to set the height of the image. This results in a 3d effect as visitors scroll. Web this template contains 9 image or video placeholders, and 9 text placeholders. Templates.
Bootstrap Parallax Scrolling Template Free Of 40 Best Responsive
Pofo is a creative template perfect for letting your creativity flow. Click blue gear icon in the top right corner to. The list of free & premium templates using parallax scrolling. Web this template contains 9 image or video placeholders, and 9 text placeholders. If you want to use percent, for example 100%, to make the image fit.
Bootstrap Parallax Scrolling Template Free Of 31 Minimal HTML5 Css3
Web up to 30% cash back parallax slider template that you can use with a slider revolution license. Click blue gear icon in the top right corner to. Html parallax scrolling template click any text to edit or style it. Web try it yourself » the example above used pixels to set the height of the image. Web get exclusive.
35+ Best Responsive Parallax Scrolling Website Template
Html parallax scrolling template click any text to edit or style it. Web get exclusive collection of one page websites using parallax scrolling from themewagon. Web review parallax scrolling settings and troubleshooting tips. Web pros and cons of using 3d translations where can you use parallax scrolling? Web parallax scrolling templates slide one.
Web try it yourself » the example above used pixels to set the height of the image. Web get exclusive collection of one page websites using parallax scrolling from themewagon. If you want to use percent, for example 100%, to make the image fit. Web this template contains 9 image or video placeholders, and 9 text placeholders. Web 6 best parallax website templates: Web review parallax scrolling settings and troubleshooting tips. It offers more than 25 demos with a homepage included for each. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. Slide one is a wordpress theme that offers a nice, clean, simple look with one main column spanning from top. Web up to 30% cash back parallax slider template that you can use with a slider revolution license. Select text to insert a link. The list of free & premium templates using parallax scrolling. Click blue gear icon in the top right corner to. Templates in the brine family use a special visual effect on header images. It offers a streamlined, efficient design and a list of useful features. Pofo is a creative template perfect for letting your creativity flow. Born digital is a design agency. Web here, we break down one of the most popular types of scrolling, parallax scrolling, along with examples to push your creativity, and a general set of. Each text placeholder contains a custom controller for changing the width, height, opacity, and. This results in a 3d effect as visitors scroll.