Progress Bar Template
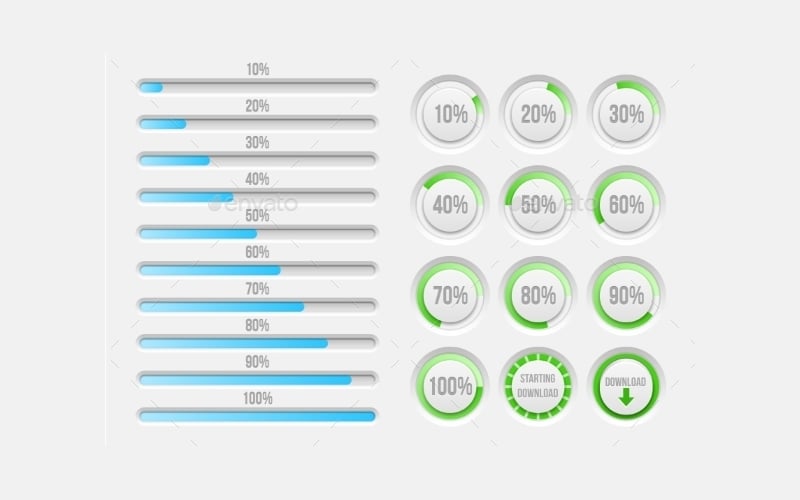
Progress Bar Template - By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. It is usually displayed as a horizontal bar with a fill level that. Web to create a default progress bar, add a.progress class to a element: Features of the template 100% customizable slides and easy to download. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. In 2018, there are many other fresh and inspiring progress bar designs which are worth studying and imitating: You can even flip through. Radial progress bar, which was developed by alex marinenko. This template draws a progress bar. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple.
25+ Progress Bar Designs
This will be grey, covered over by the coloured bar as it advances to. Add the progress bars next, highlight the cell. Web progress bar chart example of ppt. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. By default, the value to supply as the parameter is.
Google Slides & PowerPoint Progress Bar Download FREE >
Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. 1 would mean 1%,.1 would be 0.1%). We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. Radial progress bar, which.
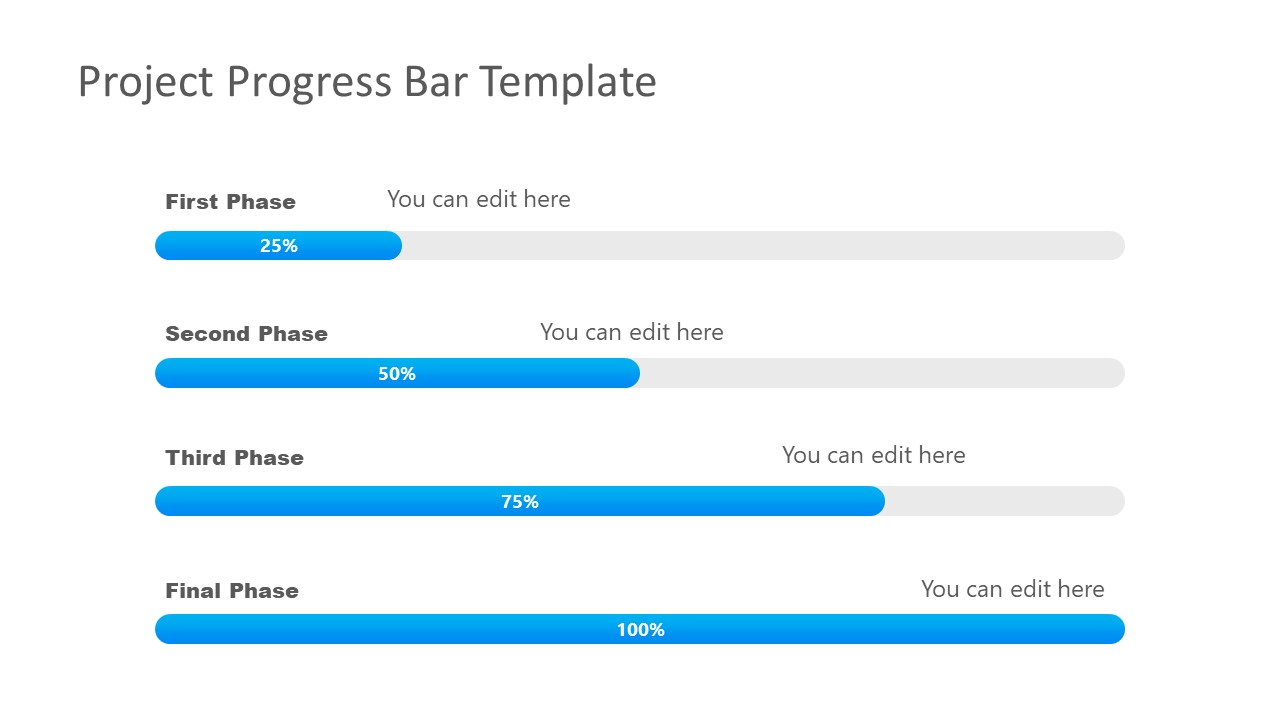
Download Progress Bar Graph PowerPoint Template
By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. It is usually displayed as a horizontal bar with a fill level that. Any one will do.
Progress Bar Design PowerPoint Diagram SlideModel
Web to create a default progress bar, add a.progress class to a element: #2 pure css radial progress bar. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: It’s set at 20px here but could.
Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
It is usually displayed as a horizontal bar with a fill level that. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Features of the template 100% customizable slides and easy to download. This will be grey, covered over by the coloured bar as it advances to. This template draws.
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
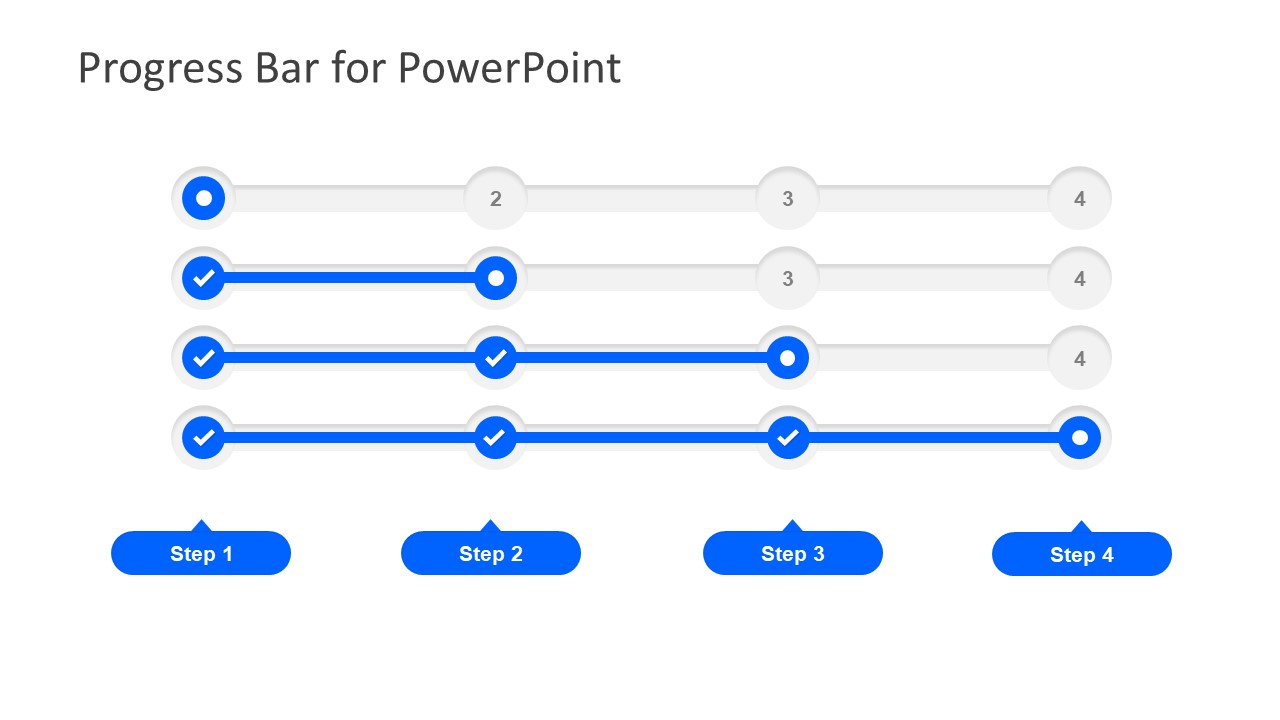
Web a progress bar can be used to show how far a user is in a process. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. Moreover, you can customize it. A progress bar is a graphical representation of the progression of a task, activity or process. Add the progress bars next, highlight.
25+ Progress Bar Designs
Color changing loading progress bar. 20% click me basic progress bar a normal element can be used for a progress bar. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Adobe express templates.
Download Progress Bar Graph PowerPoint Template
We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Any one will do the job. We create a parent div that will define the full length unit and the child div will define the obtain unit. By default, the value to supply as the parameter is.
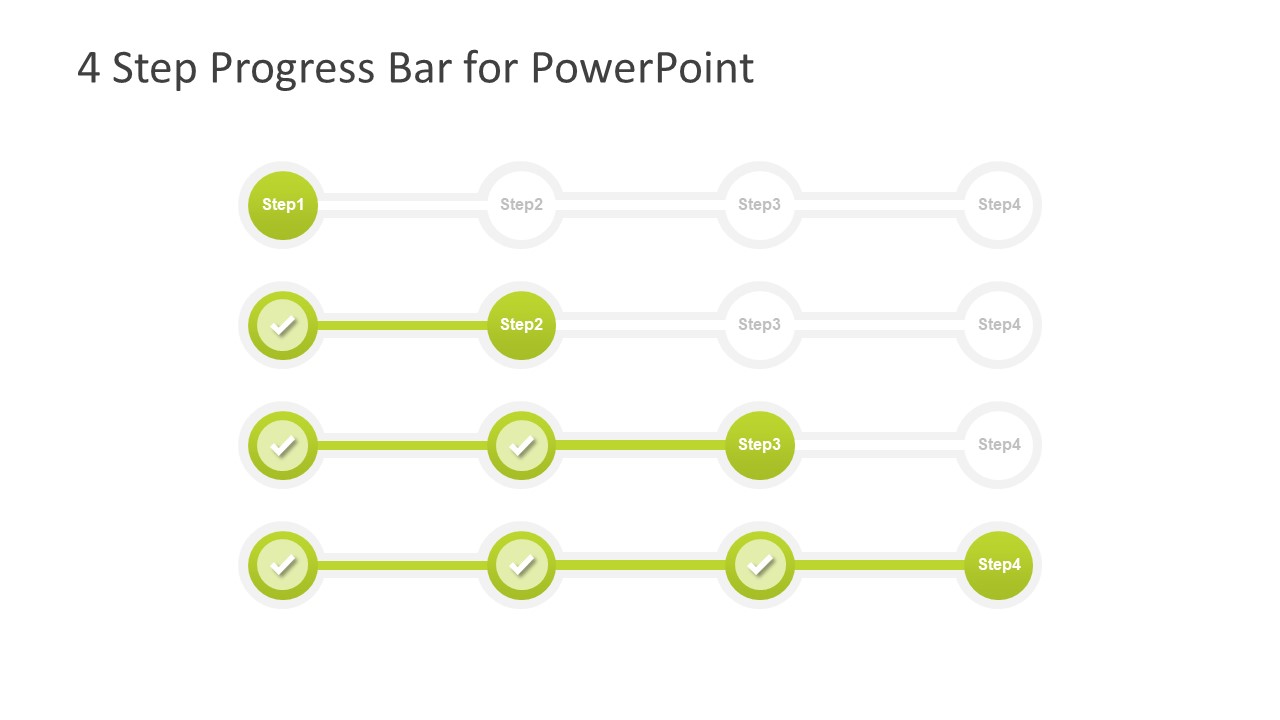
4 Step Progress Bar Design for PowerPoint SlideModel
Cool progress bar animation, which was developed by gabriele corti. A progress bar is a graphical representation of the progression of a task, activity or process. We create a parent div that will define the full length unit and the child div will define the obtain unit. A progress bar is created by using two html “div”, the container (parent.
25+ Progress Bar Designs
Web to create a default progress bar, add a.progress class to a element: Web a progress bar can be used to show how far a user is in a process. 1 would mean 1%,.1 would be 0.1%). By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Web our progress bar needs a.progress__bg.
1 would mean 1%,.1 would be 0.1%). Features of the template 100% customizable slides and easy to download. Adobe express templates access thousands of free. They’re great for making people aware of how close they’re to. You can even flip through. Any one will do the job. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. A progress bar is a graphical representation of the progression of a task, activity or process. Web to create a default progress bar, add a.progress class to a element: This template draws a progress bar. 1 would mean 1%,.1 would be 0.1%). Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. This template draws a progress bar. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. Moreover, you can customize it. We create a parent div that will define the full length unit and the child div will define the obtain unit. Web a progress bar can be used to show how far a user is in a process. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals.