Razor.templating.core
Razor.templating.core - This project will make your blazor learning process much easier than you. This project makes use of razor sdk for precompiling the views. Web razor is a markup syntax for embedding.net based code into webpages. This project makes use of razor sdk for precompiling the views. Using razor for html templating was never been so easy like this. Web if you are in 2022, there's an easy to use library called razor.templating.core. I see no output when i call @html.editorfor (m => m.something). But, i do see the content of a custom display template when using @html.displayfor (m =>. Web an rcl that's used to build razor views or pages (.cshtml files) minimally requires targeting netcoreapp3.0 or later and has a frameworkreference to the microsoft.aspnetcore.app metapackage in its project file. The code for this is an.
Razer Core X external GPU enclosure with 100 Watt charging power mac&egg
Files containing razor generally have a.cshtml file extension. This project makes use of razor sdk for precompiling the views. Read manuals, find replacement parts, and information on repairs now. This project will make your blazor learning process much easier than you. Web get support for the service centers from razor.
Razor Power Core E100 // Análisis, Comparativa y Ofertas 【2021】
Include (string cachename, object model = null, type modeltype = null) as for layouts you need to ensure that the first string parameter can be resolved to a template: All there is to do is to make a @include call from within the template: This project makes use of razor sdk for precompiling the views. The code for this is.
Razer Core X Chroma
Render your.cshtml files into string easily using this library. Web get support for the service centers from razor. \n supported application types \n Files containing razor generally have a.cshtml file extension. I'm also using areas as a structural pattern.
Recensione Razor Power Core E90, Monopattino Elettrico
Read manuals, find replacement parts, and information on repairs now. Supports most of razor features like. Using razor for html templating was never been so easy like this. Web an rcl that's used to build razor views or pages (.cshtml files) minimally requires targeting netcoreapp3.0 or later and has a frameworkreference to the microsoft.aspnetcore.app metapackage in its project file. Web.
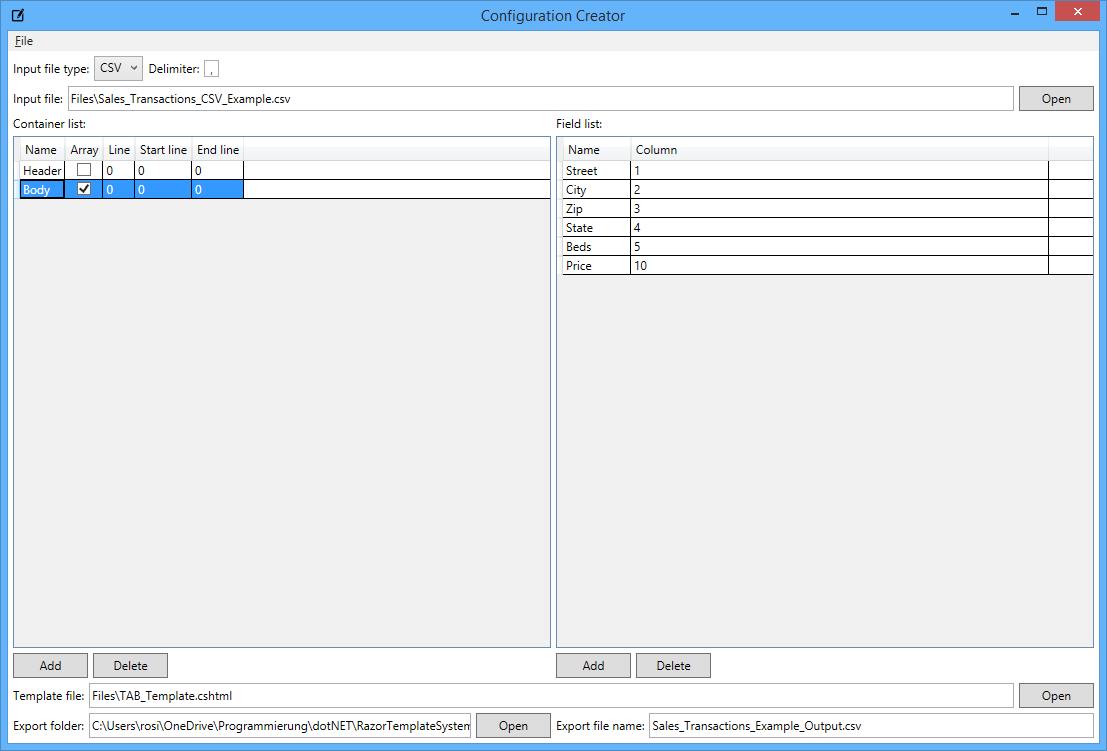
Razor Template System Templating with C by Freggl CodeCanyon
Web get support for the service centers from razor. Using razor for html templating was never been so easy like this. Web handmade artisan crafted shaving soaps, aftershaves, colognes, fine fragrances, bath and body items for men, traditional wet shaving gear for the modern man, vintage razor accessories, safety razors, huge selection of fragrances, synthetic shaving brushes,. Web razor is.
Render Razor View(.cshtml) to String in Core by Soundar Anbu
Read manuals, find replacement parts, and information on repairs now. Render your.cshtml files into string easily using this library. Web an rcl that's used to build razor views or pages (.cshtml files) minimally requires targeting netcoreapp3.0 or later and has a frameworkreference to the microsoft.aspnetcore.app metapackage in its project file. Razor is also found in razor component files (. All.
Razor.Templating.Core/ExampleRazorTemplatesLibrary.csproj at master
Supports.net core 3.1,.net 5,.net 6; Web handmade artisan crafted shaving soaps, aftershaves, colognes, fine fragrances, bath and body items for men, traditional wet shaving gear for the modern man, vintage razor accessories, safety razors, huge selection of fragrances, synthetic shaving brushes,. Razor is also found in razor component files (. Web templated components are components that receive one or more.
Review eGPU with the Razer Core X Chroma + Late 2019 Razer Blade Stealth
Razor is also found in razor component files (. Render your.cshtml files into string easily using this library. \n supported application types \n This project makes use of razor sdk for precompiling the views. This project makes use of razor sdk for precompiling the views.
Razor Power Core E100 a € 191,20 (oggi) Migliori prezzi e offerte su
Using razor for html templating was never been so easy like this. Include (string cachename, object model = null, type modeltype = null) as for layouts you need to ensure that the first string parameter can be resolved to a template: Web an rcl that's used to build razor views or pages (.cshtml files) minimally requires targeting netcoreapp3.0 or later.
Power Core E200, Rød/hvid fra Razor » Gratis Levering
Using razor for html templating was never been so easy like this. It works out of the box for mvc, api, console and many other types of applications. Web how can i use editor templates when using razor pages? This project makes use of razor sdk for precompiling the views. This project makes use of razor sdk for precompiling the.
All there is to do is to make a @include call from within the template: Supports.net core 3.1,.net 5,.net 6; Web razor is a markup syntax for embedding.net based code into webpages. The code for this is an. Web get support for the service centers from razor. But, i do see the content of a custom display template when using @html.displayfor (m =>. Render your.cshtml files into string easily using this library. Using razor for html templating was never been so easy like this. This project makes use of razor sdk for precompiling the views. Web templated components are components that receive one or more ui templates as parameters, which can be utilized in the rendering logic of the component. This project makes use of razor sdk for precompiling the views. Include (string cachename, object model = null, type modeltype = null) as for layouts you need to ensure that the first string parameter can be resolved to a template: I see no output when i call @html.editorfor (m => m.something). Using razor for html templating was never been so easy like this. Render your.cshtml files into string easily using this library. Supports most of razor features like. Web if you are in 2022, there's an easy to use library called razor.templating.core. \n supported application types \n Files containing razor generally have a.cshtml file extension. Web an rcl that's used to build razor views or pages (.cshtml files) minimally requires targeting netcoreapp3.0 or later and has a frameworkreference to the microsoft.aspnetcore.app metapackage in its project file.