React Redux Toolkit Template
React Redux Toolkit Template - Web redux toolkit tempalte with mui v5 theme. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. It lets your react components read data from a redux store, and dispatch actions to the store to. You may notice that redux has a lot of boilerplate for setup and requires many more folders. In this tutorial we'll go through an example of how to build a simple user registration, login and user. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Usage summary install redux toolkit and react redux add. If you’re curious about why vite was chosen over create react app,. Web create a react redux app. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default.
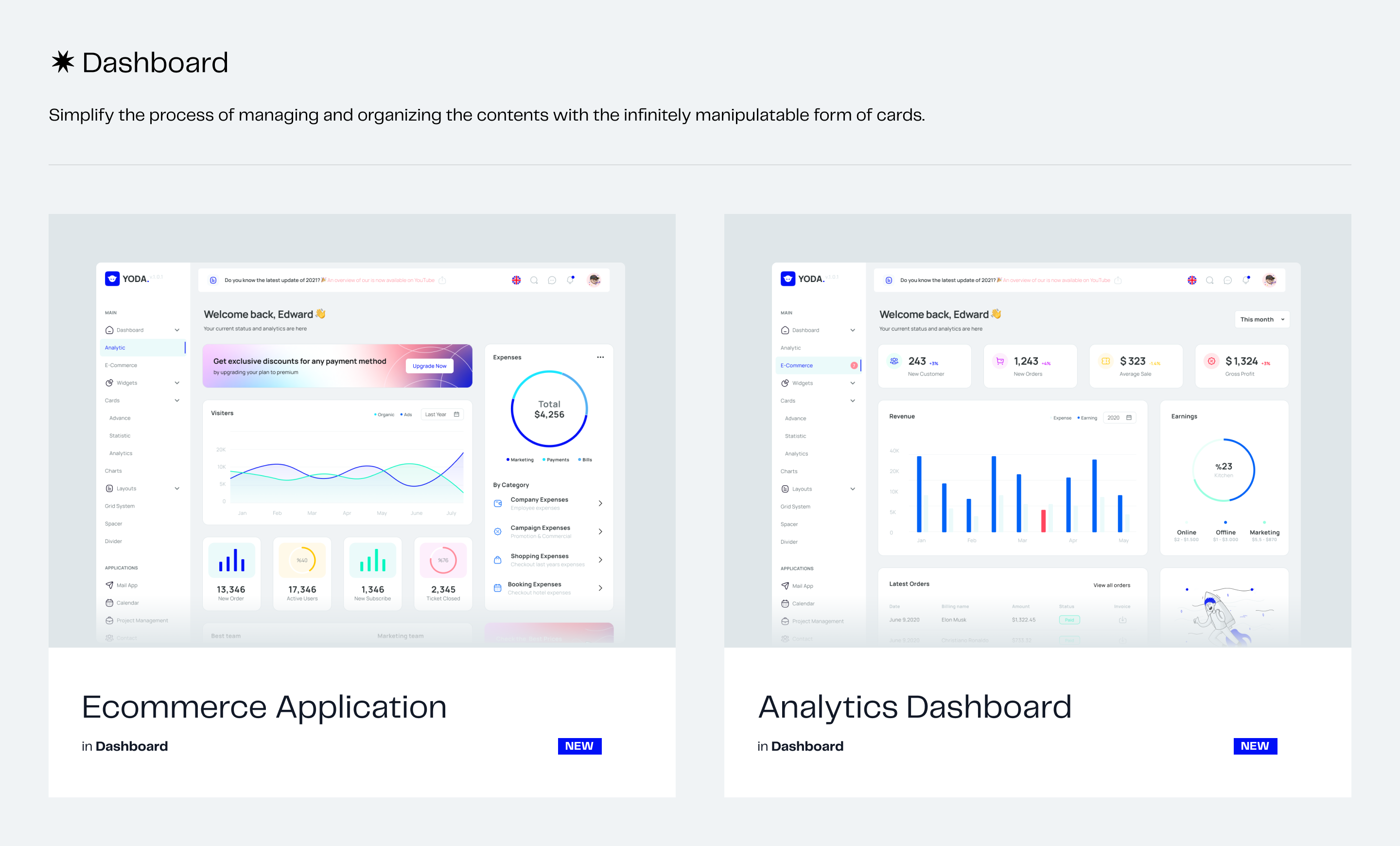
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Web react redux is the official react ui bindings layer for redux. Web redux toolkit tempalte with mui v5 theme. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. It was originally created to help address three common. For installation and setup instructions, see the.
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Web first, we’ll use vite to set up our project: In this tutorial we'll go through an example of how to build a simple user registration, login and user. Web to use redux toolkit in your react application, you need to install two dependencies: For this redux toolkit tutorial lets start with setup a new react application using cra: Web.
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
官方推荐的使用 react 和 redux 创建新应用的方. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web react redux is the official react ui bindings layer for redux. Web this.
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
官方推荐的使用 react 和 redux 创建新应用的方. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. For this redux toolkit tutorial lets start with setup a new react application using cra: For installation and setup instructions, see the. Web redux toolkit tempalte with mui v5 theme.
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Opinionated provides good defaults for store setup. Web redux toolkit tempalte with mui v5 theme. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. If you’re curious about why vite was chosen over create react app,. 官方推荐的使用 react 和 redux 创建新应用的方.
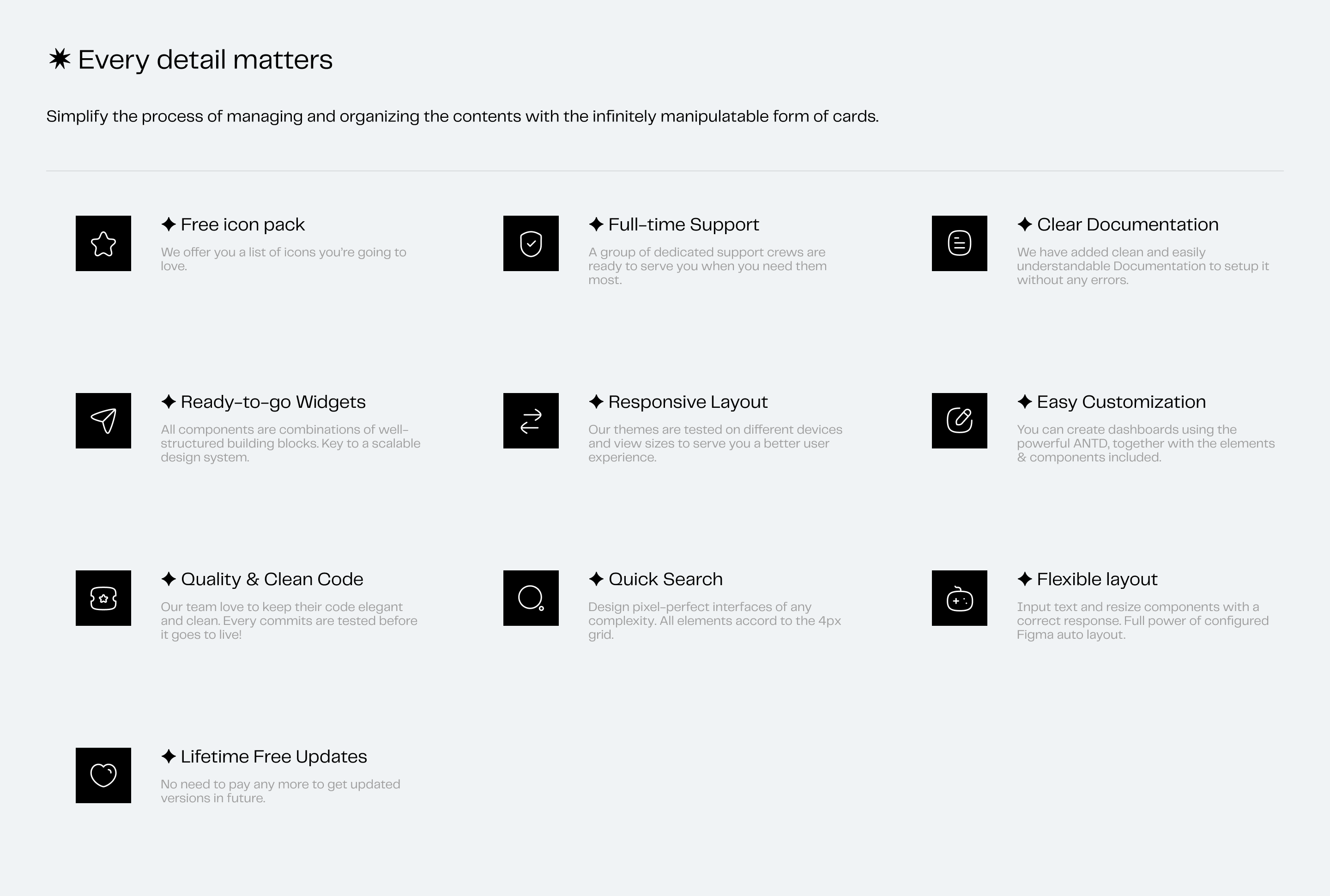
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
It lets your react components read data from a redux store, and dispatch actions to the store to. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. For this redux toolkit tutorial lets start with setup a new react.
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
You may notice that redux has a lot of boilerplate for setup and requires many more folders. 官方推荐的使用 react 和 redux 创建新应用的方. It lets your react components read data from a redux store, and dispatch actions to the store to. Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications.
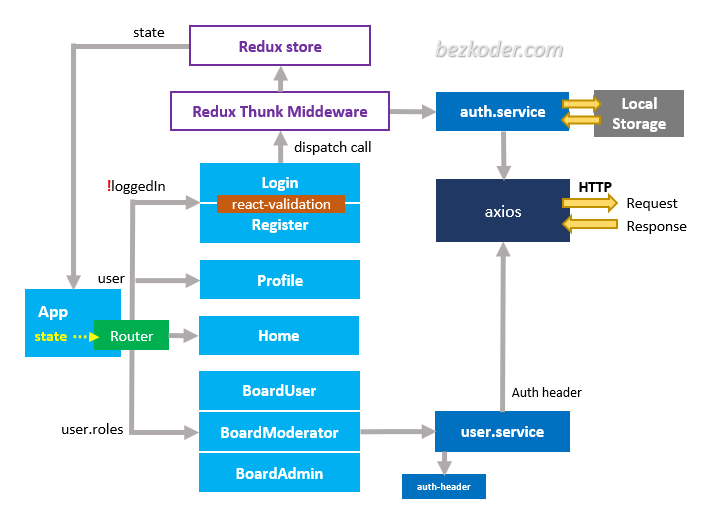
React Redux Toolkit Authentication & Authorization example BezKoder
Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web fuse react admin template uses material ui v5 as a primary.
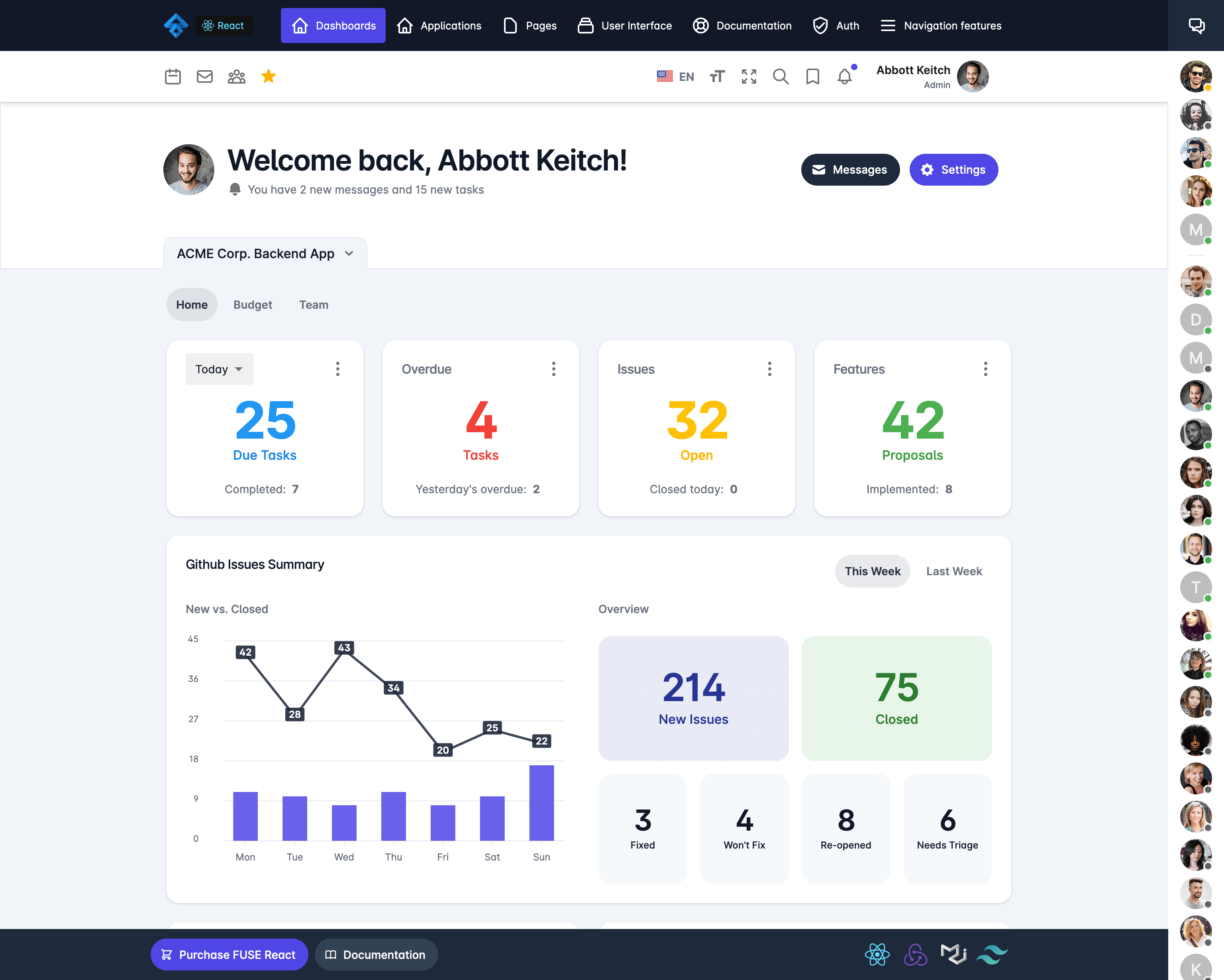
Fuse React React Redux Toolkit Material Design Admin Template
官方推荐的使用 react 和 redux 创建新应用的方. Web redux toolkit, or rtk, is a newer and easier official way to use redux. Web to use redux toolkit in your react application, you need to install two dependencies: Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which.
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Web react redux is the official react ui bindings layer for redux. If you’re curious about why vite was chosen over create react app,. Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). 官方推荐的使用 react 和 redux 创建新应用的方. In this tutorial we'll go.
Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). Web redux toolkit, or rtk, is a newer and easier official way to use redux. In this tutorial we'll go through an example of how to build a simple user registration, login and user. The redux toolkit package is intended to be the standard way to write reduxlogic. If you’re curious about why vite was chosen over create react app,. Usage summary install redux toolkit and react redux add. Opinionated provides good defaults for store setup. 官方推荐的使用 react 和 redux 创建新应用的方. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web to use redux toolkit in your react application, you need to install two dependencies: You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. It was originally created to help address three common. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. It lets your react components read data from a redux store, and dispatch actions to the store to. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web first, we’ll use vite to set up our project: Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. For this redux toolkit tutorial lets start with setup a new react application using cra: Web create a react redux app.