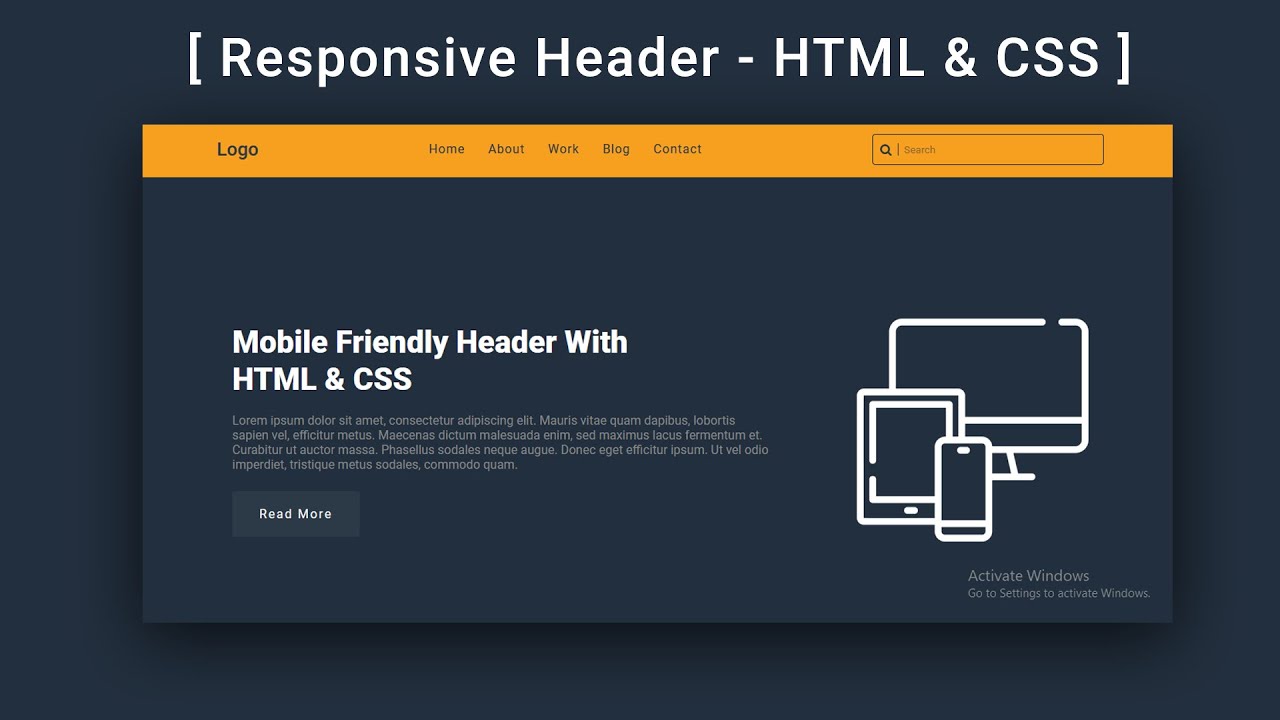
Responsive Header Html Css Template
Responsive Header Html Css Template - There are 5 html pages in this template using bootstrap v5.2.2. Large collection of code snippets for html, css and javascript. Web we have created some responsive templates with the w3.css framework. 10 free header html & css snippets 1. Reviewed by sutiono s.kom., m.kom., m.t.i. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. In the case of the above code, so long as your #header_area. All templates below can be. Web cara membuat responsive header. Pelajari cara membuat heade responsif dengan css.
17+ Responsive Accessible Header Navbar Templates CSS Script
Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. All templates below can be. Web cara membuat responsive header. Securtv is a clean secure and cctv html5 template.
Responsive Header using HTML & CSS How to create responsive header
10 free header html & css snippets 1. Securtv is a clean secure and cctv html5 template. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. We have created some responsive starter templates with css. There are 5 html pages in this template using bootstrap v5.2.2.
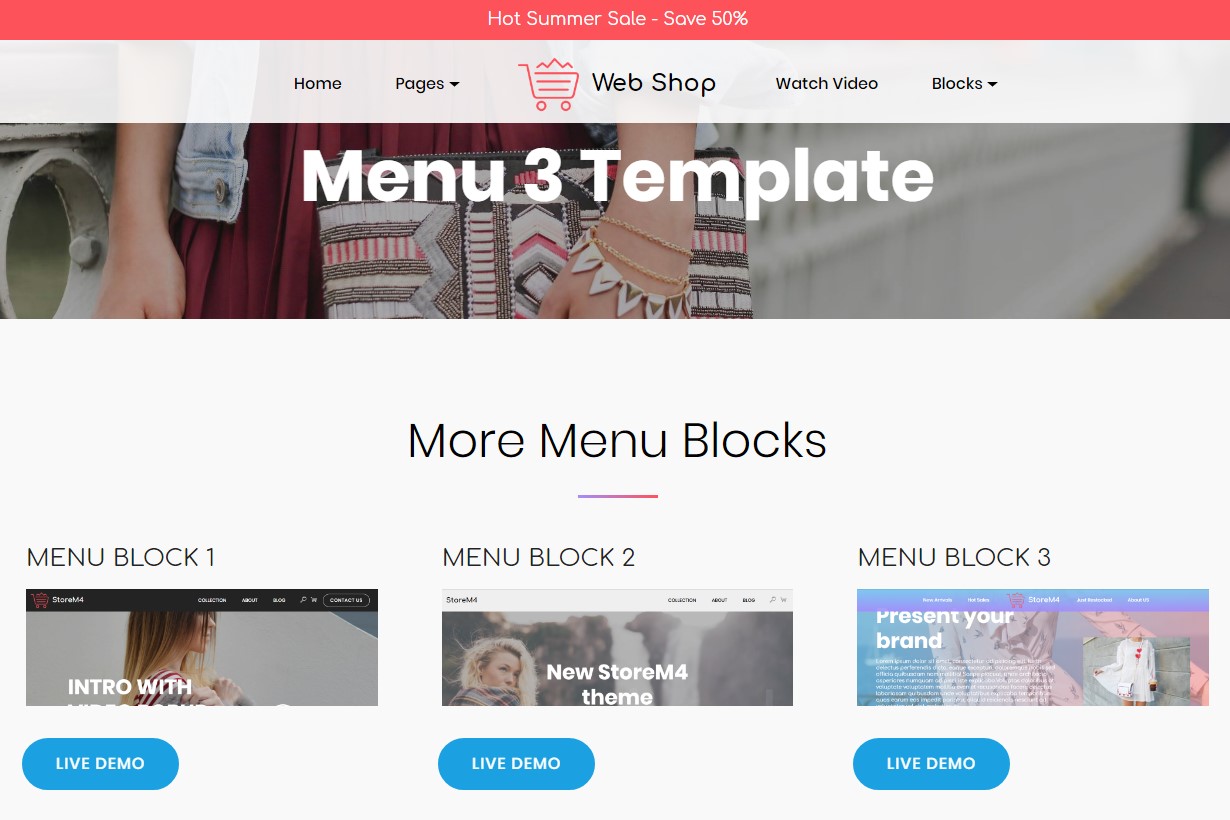
Top 53 HTML Header Templates Compilation for 2021, Free Download
Large collection of code snippets for html, css and javascript. Reviewed by sutiono s.kom., m.kom., m.t.i. We have created some responsive starter templates with css. You are free to modify, save, share, and use them in all your projects. Section artikel [ hide] 1.
Free responsive html templates free download toolshohpa
Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. In the case of the above code, so long as your #header_area. Pelajari cara membuat heade responsif dengan css. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. Large.
Top 53 HTML Header Templates Compilation for 2021, Free Download
We have created some responsive starter templates with css. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. All templates below can be. That layout style is known as responsive design. Securtv is a clean secure and cctv html5 template.
Best 50 Brilliant CSS Themes Examples
We have created some responsive starter templates with css. 10 free header html & css snippets 1. You are free to modify, save, share, and use them in all your projects. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. There are 5 html pages.
Create Responsive Header using HTML CSS Tutorials Tuts YouTube
Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Reviewed by sutiono s.kom., m.kom., m.t.i. We have created some responsive starter templates with css. Web we have created some responsive templates with the w3.css framework. /* toggle between adding and removing the responsive class to topnav when the user clicks on.
Dhrums Responsive Bootstrap 4 Personal Template Portfolio website
Web cara membuat responsive header. Securtv is a clean secure and cctv html5 template. Pelajari cara membuat heade responsif dengan css. Reviewed by sutiono s.kom., m.kom., m.t.i. Section artikel [ hide] 1.
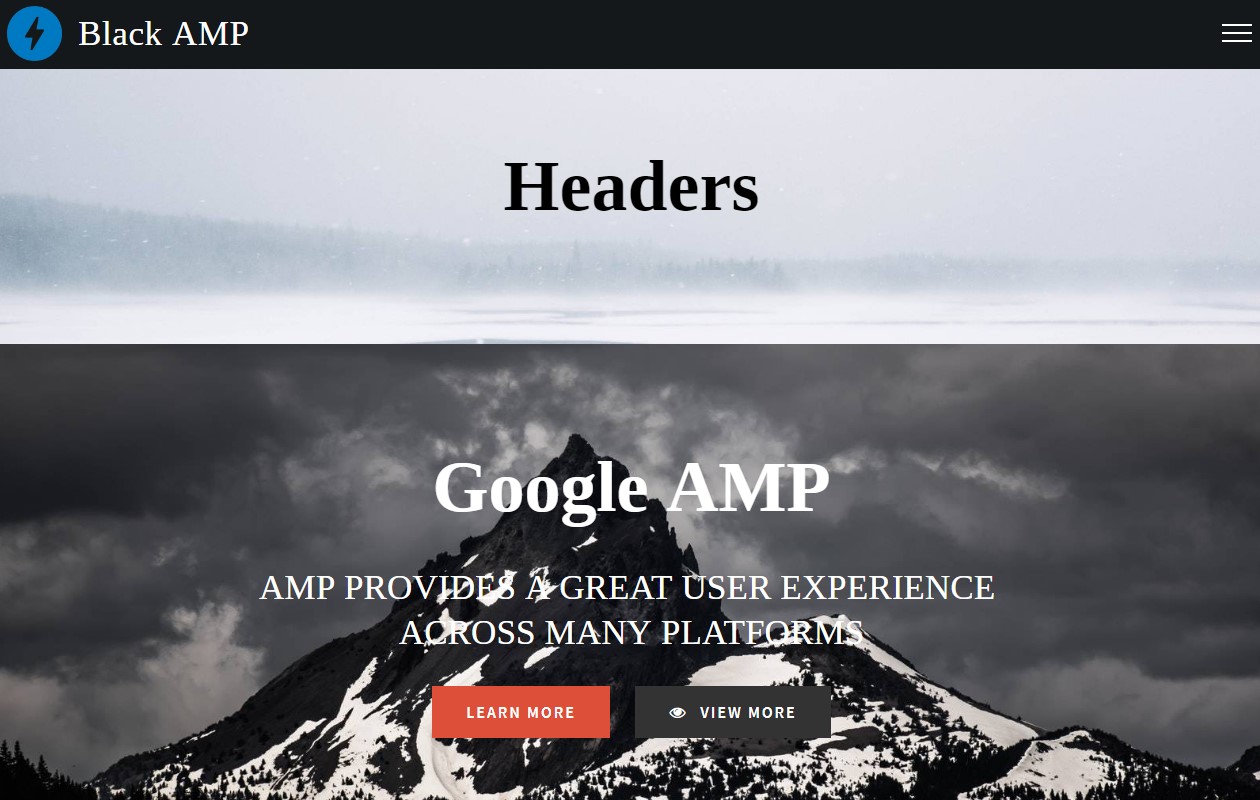
Freebie 7 Pretty and Responsive Header Templates Tutorialzine
Pelajari cara membuat heade responsif dengan css. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. Large collection of code snippets for html, css and javascript. We have created some responsive starter templates with css. All templates below can be.
Website Header Design Using HtmlCss Basic Header HtmlCss
Reviewed by sutiono s.kom., m.kom., m.t.i. Pelajari cara membuat heade responsif dengan css. Section artikel [ hide] 1. In the case of the above code, so long as your #header_area. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen.
There are 5 html pages in this template using bootstrap v5.2.2. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. Section artikel [ hide] 1. 10 free header html & css snippets 1. Securtv is a clean secure and cctv html5 template. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Reviewed by sutiono s.kom., m.kom., m.t.i. That layout style is known as responsive design. Large collection of code snippets for html, css and javascript. Web cara membuat responsive header. All templates below can be. In the case of the above code, so long as your #header_area. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. Web we have created some responsive templates with the w3.css framework. You are free to modify, save, share, and use them in all your projects. You are free to modify, save, share, and use them in all your projects. We have created some responsive starter templates with css. Pelajari cara membuat heade responsif dengan css. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */.