Show Image In Django Template
Show Image In Django Template - Web the django admin exposes several methods for displaying images: Web open the html file and add the following: See also more control over. This tutorial shows how to implement file and then image uploading with django. Web then you can reference the image in the media folder in the template like this: In this article, we have created the app image_app in a sample project. Working with django templates & static files | digitalocean web in this article, i will show how to go about adding static files to a django application. Src attribute comes with proper field. My template cannot display the image coming from my model. The rest of your urlconf goes here.
python Django's Template Does Not Exist Stack Overflow
Open the settings.py file inside the inner djangotemplates folder. Web django file (and image) uploads tutorial. Web customize upload files button. Web youll need to pass your img into the template and use its url() method. Some constructs are recognized and interpreted by the template.
Django Template Loop
Using django templates & frontend. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web in django, we can deal with the images with the help of the model field which is imagefield. Web it is now easy to access and preview the. Hamzama96 august 22, 2023, 11:25am 1.
Django Templates & Django Static Files Handling & Django Forms
Web how to display image to template from imagefield in django. You will get to know about it all properly with our django. The rest of your urlconf goes here. Hamzama96 august 22, 2023, 11:25am 1. Working with django templates & static files | digitalocean web in this article, i will show how to go about adding static files to.
How to Upload Image and Display in Template in Django YouTube
Web in django, we can deal with the images with the help of the model field which is imagefield. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web customize upload files button. Last updated may 26, 2023. Src attribute comes with proper field.
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Web then you can reference the image in the media folder in the template like this: Using django templates & frontend. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). See also more control over. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #.
10 Template Tags Django YouTube
Last updated may 26, 2023. This tutorial shows how to implement file and then image uploading with django. Web how to display image to template from imagefield in django. Open the settings.py file inside the inner djangotemplates folder. Web django file (and image) uploads tutorial.
Django Templates pada App 8 YouTube
Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Add this to your settings file: Some constructs are recognized and interpreted by the template. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web i have a django app which allows users to submit an image with it.
Django Templates part3 YouTube
Web open the html file and add the following: Right now my model looks like class posting(models.model): In this article, we have created the app image_app in a sample project. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. I am want the upload image button to be like.
Django Tutorial Templates & Custom HTML YouTube
In your template you can do something like this: Web follow this steps to load an image on your django template: {% load static %} restart the server for the changes to take effect: Web i have a django app which allows users to submit an image with it. I am want the upload image button to be like.
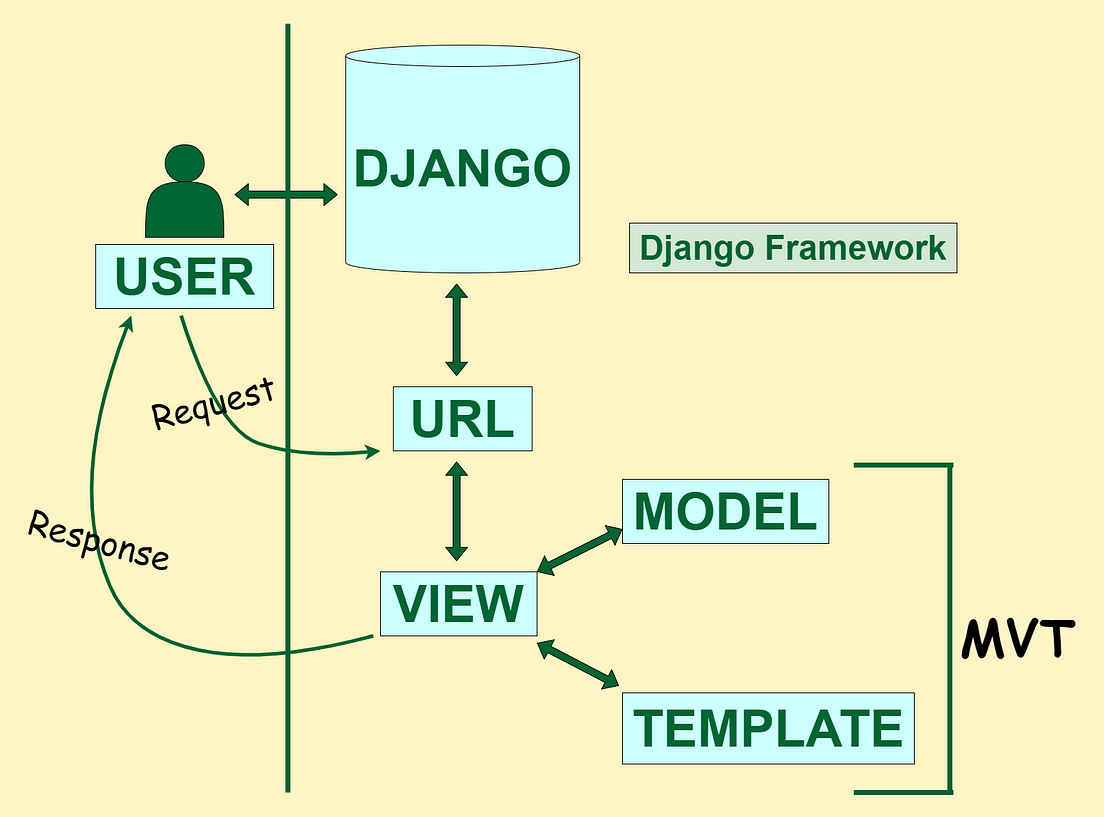
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Web how to display image to template from imagefield in django. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web open the html file and add the following: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #.
Web open the html file and add the following: Some constructs are recognized and interpreted by the template. Web it is now easy to access and preview the. Web then you can reference the image in the media folder in the template like this: Open the settings.py file inside the inner djangotemplates folder. In your template you can do something like this: Right now my model looks like class posting(models.model): Web the django admin exposes several methods for displaying images: This tutorial shows how to implement file and then image uploading with django. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). The rest of your urlconf goes here. Working with django templates & static files | digitalocean web in this article, i will show how to go about adding static files to a django application. Web in this article, i will show how to go about adding static files to a django application. Web in django, we can deal with the images with the help of the model field which is imagefield. This tutorial shows how to implement file and then image uploading with django. I am want the upload image button to be like. You will get to know about it all properly with our django. Using django templates & frontend. My template cannot display the image coming from my model. Open the settings.py file inside the inner djangotemplates folder.




![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)