Tailwind Template Paths
Tailwind Template Paths - We are actively searching, and. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Add the paths to all of your. /** @type {import('tailwindcss').config} */ module.exports = { content: Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web discover the best tailwind templates & ui kits. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web primer info product template a stunning landing page for your first course or ebook.
10+ Free Tailwind CSS Templates & Resources for 2021
Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. We are actively searching, and. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. These templates are all open source and built using the standard tailwind css configuration. Web premium tailwind.
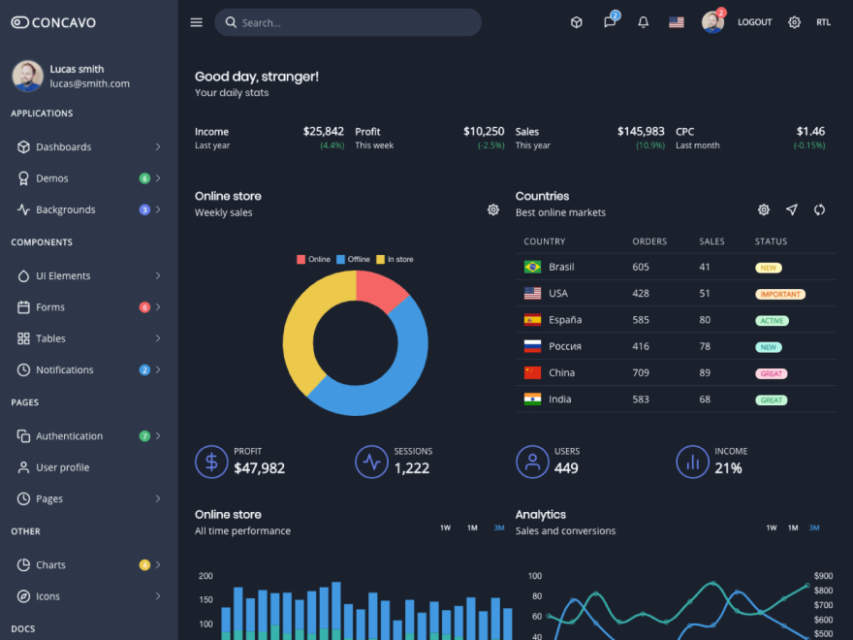
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web primer info product template a stunning landing page for your first course or ebook. Web add the paths to all of your template files in your tailwind.config.js file..
Talking about Tailwind CSS The Joomla Community Magazine
Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web add the paths to all of your template files in your tailwind.config.js file. Add the paths to all of your. Tailwind.config.js /** @type {import('tailwindcss').config} */. Feel free to use them for any purpose, even.
Material Free React Tailwind CSS Admin Dashboard Template
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web add the paths to all of your template files in your tailwind.config.js file. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web discover the best tailwind templates & ui kits. We are actively searching, and. In order for tailwind to generate all of the. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 #.
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Add the paths to all of your. We are actively searching, and. Web premium tailwind css templates and components for start your project. In order for tailwind to generate all of the.
Free Tailwind dashboard template DEV Community
Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Web add the paths to all of your template files in your tailwind.config.js file. Web premium tailwind css templates and components for start your project. These templates are all open source.
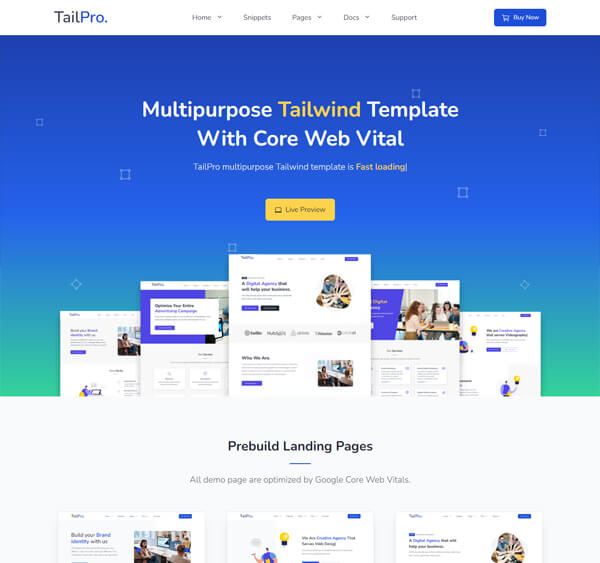
Tailwind Multipurpose Template TailPro
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Tailwind.config.js /** @type {import('tailwindcss').config} */. We are actively searching, and. In order for tailwind to generate all of the. These templates are all open source and built using the.
Free Tailwind Css Themes And Templates Gambaran
These templates are all open source and built using the standard tailwind css configuration. Web add the paths to all of your template files in your tailwind.config.js file. Add the paths to all of your. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Tailwind css works.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web discover the best tailwind templates & ui kits. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. In order for tailwind to generate all of.
Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Create a great landing page with our tailwind css template. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Tailwind.config.js /** @type {import('tailwindcss').config} */. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Tailwind.config.js /** @type {import('tailwindcss').config} */. In order for tailwind to generate all of the. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Feel free to use them for any purpose, even. Web primer info product template a stunning landing page for your first course or ebook. Add the paths to all of your. Web tailwind templates uideck. /** @type {import('tailwindcss').config} */ module.exports = { content: These templates are all open source and built using the standard tailwind css configuration. Tailgrids come with free and paid plans. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more.