This.template.queryselector
This.template.queryselector - Export default class example extends lightningelement {renderedcallback {this. If no matches are found, null is returned. To do this, click into the specific questionnaire from your questionnaires page. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. To return all the matches, use the. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The queryselector () method only returns the first element that matches the specified selectors. The queryselectorall () method returns all elements that matches a css selector (s).
queryselector completion Visual Studio Marketplace
The queryselectorall () method returns a nodelist. Web creating a questionnaire template from the templates page. The queryselector () method only returns the first element that matches the specified selectors. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. Both queryselector () and.
salesforce lightning this.template.querySelector not working Stack
The queryselector () method only returns the first element that matches the specified selectors. Web to access elements rendered by a component with standard dom apis, use Web you can add the child component to the markup of the parent and write your code like the following one: Web the error message itself basically says that this.template.queryselector returns undefined. Web.
Document Queryselector By Class Free Documents
The matching is done using. If no matches are found, null is returned. Export default class example extends lightningelement {renderedcallback {this. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. Web what i'm trying to avoid:
javascript document.querySelector returns null, but element exists
Web to access elements rendered by a component with standard dom apis, use To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Web if you have.
The Web Dev DOM Crash Course for Beginners 1
The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Web the error message itself basically says that this.template.queryselector returns undefined. Web // example.js import {lightningelement } from 'lwc'; To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Syntax js queryselector(selectors) parameters selectors
Named export with a default export LightningElement makes template
The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Then, click new template > questionnaire. As written, it's just a normal function, so you can write: Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Then, in the top right hand corner, click.
document.getElementById & document.querySelector xgqfrms 博客园
Export default class example extends lightningelement {renderedcallback {this. Web you can add the child component to the markup of the parent and write your code like the following one: The queryselectorall () method returns all elements that matches a css selector (s). Web creating a questionnaire template from the templates page. } you didn't return a promise or use async,.
Document Queryselector By Class Free Documents
The queryselector () method only returns the first element that matches the specified selectors. Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': The queryselectorall.
[SalesForce] Parent > Child > grand child communication using
To return all the matches, use the. If no matches are found, null is returned. As written, it's just a normal function, so you can write: Web the queryselector () method returns the first element that matches a css selector. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector.
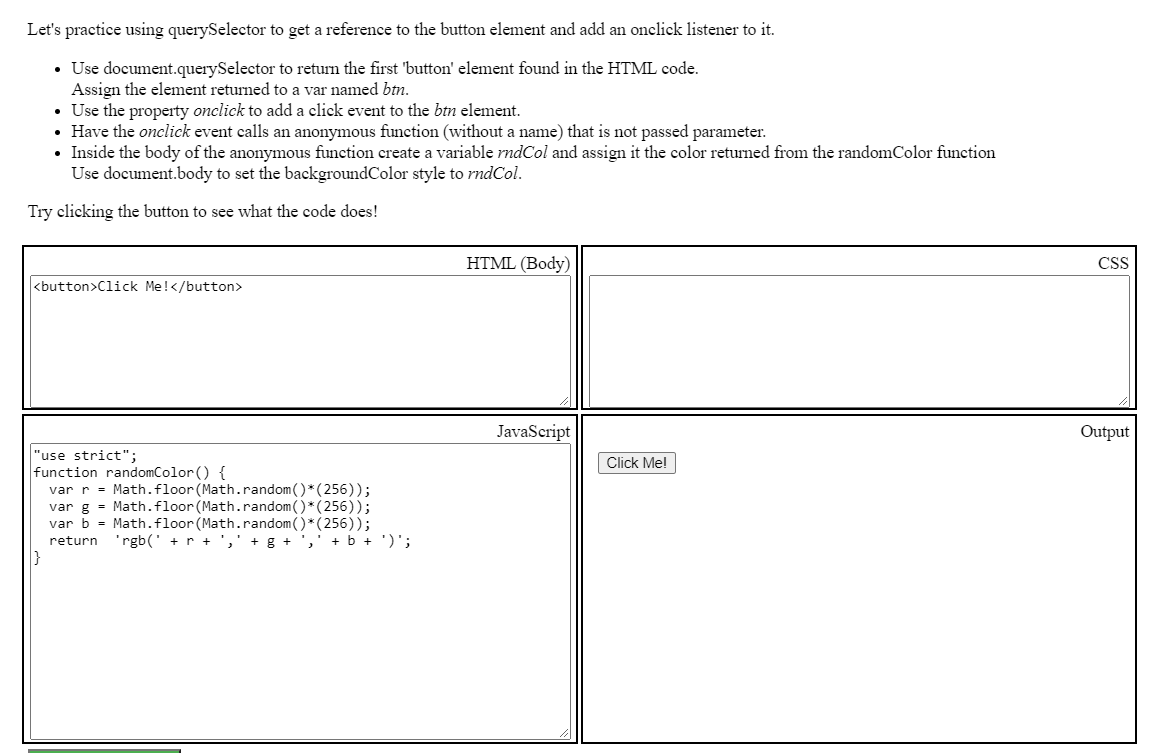
Solved Let's practice using querySelector to get a reference
Web the queryselector () method returns the first element that matches a css selector. Syntax js queryselector(selectors) parameters selectors The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based.
Export default class example extends lightningelement {renderedcallback {this. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. } you didn't return a promise or use async, so then isn't a function of the return value. The queryselectorall () method returns a nodelist. To do this, click into the specific questionnaire from your questionnaires page. Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. From there, you can create a blank questionnaire. Syntax js queryselector(selectors) parameters selectors To return all matches (not only the first), use the queryselectorall () instead. Web // example.js import {lightningelement } from 'lwc'; Web you can add the child component to the markup of the parent and write your code like the following one: Web the queryselector () method returns the first element that matches a css selector. 3 @api handleupdatecase () { return { ticketid: To return all the matches, use the. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Then, in the top right hand corner, click actions > create. The queryselector () method only returns the first element that matches the specified selectors. The matching is done using. As written, it's just a normal function, so you can write:








![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)