This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Web 2 answers sorted by: Web // example.js import {lightningelement } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Let element = this.template.queryselector ('article [data. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. The ids that you define in html templates may be transformed into globally unique values when the template is. Export default class app extends lightningelement { loggedin = false; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered.
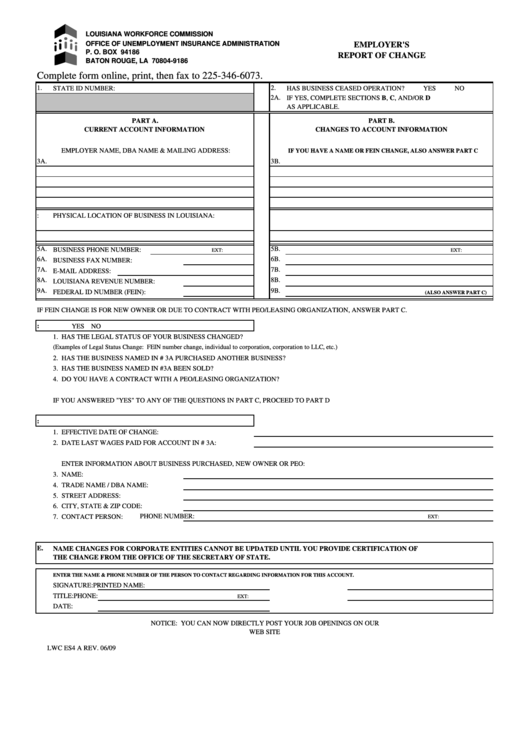
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Another use of array.from since queryselector provides item. Web don’t use id selectors with queryselector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group.
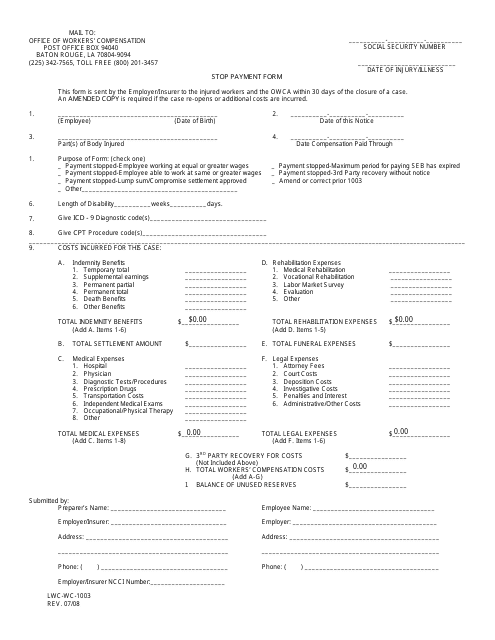
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class example extends lightningelement {renderedcallback {this. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Export default class app extends lightningelement { loggedin = false; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml.
Can access elements with template.querySelectorAll() in Local Dev
If you use an id selector in javascript, it. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web viewed 4k times. Web to access elements rendered by a component with.
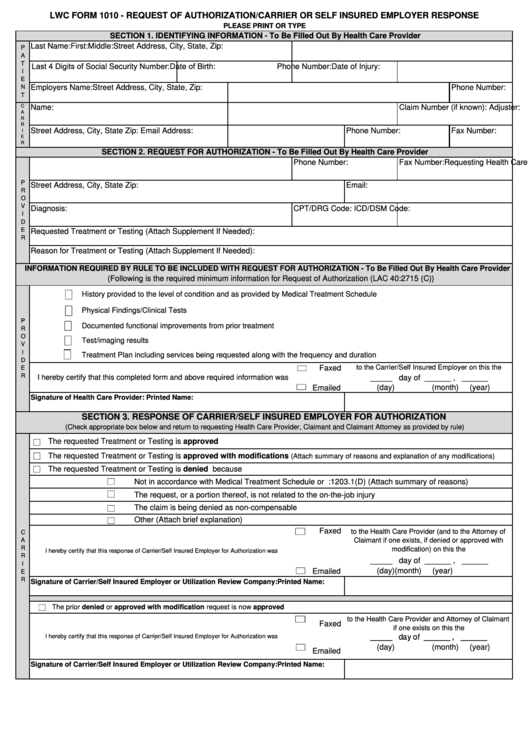
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web import { lightningelement, track } from 'lwc'; Export default class example extends lightningelement {renderedcallback {this. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the.
queryselector completion Visual Studio Marketplace
Export default class app extends lightningelement { loggedin = false; Web viewed 4k times. Web to access dom elements passed. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. The ids that you define in html templates may be transformed into globally unique values.
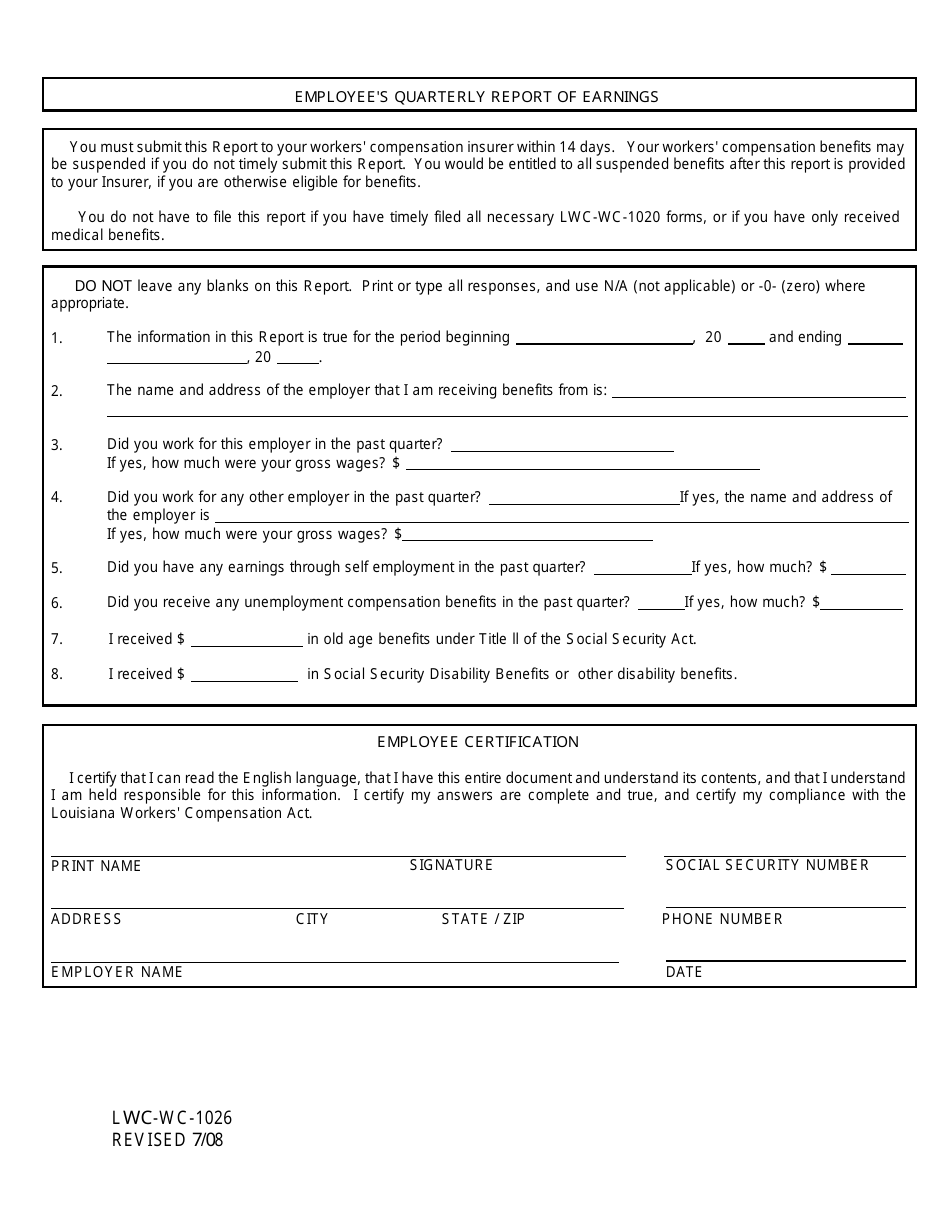
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Export default class example extends lightningelement {renderedcallback {this. But you should probably have: Web import { lightningelement, track } from 'lwc'; Export default class app extends lightningelement { loggedin = false;
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
2 i don't know much about lwc, but doing some research i saw queryselector being used this way: If you use an id selector in javascript, it. Let element = this.template.queryselector ('article [data. Web don’t use id selectors with queryselector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that.
Assert Violation Invalid template iteration for value Error in LWC
Let element = this.template.queryselector ('article [data. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. The.
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Export default class app extends lightningelement { loggedin = false; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. But you should probably have: Web don’t use id selectors with queryselector. Let element = this.template.queryselector ('article [data.
Form LWCWC3000 Download Fillable PDF or Fill Online Special
2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Export default class example extends lightningelement {renderedcallback {this. Web the ids that you define in html templates.
Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web viewed 4k times. The formal recommendation is to use a lifecycle hook, such as: But you should probably have: Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Export default class example extends lightningelement {renderedcallback {this. The ids that you define in html templates may be transformed into globally unique values when the template is. Web don’t use id selectors with queryselector. Export default class app extends lightningelement { loggedin = false; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Another use of array.from since queryselector provides item. If you use an id selector in javascript, it. Let element = this.template.queryselector ('article [data. Web to access elements rendered by a component with standard dom apis, use Web import { lightningelement, track } from 'lwc'; 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of.