Typescript Import Html Template
Typescript Import Html Template - Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web i want to import an html template into typescript as a string. Web declarations like import * as a from 'b'; Assignments to exports or module.exports; Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Assignments to properties of window or global;. When deciding which lib files typescript should include, it will. This can be achieved with a combination of 2.
TypeScript won't import JSDoc types from .js file in node_modules
Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Html templates have never been this easy. Type safe using plain typescript with a minimal runtime footprint. Note that our application is fully functional, and porting it to typescript is. How to.
How to use/import TypeScript declaration files in JavaScript? Stack
No need to learn a template language, if you know. Assignments to properties of window or global;. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. When deciding which lib files typescript should include, it will. Assignments to exports or.
Maintain your Personal Statement Length
} and here's the error that i got ts2345: Web learn how to configure and use typescript when developing svelte applications. Html templates have never been this easy. Web i want to import an html template into typescript as a string. Template }) for some reason it complains.
Importing html template with 1.5 · Issue 4019 · microsoft/TypeScript
How to create and type javascript variables. Note that our application is fully functional, and porting it to typescript is. Assignments to properties of window or global;. No need to learn a template language, if you know. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web.
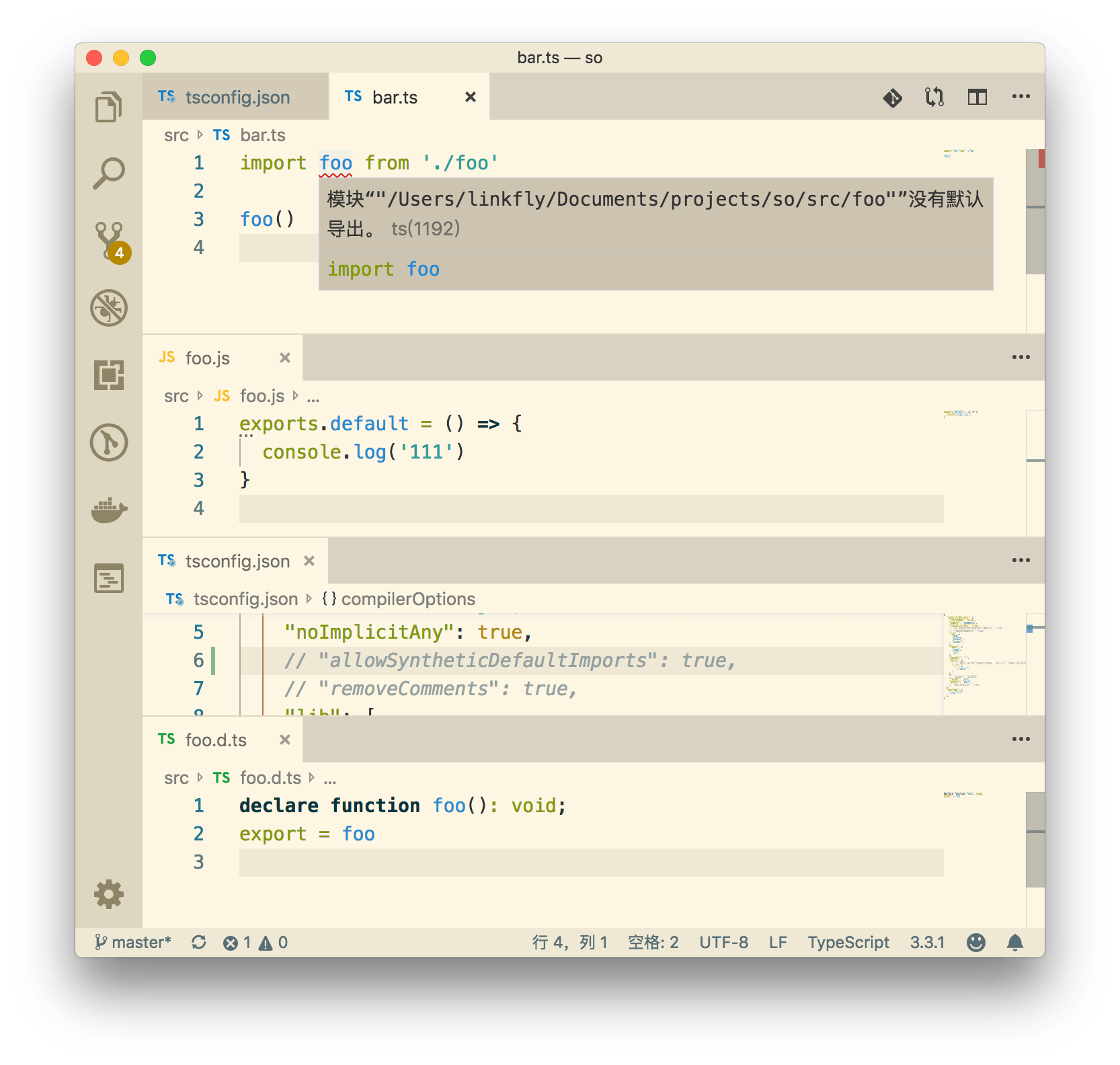
TypeScript 中的多种 import 解义 blog
Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Html templates have never been this easy. This can be achieved with a combination of 2. Assignments to exports or module.exports; Note that our application is fully functional, and porting it.
javascript How to import a TypeScript class in visual studio
Declare module *.html { const content: Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. An overview of building a. Type safe using plain typescript with a minimal runtime footprint. Web most people familiar with angular 2+ know that in order to compile html templates one simply.
javascript How to import a TypeScript class in visual studio
Web i want to import an html template into typescript as a string. Web import template from './template.html'; Note that our application is fully functional, and porting it to typescript is. An overview of building a. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,.
javascript How do I import an external css into a typescript project
An overview of building a. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web learn.
Feature request Typescript completion in Angular/Vue html templates
} import * as template from template.html; Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web declarations.
Designing Templates > Template HTML > Importing HTML
Note that our application is fully functional, and porting it to typescript is. Template }) for some reason it complains. } and here's the error that i got ts2345: Html templates have never been this easy. Assignments to exports or module.exports;
Web how typescript infers types based on runtime behavior. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. No need to learn a template language, if you know. Web declarations like import * as a from 'b'; Template }) for some reason it complains. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Declare module *.html { const content: Web learn how to configure and use typescript when developing svelte applications. Note that our application is fully functional, and porting it to typescript is. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web import template from './template.html'; Assignments to exports or module.exports; How to create and type javascript variables. } import * as template from template.html; Html templates have never been this easy. Type safe using plain typescript with a minimal runtime footprint. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. When deciding which lib files typescript should include, it will. Web i want to import an html template into typescript as a string. An overview of building a.