Typescript Template String
Typescript Template String - Web the typescript tagged templates allow us to tag template strings or template literals using a function (tagged function). Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. These string literal types, in turn, can be used as. String interpolation is also called. Web template string patterns (e.g. They have the same syntax as template literal strings in javascript,. Web the function, bar, takes a string and returns a template literal with a type constraint. Web string manipulation with template literals. Typescript can now understand that the returned string matches the. Web since typescript 4.1, you can significantly enhance the typings for your strings.
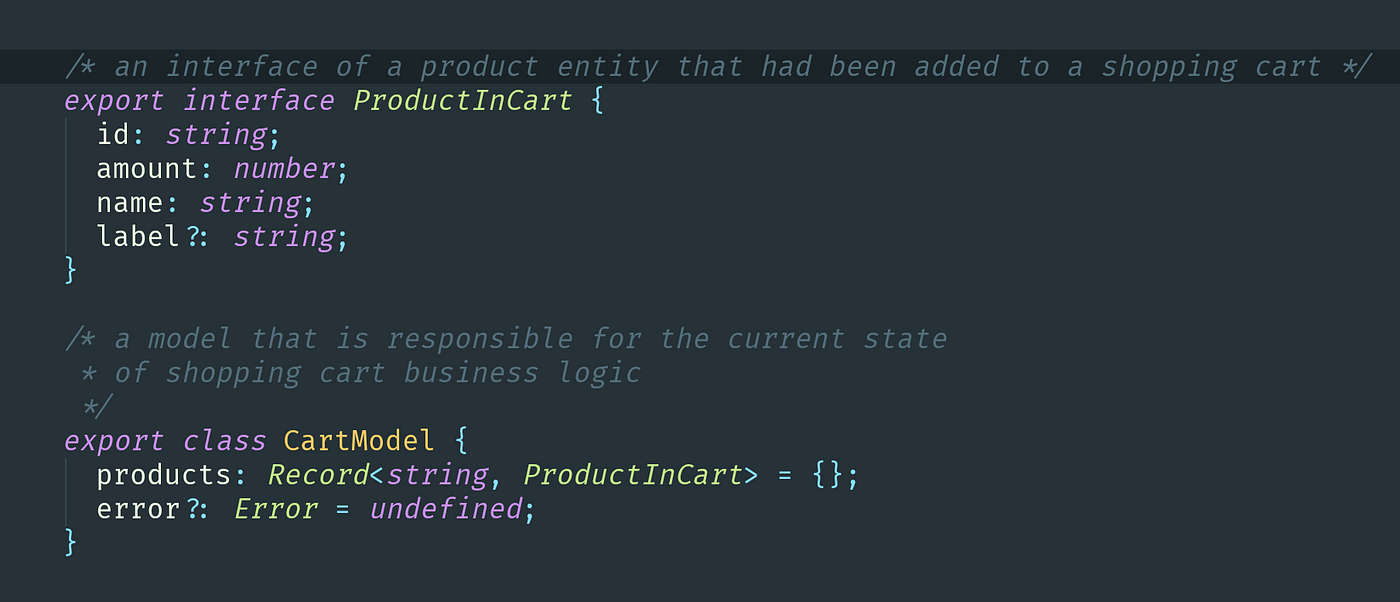
Advanced TypeScript Types with Examples by Elena Sufieva Level Up
Template literals can be used to extract and manipulate string literal types. Following the original github pr, the following examples show the versatile functionality typescript. Typescript can now understand that the returned string matches the. Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. Web multiline strings and string interpolation are just great things.
template String in Typescript YouTube
Web to help with string manipulation around template string literals, typescript includes a set of types which can be used in string manipulation within the type system. The keyof operator takes an object type and produces a string or numeric literal union of its keys. Web the typescript tagged templates allow us to tag template strings or template literals using.
13 Angular ES6 TypeScript Template Strings YouTube
It's great that you can now use them in your javascript (thanks typescript!). Following the original github pr, the following examples show the versatile functionality typescript. Template string for interpolation : The output will be a union string of all the possible. The keyof operator takes an object type and produces a string or numeric literal union of its keys.
TypeScript template string examples CodeVsColor
The awaited type and promise improvements; The output will be a union string of all the possible. Template literals can be used to extract and manipulate string literal types. Web template literals are sometimes informally called template strings, because they are used most commonly for string interpolation (to create strings by. Typescript can now understand that the returned string matches.
Typescript String Templates YouTube
Web multiline strings and string interpolation are just great things to have in any language. Web some major highlights of typescript 4.5 are: Web template strings are used mainly for three purposes : Since typescript version 1.4, typescript has included support for es6 template strings. Web string manipulation with template literals.
mongodb Template strings in mongoose update query with typescript
Web string manipulation with template literals. Web the typescript handbook documentation says: Web update for ts4.4+. Web they were introduced about three years ago in typescript 4.1. Template string for interpolation :
String Type in TypeScript Typescript Tutorials in Hindi YouTube
Web to help with string manipulation around template string literals, typescript includes a set of types which can be used in string manipulation within the type system. Web template literal types build on string literal types, and have the ability to expand into many strings via unions. Web template strings are used mainly for three purposes : The output will.
TypeScript template string examples CodeVsColor
And then convert it into a template string, let b = 10; The awaited type and promise improvements; Web string manipulation with template literals. Web update for ts4.4+. Since typescript version 1.4, typescript has included support for es6 template strings.
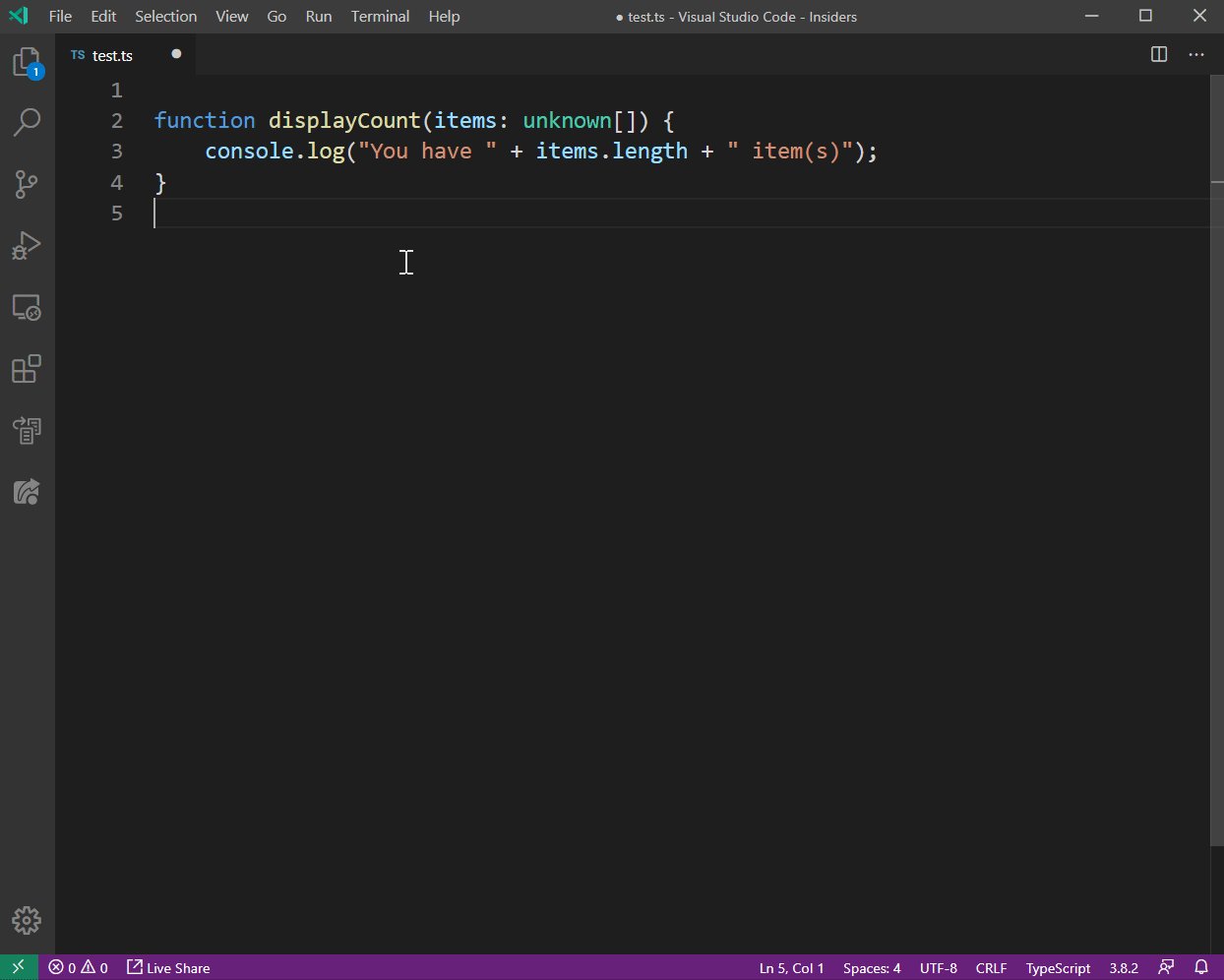
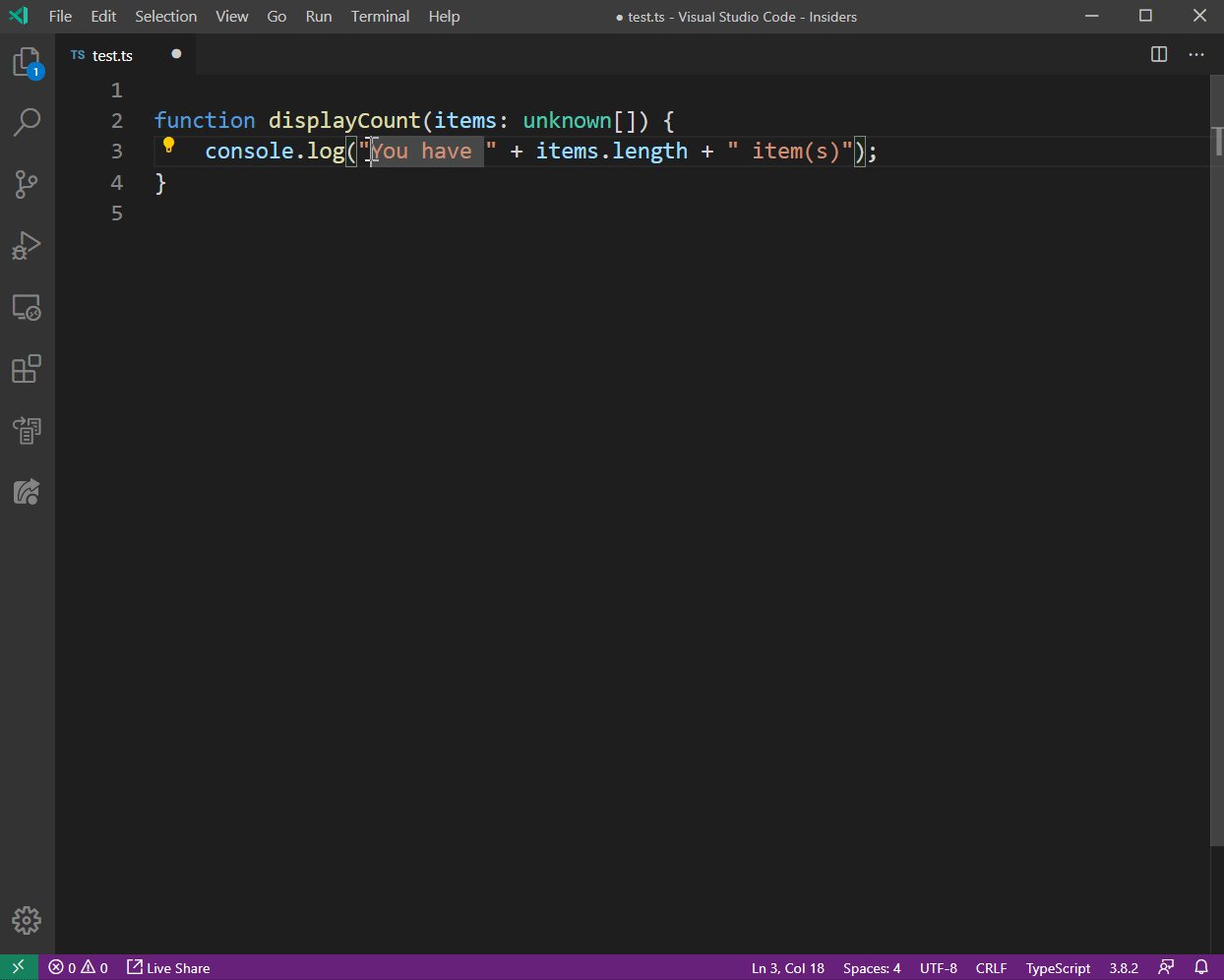
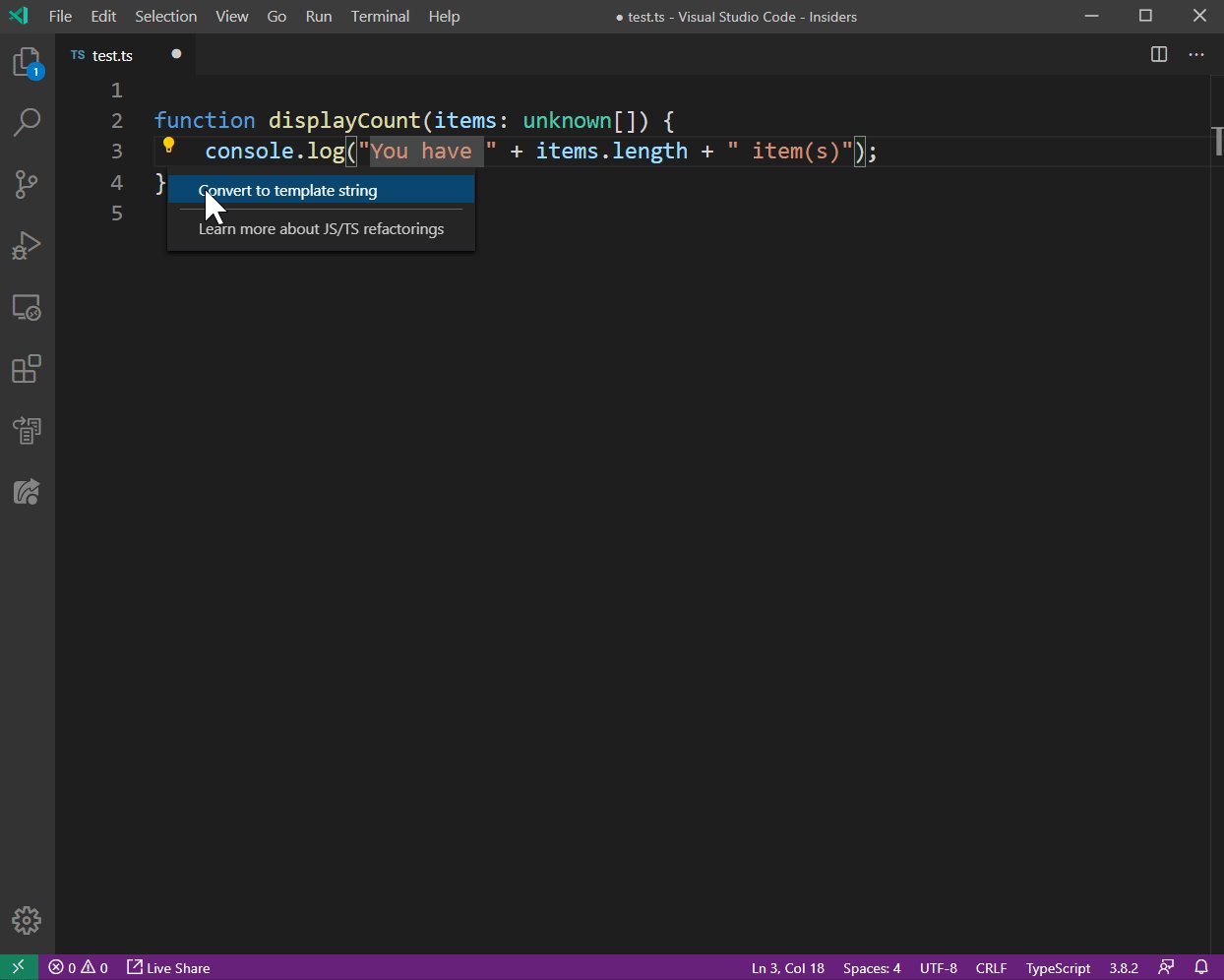
Announcing TypeScript 3.8 TypeScript
The keyof operator takes an object type and produces a string or numeric literal union of its keys. Template strings are a useful feature of modern programming languages ,among them typescript.syntactically they are enclosed with. Following the original github pr, the following examples show the versatile functionality typescript. Since typescript version 1.4, typescript has included support for es6 template strings..
TypeScript template string examples CodeVsColor
Template strings are used to embed expressions into strings. Web is it possible to create a template string as a usual string, let a = b:${b}; Web update for ts4.4+. String interpolation is also called. Following the original github pr, the following examples show the versatile functionality typescript.
Web the function, bar, takes a string and returns a template literal with a type constraint. Web update for ts4.4+. Web template strings are used mainly for three purposes : It's great that you can now use them in your javascript (thanks typescript!). Following the original github pr, the following examples show the versatile functionality typescript. The awaited type and promise improvements; Web since typescript 4.1, you can significantly enhance the typings for your strings. They have the same syntax as template literal strings in javascript,. These string literal types, in turn, can be used as. String interpolation is also called. Web to help with string manipulation around template string literals, typescript includes a set of types which can be used in string manipulation within the type system. Web some major highlights of typescript 4.5 are: Web multiline strings and string interpolation are just great things to have in any language. Typescript can now understand that the returned string matches the. Template string for interpolation : Web the typescript handbook documentation says: Web is it possible to create a template string as a usual string, let a = b:${b}; Since typescript version 1.4, typescript has included support for es6 template strings. Web in recent versions, typescript introduced a new type construct: Web they were introduced about three years ago in typescript 4.1.