Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web suggest using template literals instead of string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. If you would prefer to use concatenation. Web simply use a template string instead, as it is now the preferred method. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. And we should rethink should. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Var str = hello, + name + !;
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Literals can be strings or template literals. Var str = hello, + name + !; Web here is a different example using eslint error: Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If you would prefer to use concatenation.
Unexpected String Concatenation Prefer Template Card Template
Web prefer a template expression over string literal concatenation. + anr + |27.00; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web simply use a template string instead, as it is now the preferred method. (yes) const value = `;
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web prefer a template expression over string literal concatenation. Var str = hello, + name + !; Web simply use a template string instead, as it is now the preferred method. Web here is a different example using eslint error: Examples of incorrect code for.
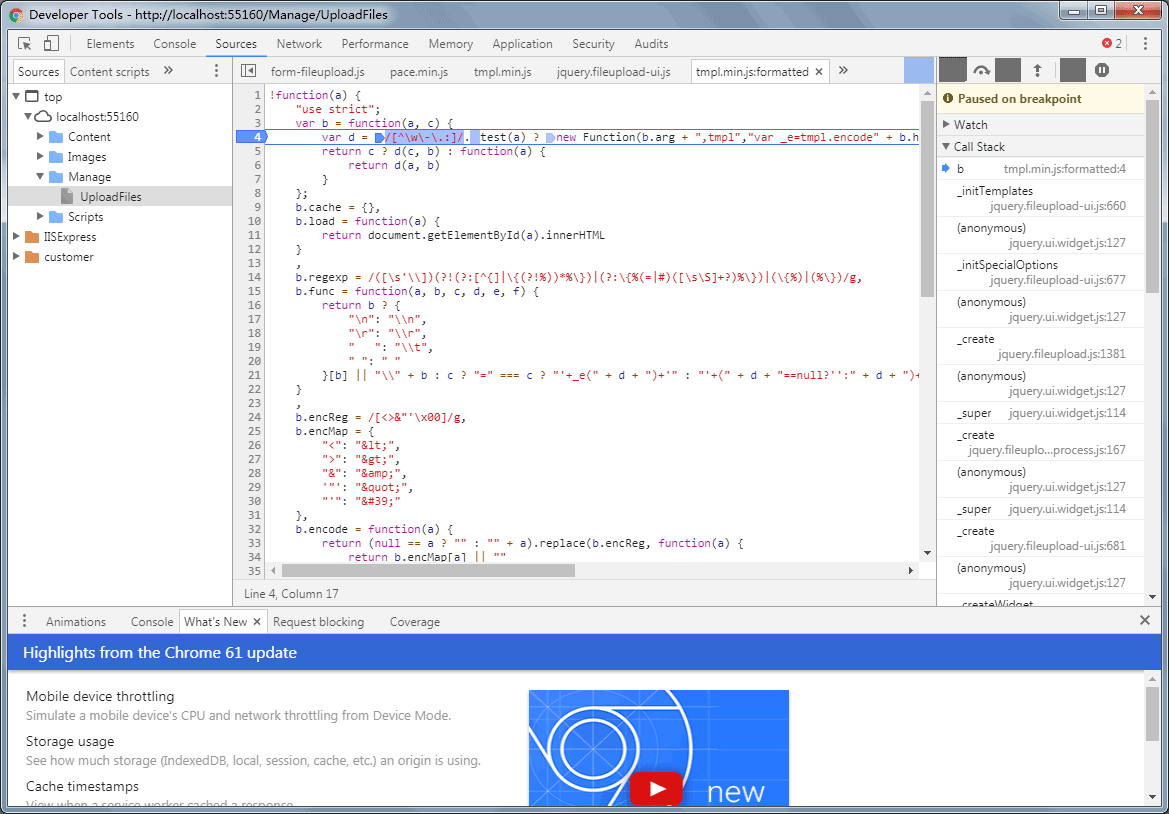
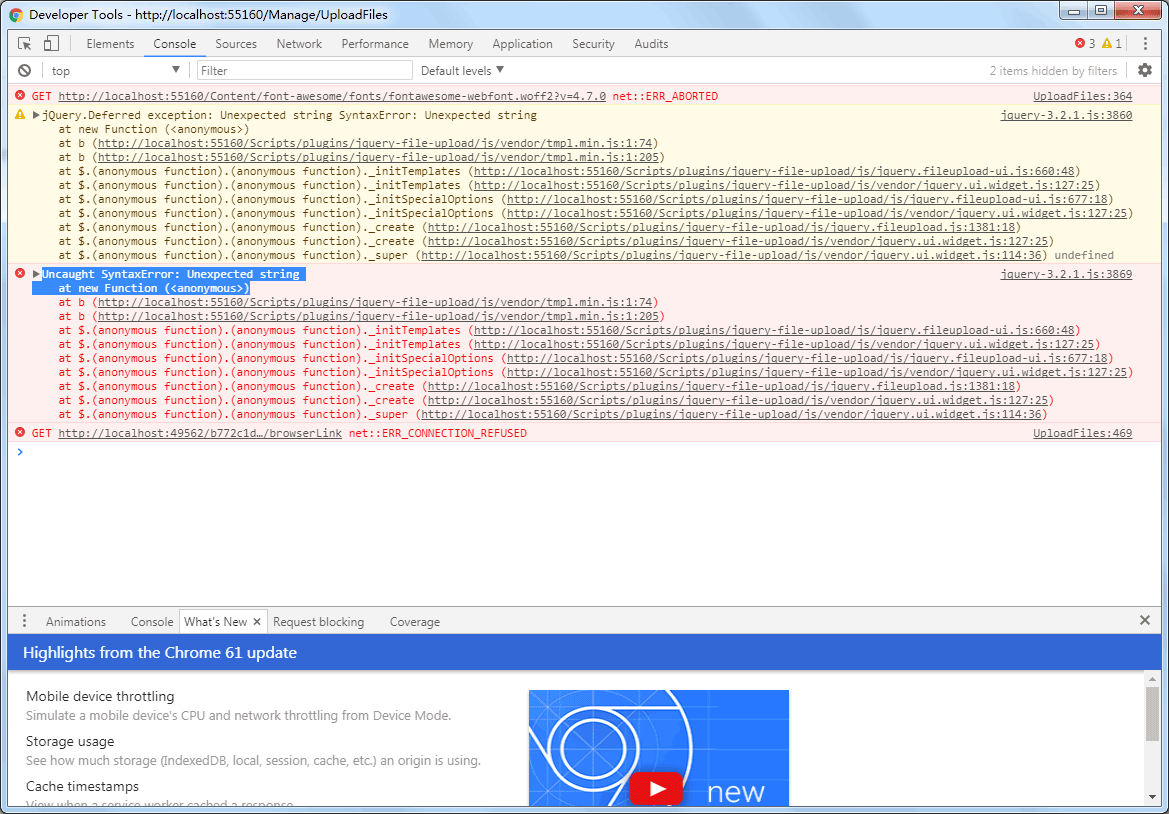
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Web simply use a template string instead, as it is now the preferred method. Large collection of code snippets for html, css and javascript. If you would prefer to use concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. // this will throw an error.
Sheets Join Strings Iweky
If you would prefer to use concatenation. Web suggest using template literals instead of string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web in es2015.
Unexpected String Concatenation Prefer Template Card Template
Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. (yes) const value = `;.
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
+ anr + |27.00; Web prefer a template expression over string literal concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web suggest using template literals instead of string concatenation. If you would prefer to use concatenation.
[eslint] error Unexpected string concatenation prefertemplate
If you would prefer to use concatenation. Web in es2015 (es6), we can use template literals instead of string concatenation. Large collection of code snippets for html, css and javascript. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. And we should rethink should.
Excel Concatenate Function To Combine Strings Cells Columns Riset
Examples of incorrect code for. Web prefer a template expression over string literal concatenation. If you would prefer to use concatenation. And we should rethink should. // this will throw an error.
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Var str = hello, + name + !; Web here is a different example.
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. // this will throw an error. Web suggest using template literals instead of string concatenation. If you would prefer to use concatenation. (yes) const value = `; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Var str = hello, + name + !; Literals can be strings or template literals. And we should rethink should. Web prefer a template expression over string literal concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Examples of incorrect code for. Web in es2015 (es6), we can use template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Large collection of code snippets for html, css and javascript. Web simply use a template string instead, as it is now the preferred method. + anr + |27.00; Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Render () { const { a, b } = this.props;




:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)


![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)
:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)
