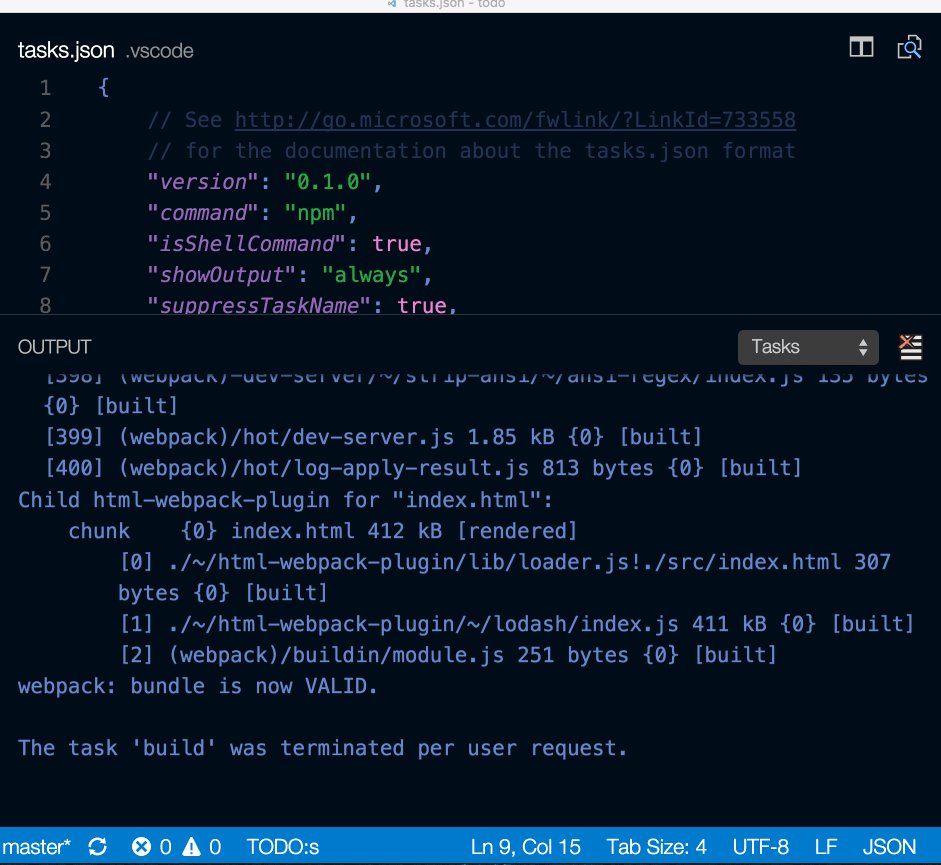
Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - New html file' in the command. By using keyboard shortcuts, the tags are automatically created. Web 1 you need to tell vsc what type of document you're working on first, for example html. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 i am building my first django app and using the django templating engine in my html files. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Them press enter then you get your html template for vs code :) popularity 10/10. Basic html5 template (visual studio code. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web when you will press enter it will add the following code:
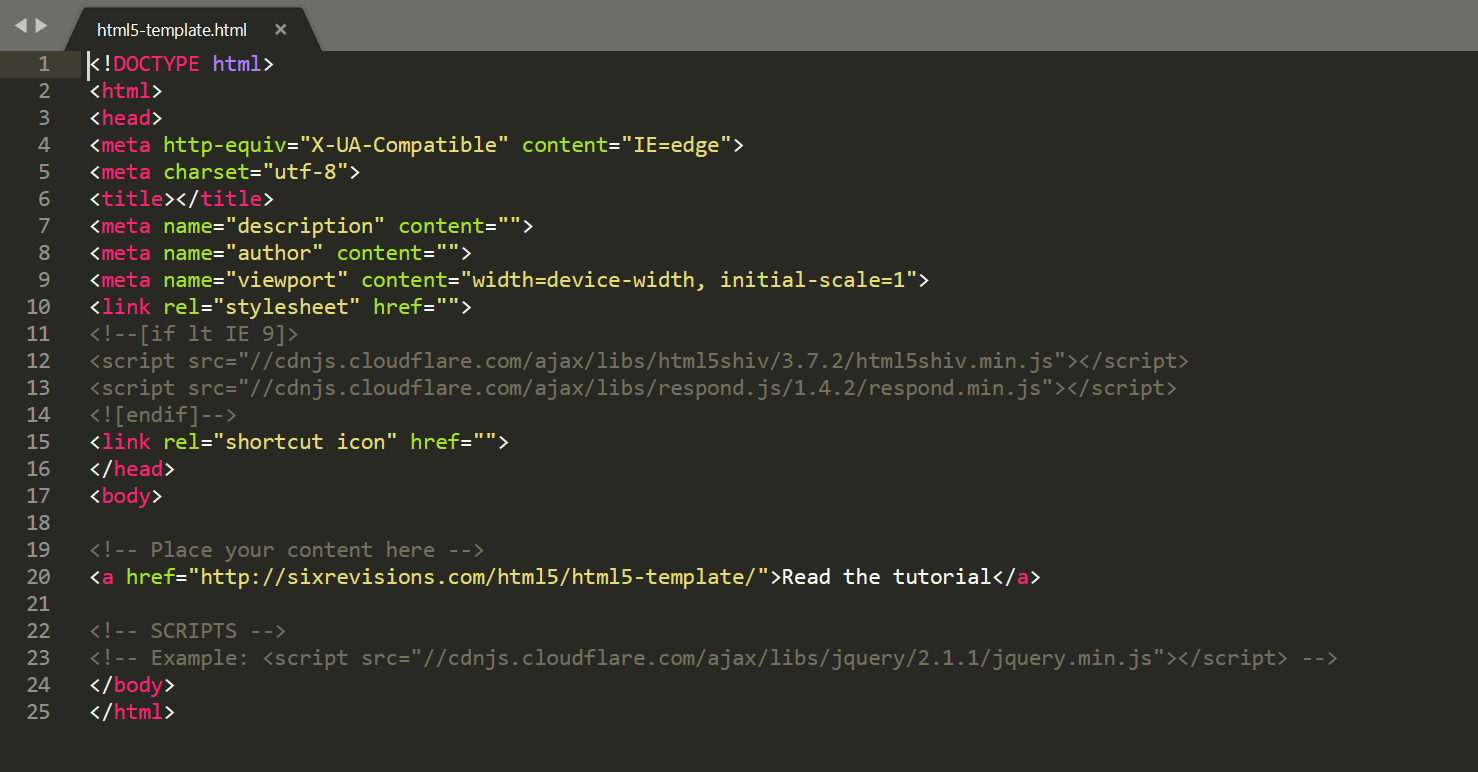
Pin on Web Dev
Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 i am building my first django app and using the django templating engine in my html files. By using keyboard shortcuts, the tags are automatically created. Web 1 you need to tell vsc what type of document you're working on first, for example html. New html.
행복상자 Visual Studio Code Shortcuts(단축키)
This extension provides the standard html boilerplate code used in all web applications. Web 1 i am building my first django app and using the django templating engine in my html files. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in.
Shortcuts for VSCode NotAPlaceHolder
Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web visual studio code html boilerplate. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 i am building my first django app and using the django templating engine in my html.
Visual studio format document shortcut lasemky
Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web 1 i am building my first django app and using the django templating engine in my html files. Them press enter then you get your html template for vs code :) popularity 10/10. By using keyboard shortcuts, the.
Visual studio shortcuts build and run azgardwp
This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Hit control k +m and then type html to set the document type and then. By using keyboard shortcuts, the tags are automatically created. Launch vs code quick open ( ctrl+p ), paste the following.
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
Html> code sample .see more on stackoverflowfeedback thanks! Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web 1 you need to tell vsc what type of document you're working on first, for example html. Them press enter then.
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Them press enter then you get your html template for vs code :) popularity 10/10. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web to use the html template shortcut, simply press ctrl + shift + pon.
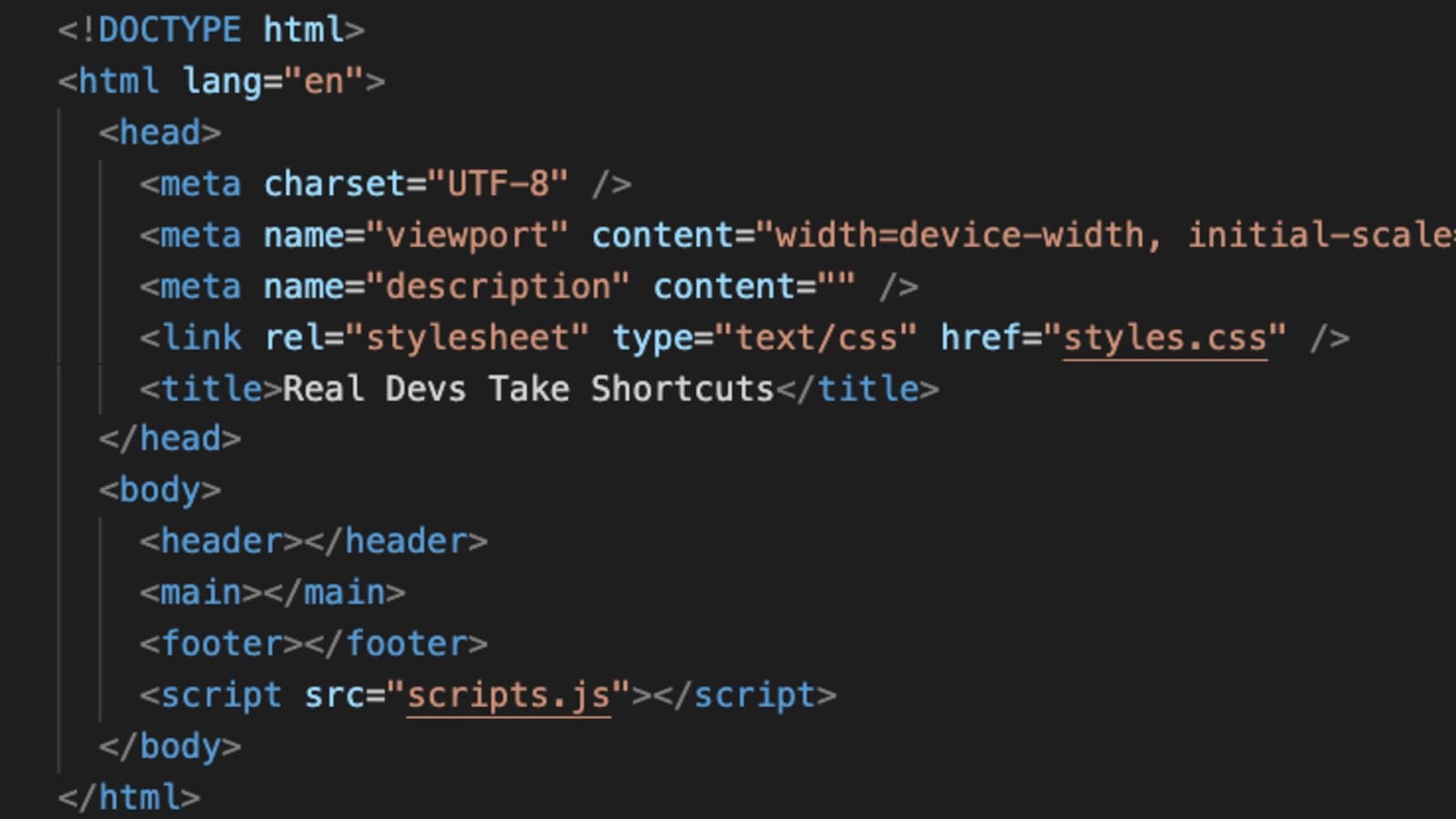
HTML5 Template A Basic Code Template for Your Next Project
Web 1 i am building my first django app and using the django templating engine in my html files. I have the html and django html plugin in vscode. Html> code sample .see more on stackoverflowfeedback thanks! Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. This extension provides the standard html.
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Web 1 i am building my first django app and using the django templating engine in my html files. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: This extension provides the standard html boilerplate code used in all web applications. I have.
Shortcut To Create Html In Visual Studio Code Bios Pics
Web 1 you need to tell vsc what type of document you're working on first, for example html. Web when you will press enter it will add the following code: I have the html and django html plugin in vscode. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to.
Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! This extension provides the standard html boilerplate code used in all web applications. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. I have the html and django html plugin in vscode. Web visual studio code html boilerplate. Web 1 you need to tell vsc what type of document you're working on first, for example html. Basic html5 template (visual studio code. Web 1 i am building my first django app and using the django templating engine in my html files. Web when you will press enter it will add the following code: New html file' in the command. Hit control k +m and then type html to set the document type and then. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Html> code sample .see more on stackoverflowfeedback thanks! Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity 10/10. By using keyboard shortcuts, the tags are automatically created.