Vue Js Website Template
Vue Js Website Template - Web 1 4 5 Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Vue components are written as a combination of. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line.
Top 10 Best Premium Vue.js Admin Templates Our Code World
Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web 1 4 5 Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Vue components are written as a combination of.
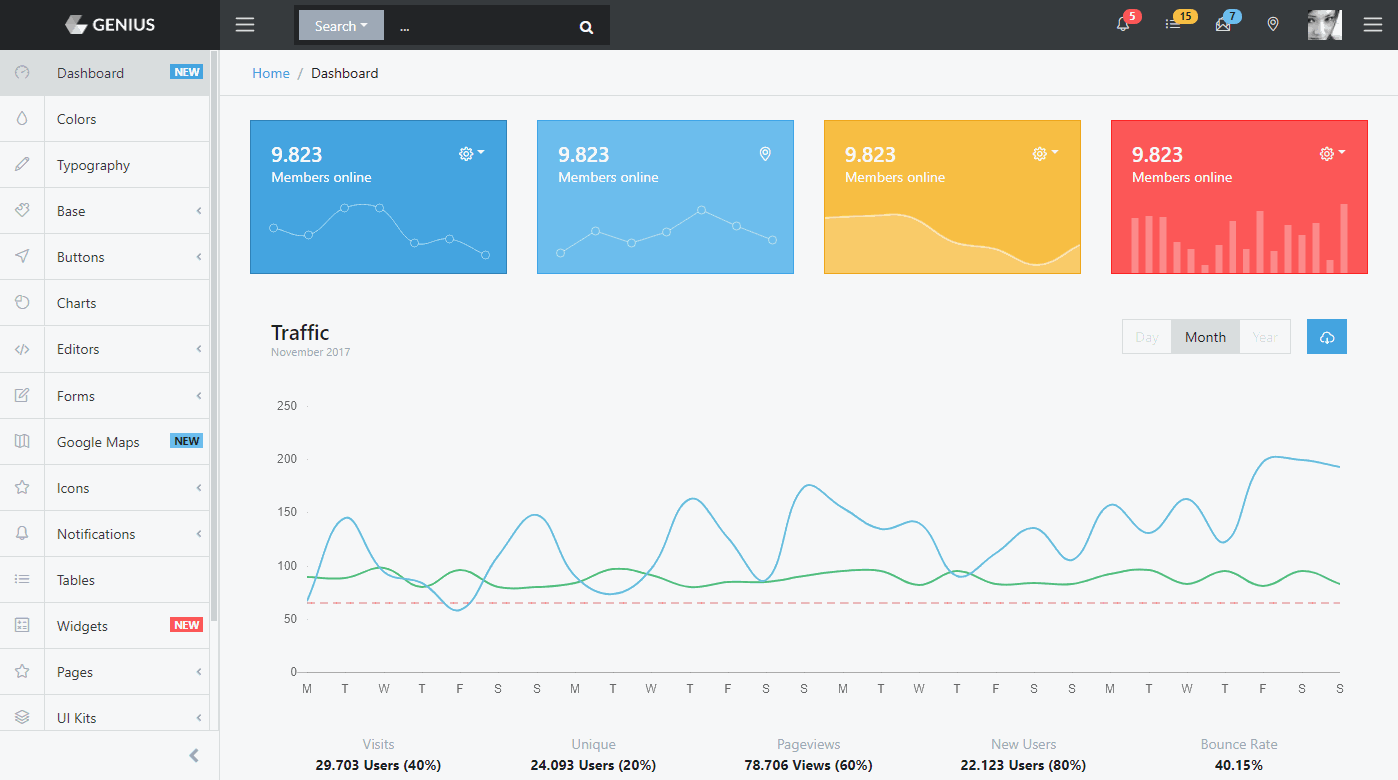
Top 5 Best Free Vue.js Admin Templates Our Code World
Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Vue components are written as a combination of. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Web 1 4 5
Vue Js Template Free
Web 1 4 5 Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Vue components are written as a combination of.
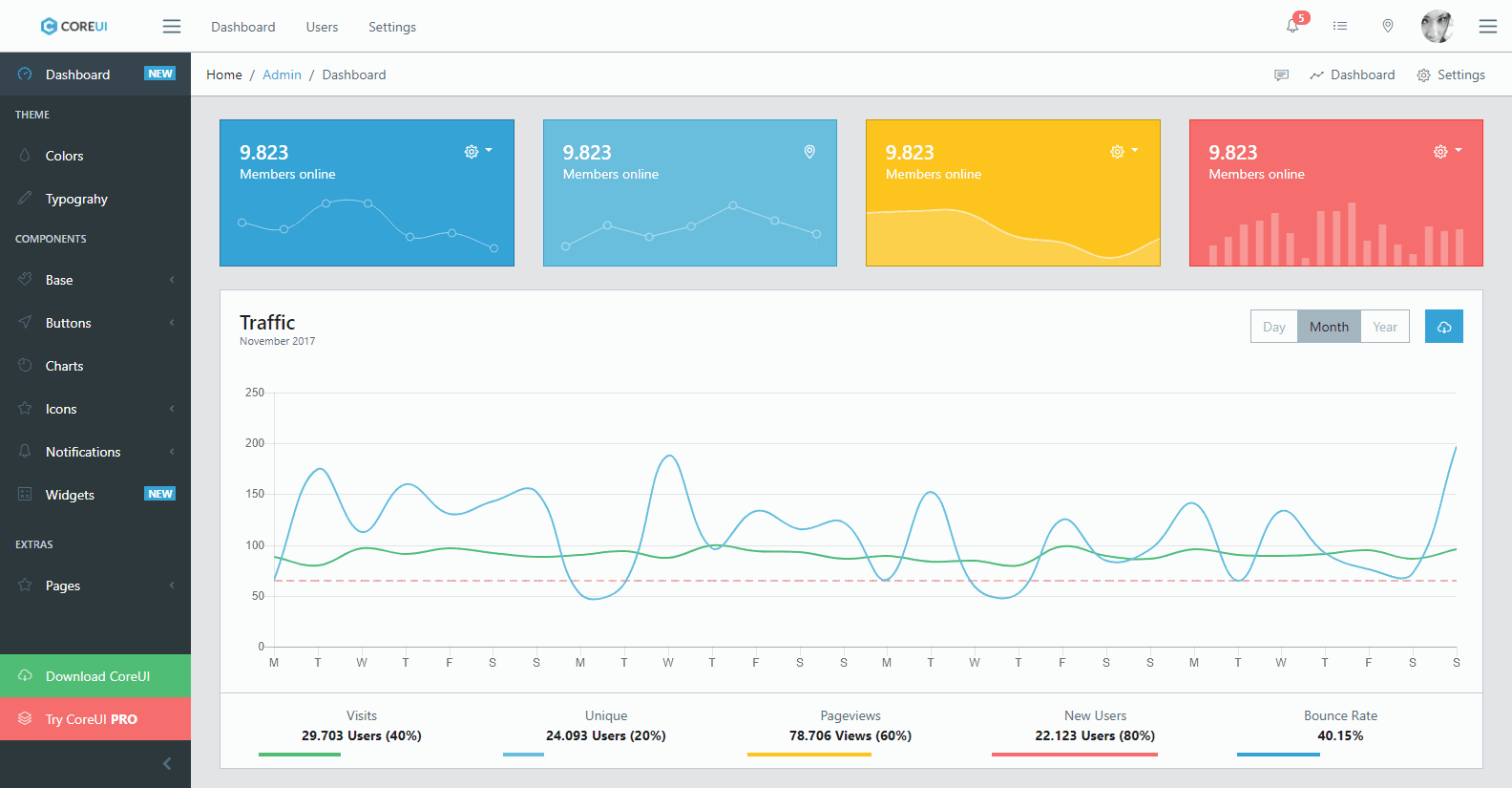
Top 5 Best Free Vue.js Admin Templates Our Code World
Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Vue components are written as a combination of. Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web 1 4 5
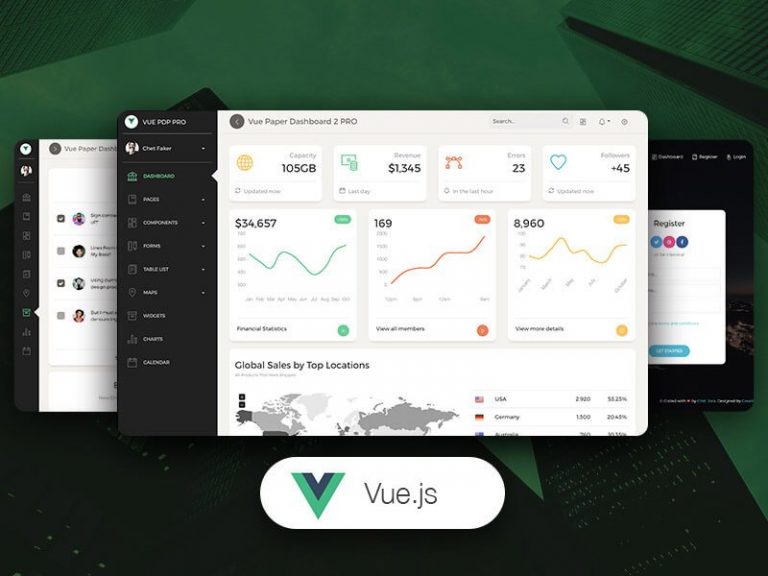
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Vue components are written as a combination of. Web 1 4 5 Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line.
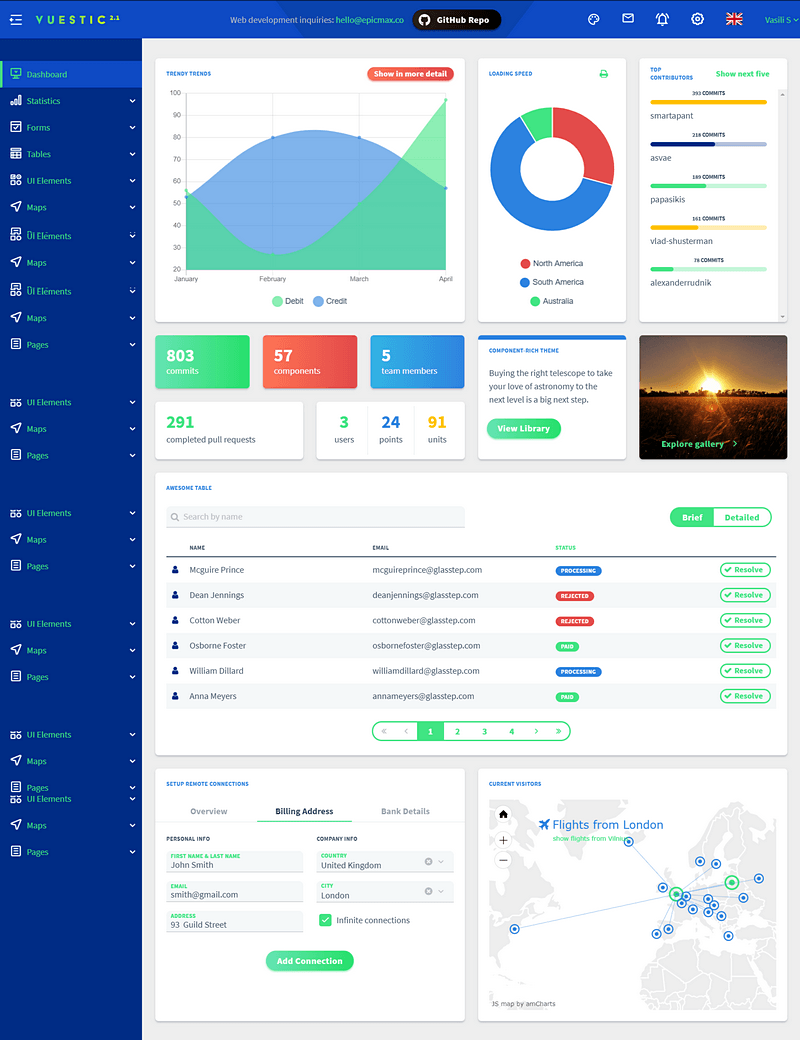
Vuestic Vue.js Admin Template Bypeople
Vue components are written as a combination of. Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web 1 4 5 Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line.
Top 5 Best Free Vue.js Admin Templates Our Code World
Vue components are written as a combination of. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Web 1 4 5 Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option.
The best Vue.js Admin Template Dashboards for Developers
Vue components are written as a combination of. Web 1 4 5 Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option.
22 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Vue components are written as a combination of. Web 1 4 5
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Web 1 4 5 Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option. Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Vue components are written as a combination of.
Web familiarity with the core html , css, and javascript languages, knowledge of the terminal/command line. Web 1 4 5 Vue components are written as a combination of. Web vue will automatically use the container's innerhtml as the template if the root component does not already have a template option.