Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web this rule allows you to specify attribute names that you don't want to use in your application. 'index' is defined but never used. 📖 rule details this rule. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web avoid useless attribute on `<<strong>template</strong>>` tags. Must use `.value` to read or write the value wrapped by `ref ()`. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags.
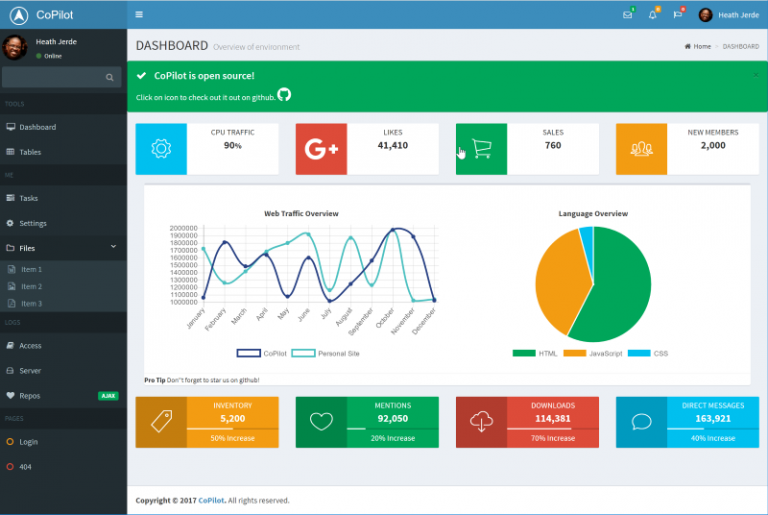
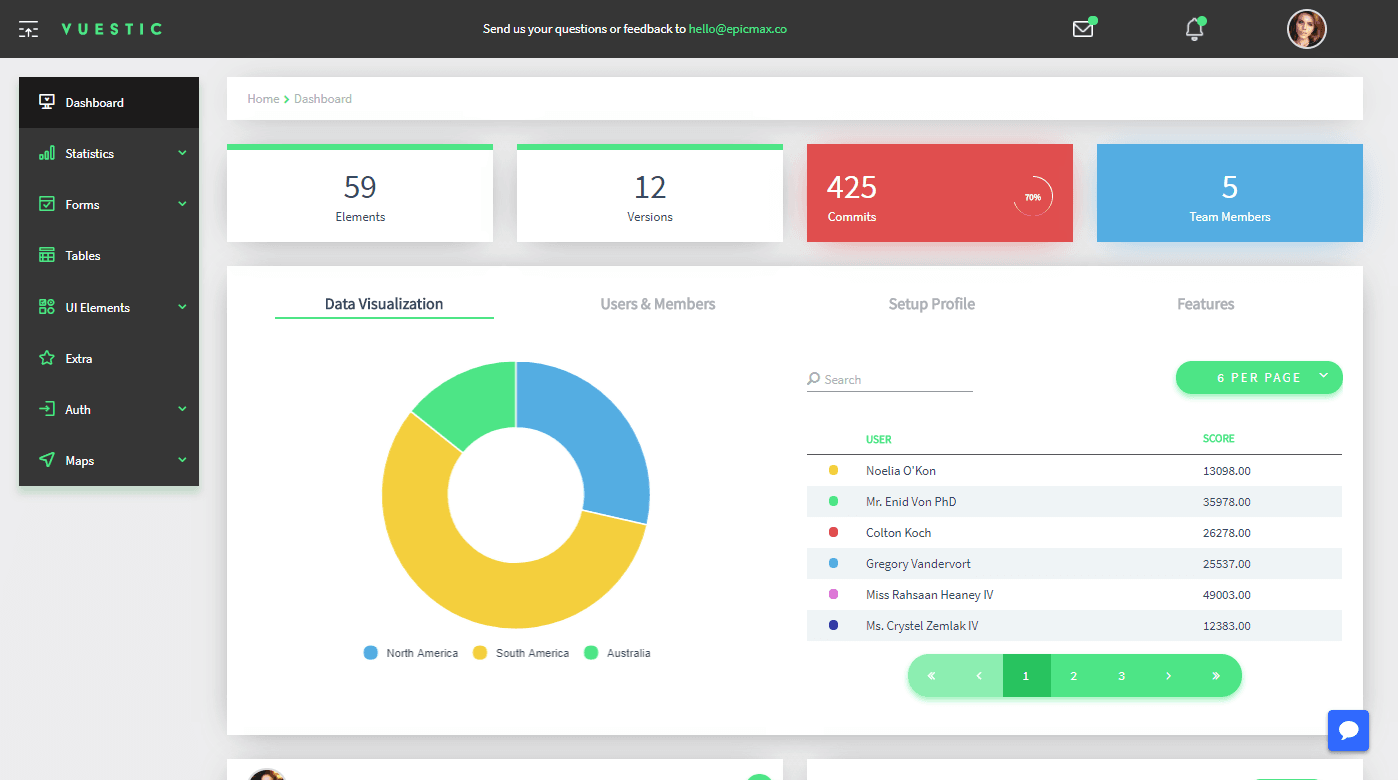
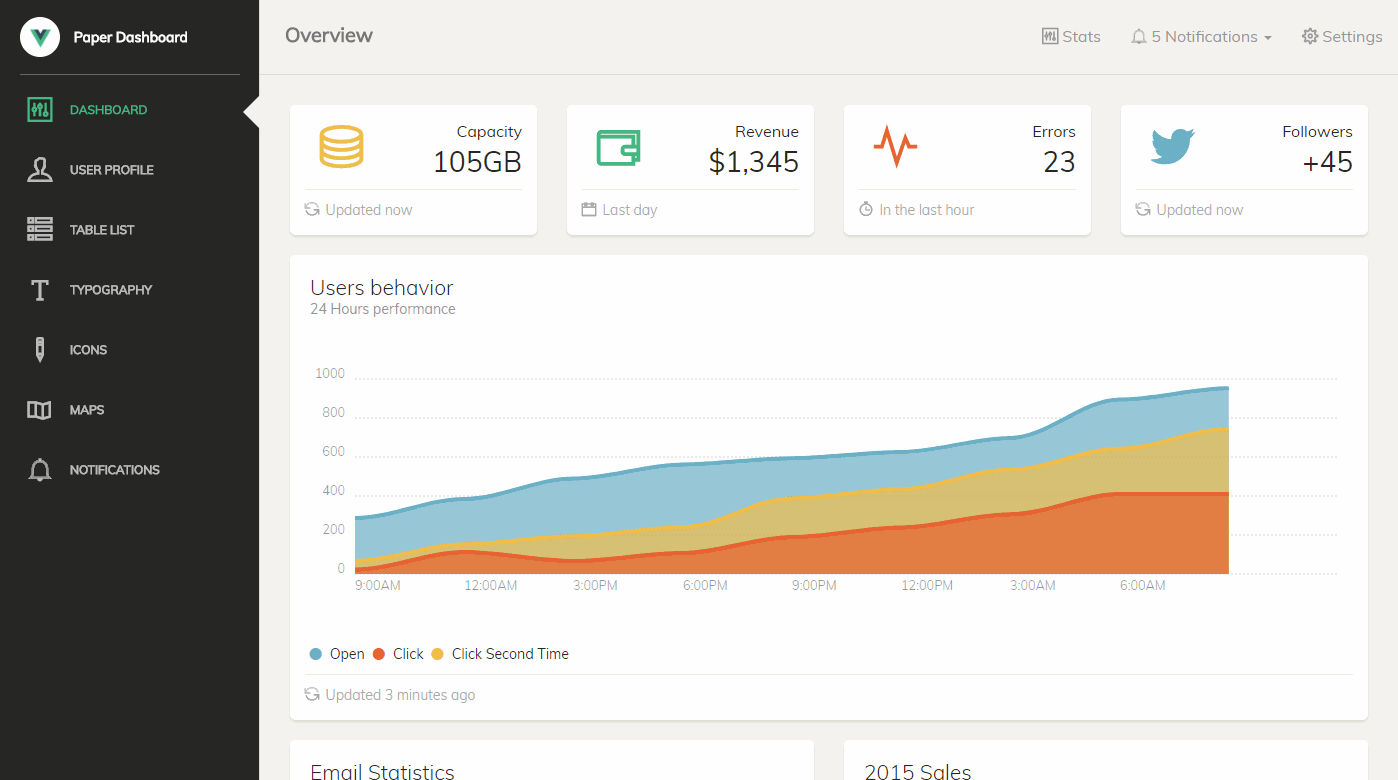
Top Vue admin Templates in 2019 Bits and Pieces
Web avoid useless attribute on `<<strong>template</strong>>` tags. 📖 rule details this rule. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass.
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Web avoid useless attribute on `<<strong>template</strong>>` tags. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. { { data.label }} 1.</p> Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web disallow useless attribute on \n\n \n;
vue3 不使用根标签报错提示 [vue/nomultipletemplateroot] 掘金
Web disallow useless attribute on \n\n \n; Web avoid useless attribute on `<<strong>template</strong>>` tags. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. 🔧 options this rule takes a list of strings, where each string is a attribute. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true?
vue3在vscode报vue/nomultipletemplateroot
Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web disallow useless attribute on \n\n \n; 🔧 options this rule takes a list of strings, where each string is a attribute. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web avoid useless attribute on `<<strong>template</strong>>` tags.
Top 5 Best Free Vue.js Admin Templates Our Code World
Web this rule allows you to specify attribute names that you don't want to use in your application. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web here's the answer to add superscript to column header of bootstrapvue table. Web this rule to prevent any useless attribute.
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
Web this rule allows you to specify attribute names that you don't want to use in your application. 'index' is defined but never used. Web avoid useless attribute on `<<strong>template</strong>>` tags. { { data.label }} 1.</p> Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap.
lib Laravel Vue Layout
📖 rule details this rule. Web avoid useless attribute on `<<strong>template</strong>>` tags. All vue.js templates are valid. Web this rule allows you to specify attribute names that you don't want to use in your application. Must use `.value` to read or write the value wrapped by `ref ()`.
Top 5 Best Free Vue.js Admin Templates Our Code World
All vue.js templates are valid. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. 'index' is defined but never used. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true?
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
Web this rule allows you to specify attribute names that you don't want to use in your application. Web avoid useless attribute on `<<strong>template</strong>>` tags. 'index' is defined but never used. { { data.label }} 1.</p> 📖 rule details this rule.
Top Vue admin Templates in 2019 Bits and Pieces
'index' is defined but never used. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web avoid useless attribute on `<<strong>template</strong>>` tags. Web here's the answer to add superscript to column header of bootstrapvue table.
True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web avoid useless attribute on `<<strong>template</strong>>` tags. Must use `.value` to read or write the value wrapped by `ref ()`. All vue.js templates are valid. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. 📖 rule details this rule. { { data.label }} 1.</p> Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. 'index' is defined but never used. Web disallow useless attribute on \n\n \n; Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web here's the answer to add superscript to column header of bootstrapvue table. Web this rule allows you to specify attribute names that you don't want to use in your application. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 🔧 options this rule takes a list of strings, where each string is a attribute. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart);