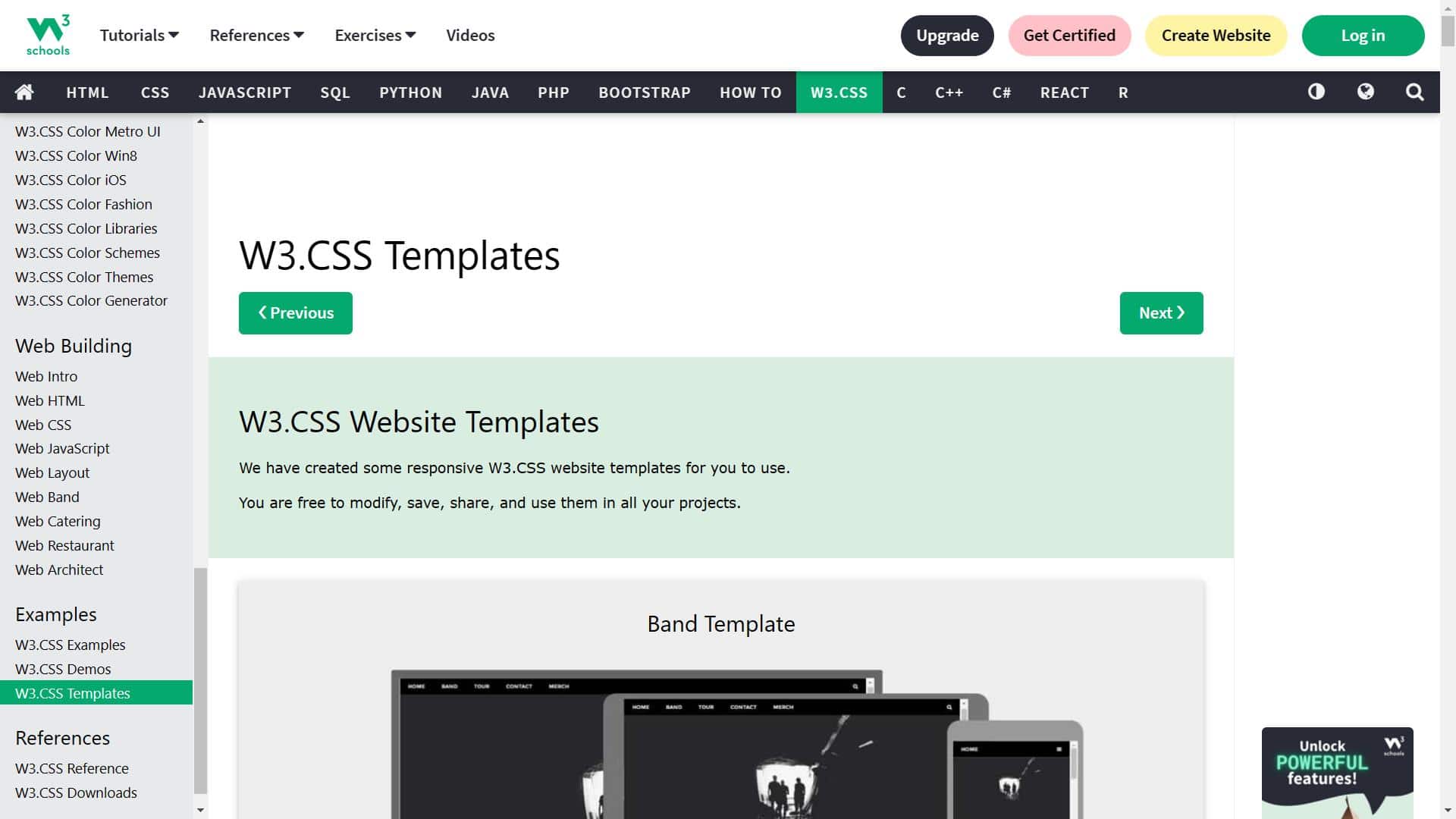
W3 Css Templates
W3 Css Templates - Web we have created some responsive templates with the w3.css framework. Web this design system documents the styles, components and templates available to use on your website. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Web there are other ways to do it. Find out how to get started. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. How the front end assets.
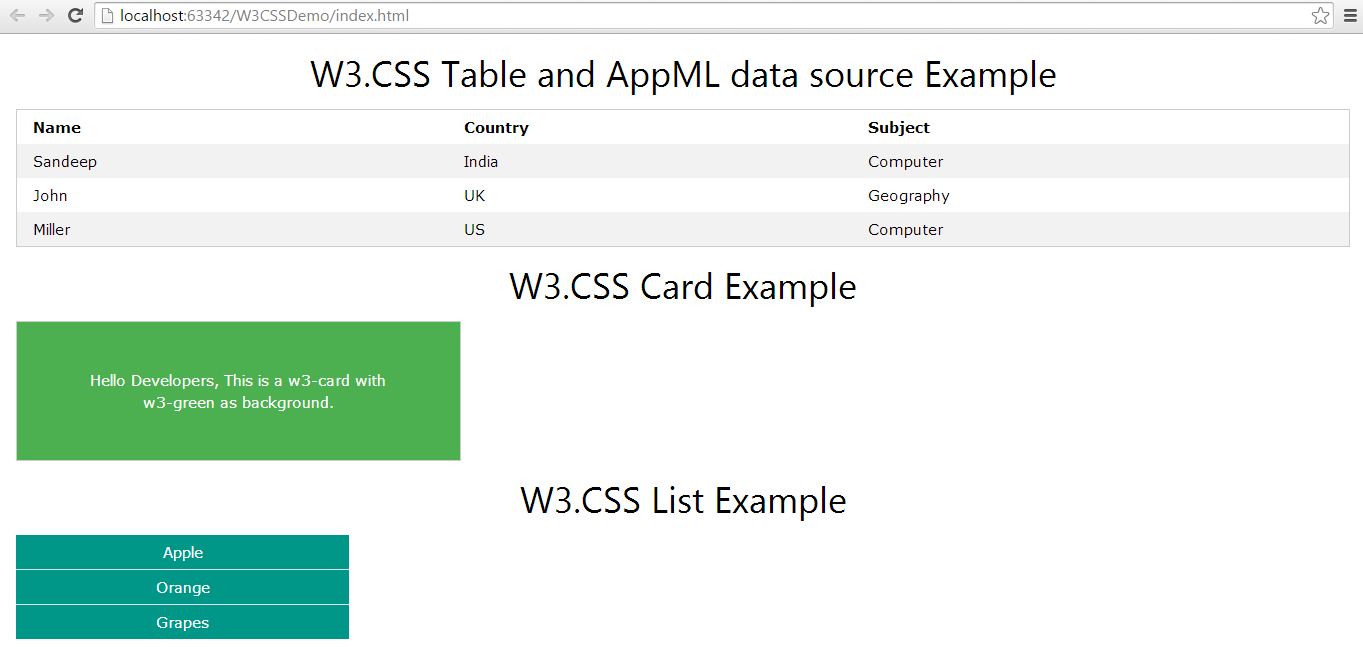
W3.CSS Classes Css, Tutorial, Javascript
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do. How the front end assets. Web this design system documents the styles, components and templates available to use on your website. But this one is ok for. Web we have created some responsive templates with the w3.css framework.
W3.CSS Template
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web we have created some responsive templates with the w3.css framework. Web this design system documents the styles, components and templates available to use on your website. Web if you put w3.css in a subfolder, add the folder.
W3Schools W3 CSS Navigation Tutorial YouTube
All templates below can be. Web this design system documents the styles, components and templates available to use on your website. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Lorem ipsum dolor sit amet,.
GitHub JaniRefsnes/w3css W3.CSS CSS Framework
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web if you put w3.css in a subfolder, add the folder name between slashes: }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web there are other ways to do it. But this one is ok for.
Introducing W3.CSS Style Sheet Tutorial Savvy
Web this design system documents the styles, components and templates available to use on your website. Web we have created some responsive templates with the w3.css framework. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); You will learn more about the transition property later, in our css. Web if you put w3.css in a subfolder, add.
W3.CSS Templates Css templates, Templates, Css
Web if you put w3.css in a subfolder, add the folder name between slashes: Web there are other ways to do it. All templates below can be. Find out how to get started. Web in this example we use the css transition property to animate the width of the search input when it gets focus.
W3Schools CSS Text Tutorial YouTube
Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Web we have created some responsive templates with the w3.css framework. Web in this example we.
W3.CSS Templates Web Designer Headquarter
Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Find out how to get started. You are free to modify, save, share, and use them in all your projects. Web there are other ways to do.
W3.CSS Template
Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Web we have created some responsive templates with the w3.css framework. You will learn more about the transition property later, in our css..
W3.CSS Beginners Tutorial W3.CSS IMAGE. YouTube
Web in this example we use the css transition property to animate the width of the search input when it gets focus. Find out how to get started. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web this design system documents the styles, components and templates available.
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. You are free to modify, save, share, and use them in all your. Web in this example we use the css transition property to animate the width of the search input when it gets focus. How the front end assets. Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Web there are other ways to do it. Find out how to get started. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web if you put w3.css in a subfolder, add the folder name between slashes: All templates below can be. Web the w3schools online code editor allows you to edit code and view the result in your browser You are free to modify, save, share, and use them in all your projects. Web we have created some responsive templates with the w3.css framework. But this one is ok for. Web the w3schools online code editor allows you to edit code and view the result in your browser Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do. You will learn more about the transition property later, in our css. </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this design system documents the styles, components and templates available to use on your website. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true?