Ng-Template Let-Data
Ng-Template Let-Data - Those directives can add and remove copies of the template. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web the let keyword in angular declares a template input variable that is referenced within the template. Web angular assigns a template variable a value based on where you declare the variable: In angular, the micro syntax is used to configure a. Web property description @input() ngforof: To access the component data source inside. If you declare the variable on a component, the variable refers to the. [ngtemplateoutletcontext] should be an object, the object's. Here we are defining two tab buttons of a tab component (more on this later):
Everything you need to know about ngtemplate, ngcontent, ngcontainer
[ngtemplateoutletcontext] should be an object, the object's. To access the component data source inside. </strong> { {user.id}} { {user.username}} {.</p>reviews: Here we are defining two tab buttons of a tab component (more on this later): It's great for creating more versatile components that can adapt.
angular ng content projection example
It's great for creating more versatile components that can adapt. Web angular assigns a template variable a value based on where you declare the variable: In angular, the micro syntax is used to configure a. To access the component data source inside. If you declare the variable on a component, the variable refers to the.
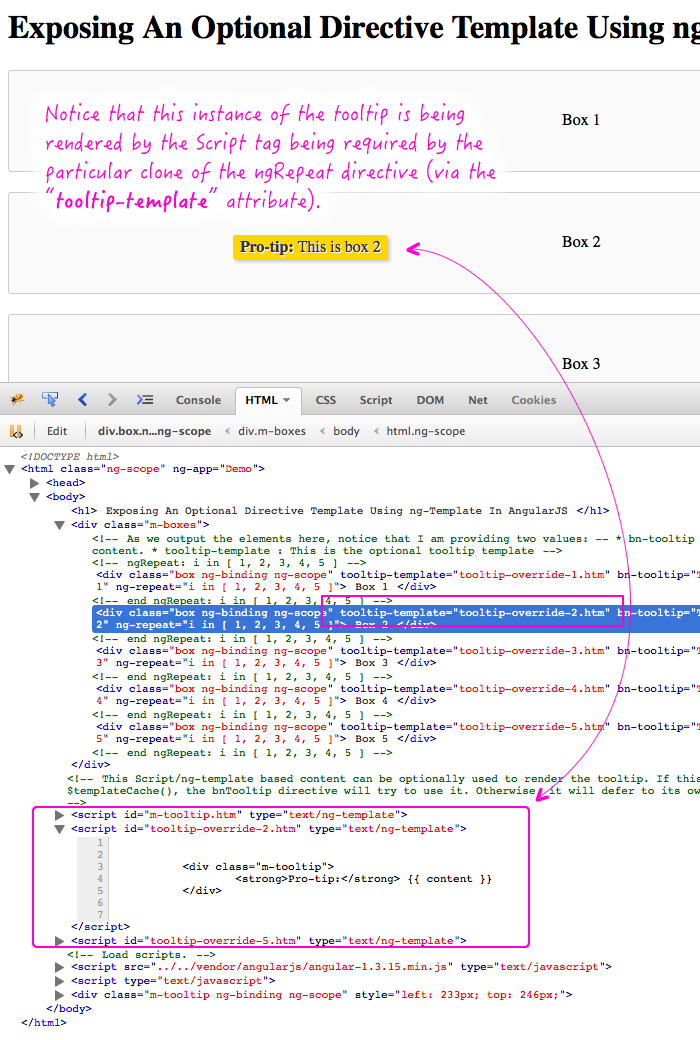
Exposing An Optional Directive Template Using ngTemplate And The
To access the component data source inside. Here we are defining two tab buttons of a tab component (more on this later): Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web angular assigns a template variable a value based on where you declare the variable: Those directives can add and.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
</strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: In angular, the micro syntax is used to configure a. It's great for creating more versatile components that can adapt. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
A template that will be used to represent each element of the list. It's great for creating more versatile components that can adapt. [ngtemplateoutletcontext] should be an object, the object's. If you declare the variable on a component, the variable refers to the. Web the let keyword in angular declares a template input variable that is referenced within the template.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Those directives can add and remove copies of the template. [ngtemplateoutletcontext] should be an object, the object's. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such.
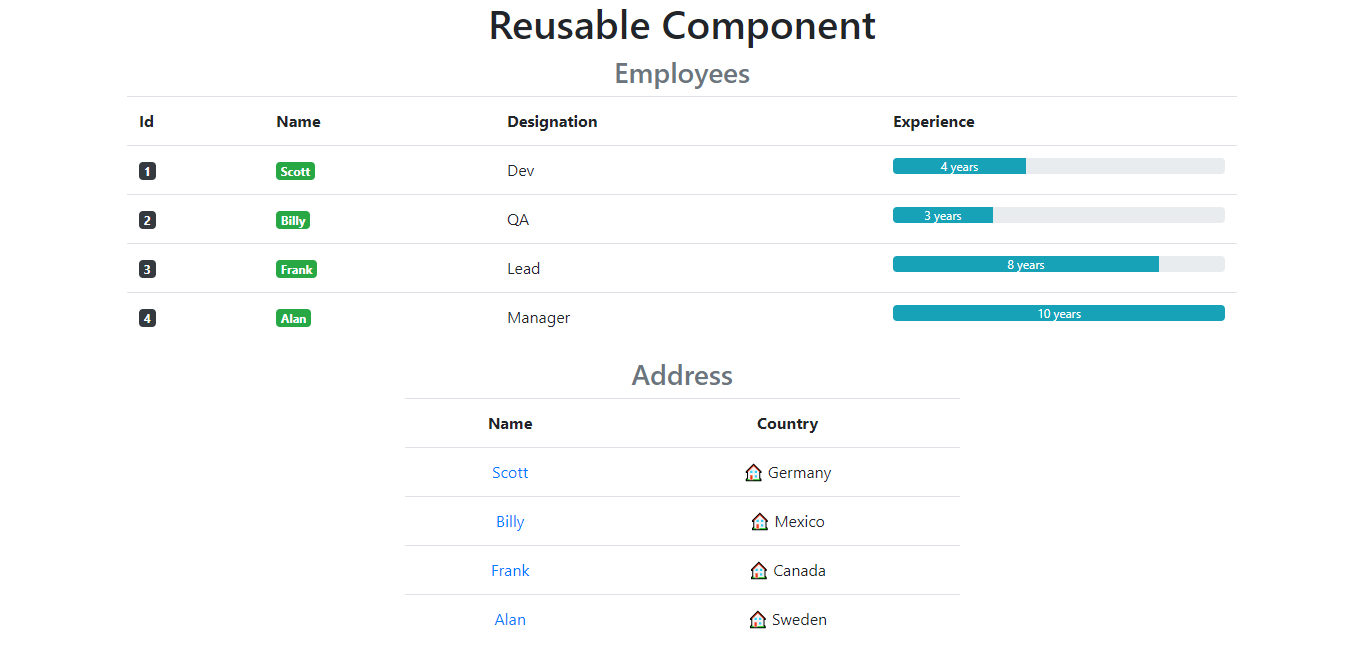
Building Angular Reusable Components using ngtemplate
To access the component data source inside. Web angular assigns a template variable a value based on where you declare the variable: A template that will be used to represent each element of the list. It's great for creating more versatile components that can adapt. Web the template can include any valid html and angular template syntax, such as directives,.
Know about and its Usage StackAvenue Medium
The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. To access the component data source inside. Web property description @input() ngforof: In angular, the micro syntax is used to configure a.
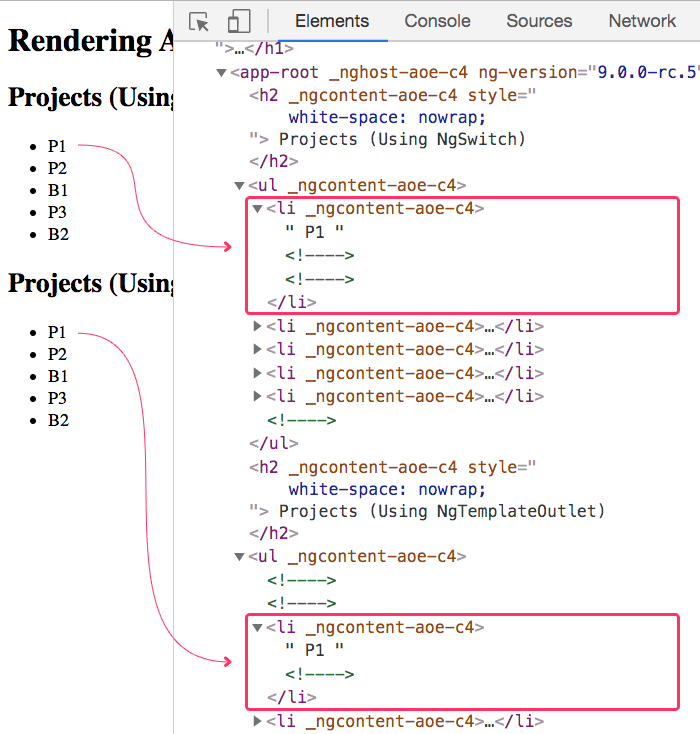
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Web the let keyword in angular declares a template input variable that is referenced within the template. A template that will be used to represent each element of the list. Here we are defining two tab buttons of a tab component (more on this later): Web angular assigns a template variable a value based on where you declare the variable:.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
<<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: Web the let keyword in angular declares a template input variable that is referenced within the template. Web property description @input() ngforof: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext].
Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. In angular, the micro syntax is used to configure a. <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: [ngtemplateoutletcontext] should be an object, the object's. To access the component data source inside. If you declare the variable on a component, the variable refers to the. Those directives can add and remove copies of the template. Web the let keyword in angular declares a template input variable that is referenced within the template. Web property description @input() ngforof: </strong> { {user.id}} { {user.username}} {.</p>reviews: A template that will be used to represent each element of the list. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. The value of the iterable expression, which can be used as a template input variable. Here we are defining two tab buttons of a tab component (more on this later):